こんにちは、テルプロです!
「関数における【戻り値】の使い方がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
戻り値とは

- 関数が行った内容を変更することができるもの
戻り値を理解する上で押さえておくべきポイントは上記の1点のみです。
関数には戻り値の他に引数というものがありますが、今回は戻り値について解説していきます。
ちなみに関数、引数、戻り値はよく下記のように表されます。
①材料(大根)=「引数」
②機能(電動おろし器)=「関数」
③結果(大根おろし)=「戻り値」
関数や引数について詳しく知りたいという方は下記の記事をご参照ください。
基本的な使い方

簡単解説
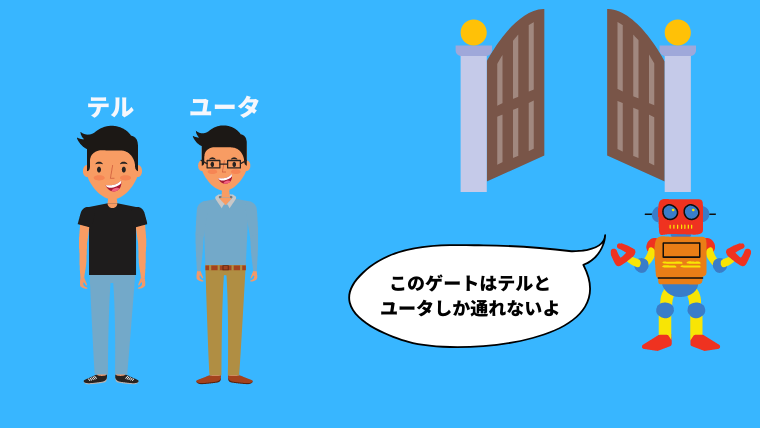
今回は「名前を呼ぶ」という関数を作成した際に、名前の部分だけ後から変更したい場合を例に挙げます。
後から内容を変更したい。そこで登場してくるのが「引数」です。
さらに、読んだ名前の人しかゲートを通ることが出来ないとしたいとします。
そこで登場してくるのが「戻り値」です。
では、実際の使用例を用いて解説していきます!
使用例
データ型 name(データ型 引数) {
return 処理内容;
}// 関数内の[name]に入る値を定義している
void main() {
callName('Teru');
callName('Yuta');
}
// [name]の値が、Teruの場合、trueと表示されるようにする
bool callName (String name) {
if (name == 'Teru'){
return true;
} else {
return false;
}
}
//出力結果 true , true簡単解説
上記は、引数として定義されている[name]の値が、Teruの場合に「true」違かった場合に「false」という戻り値を出力させるというプログラムです。
戻り値として返したい値のデータ型を[bool]としているため、returnの後に来るのは必ず「true」か「false」になります。
以上が、戻り値の基本的な使い方です。
まとめ
今回は関数における【戻り値】の概念や使い方を徹底解説しました。
解説の通り戻り値は、関数が行なった内容を変更したい際に用いるものとなります。Dartの文法をしっかりと押さえて、開発の幅を広げていきましょう。
▼以下では、私が実際にFlutter学習に使用した厳選のUdemyの動画をご紹介してます!
ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!