こんにちは、テルプロです!
「WebViewの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- WebViewの使い方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
WebViewで実践的なアプリを作る
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
dependencies:
adaptive_dialog: ^1.5.0
flutter:
sdk: flutter
flutter_riverpod: ^1.0.3
webview_flutter: ^3.0.1
dev_dependencies:
flutter_lints: ^1.0.0
flutter_test:
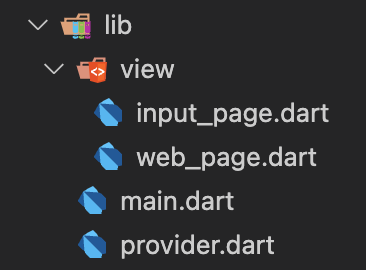
sdk: flutterプロジェクト構成
リポジトリ構成

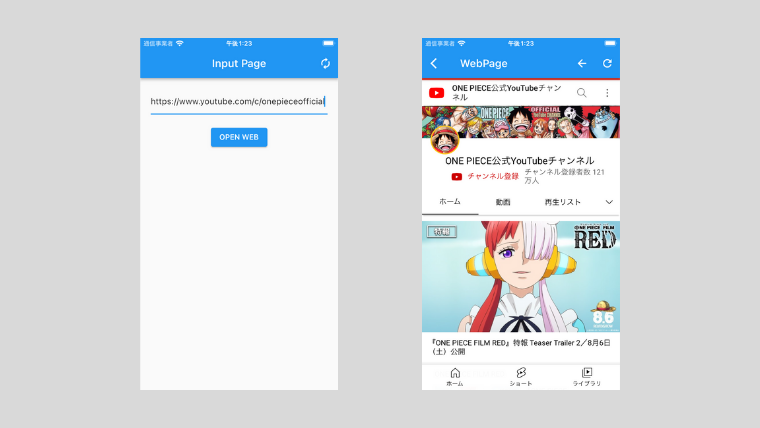
完成イメージ

「InputPage」でURLを入力したら、該当するWebページを表示するようなアプリを作っていきます。「WebPage」では、前の画面に戻ったり、再読み込みができます。
ソースコード
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:webview_app/view/input_page.dart';
void main() {
runApp(const ProviderScope(child: MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'WebView',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const InputPage(),
);
}
}view / input_page.dart
1画面目のURLを入力するViewです。
import 'package:adaptive_dialog/adaptive_dialog.dart';
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:webview_app/provider.dart';
import 'package:webview_app/view/web_page.dart';
class InputPage extends ConsumerWidget {
const InputPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
final _controller = TextEditingController();
final _provider = ref.watch(provider.notifier);
return Scaffold(
appBar: AppBar(
title: const Text('Input Page'),
actions: [
IconButton(
onPressed: () {
_controller.text = "";
},
icon: const Icon(Icons.autorenew),
),
],
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
TextField(
controller: _controller,
onChanged: (value) {
_provider.state = value;
},
),
const SizedBox(height: 20.0),
ElevatedButton(
onPressed: () {
if (_provider.state == "") {
showOkAlertDialog(
context: context,
title: 'URLを入力してください',
);
} else {
Navigator.push(context,
MaterialPageRoute(builder: (context) => const WebPage()));
}
},
child: const Text('OPEN WEB'),
),
],
),
),
);
}
}
view / web_page.dart
2画面目のWebページを表示するViewです。
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:webview_app/provider.dart';
import 'package:webview_flutter/webview_flutter.dart';
class WebPage extends StatefulWidget {
const WebPage({Key? key}) : super(key: key);
@override
State<WebPage> createState() => _WebPageState();
}
class _WebPageState extends State<WebPage> {
late WebViewController controller; //WebViewを管理するコントローラー
double progress = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('WebPage'),
actions: [
IconButton(
onPressed: () async {
if (await controller.canGoBack()) {
controller.goBack(); //前のページに戻る
}
},
icon: const Icon(Icons.arrow_back),
),
IconButton(
onPressed: () {
controller.reload(); //再描画する
},
icon: const Icon(Icons.refresh),
),
],
),
body: Column(
children: [
LinearProgressIndicator(
value: progress,
color: Colors.red,
backgroundColor: Colors.grey,
),
Expanded(
child: Consumer(
builder: ((context, ref, child) {
final _provider = ref.watch(provider.notifier);
return WebView(
javascriptMode: JavascriptMode.unrestricted,
initialUrl: _provider.state,
onWebViewCreated: (controller) {
this.controller = controller; //このWebViewを管理する
},
onProgress: (progress) {
setState(() {
this.progress = progress / 100;
});
},
);
}),
),
),
],
),
);
}
}
provider.dart
TextFieldに入力された値の状態を管理するためのファイルです。
import 'package:flutter_riverpod/flutter_riverpod.dart';
final provider = StateProvider((ref) => '');大変お疲れ様でした!以上でアプリは完成です!
今回ご紹介したアプリ全体のソースコードはこちらです。
よろしければ、ご参考にどうぞ。
GitHub:https://github.com/terupro/webview_app
まとめ
今回は【Flutter/WebView】を用いた実践的なアプリをご紹介しました。
WebViewを使えば、アプリ上に簡単にWebページを表示することができます。便利なパッケージなので、ぜひ使ってみてください。
下記の記事にて、Flutterの効率的な勉強法として具体的な手順を解説しています。
よろしければご参考にどうぞ。
最後までご覧いただきありがとうございました。ではまた!