こんにちは、テルプロです!
「定数(final/const)の使い方がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
定数とは

- 値を格納できる箱のこと
- 格納した値は後から上書きできない
- Dart言語の定数には「final」と「const」 の2種類がある
定数を理解する上で、押さえておくべきポイントは上記の3点のみです。
では、詳しく解説していきます!
基本的な使い方

簡単解説
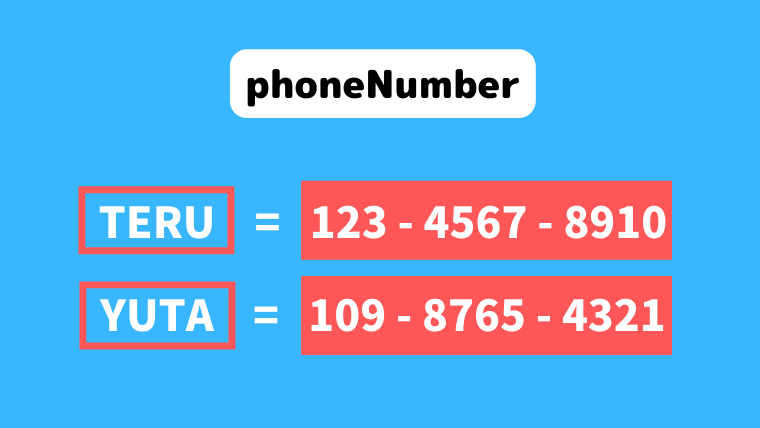
今回は「電話番号を本人の名前としたい場合」を例に挙げます。
人の電話番号を覚えるのって難しいですよね。そういうときに、定数は役立ちます。
定数は値を格納できる箱なので、上記の例だと、TERUという名前のついた箱に本人の電話番号を格納することができます。
以降、TERUを指定してあげれば本人の電話番号を出力することができます。
注意点としては、格納した値は後から上書きすることができないという点です。
定数は、今回の例のように値を箱に格納したい際に用います。
finalとconstの違い

Dart言語の定数には「final」と「const」 の2種類があります。
どちらも定数であることに違いはありませんが、上記のように値が決まるタイミングが異なります。
finalは、ビルド時に値が代入されていれば問題ありません。対してconstは、 コンパイル時に値が代入されていなければエラーが起きてしまします。
では、実際の使用例を用いて解説していきます!
使用例
const 定数名 = 値;
final 定数名 = 値;void main() {
final myFinal = DateTime.now(); // ビルド時に値が代入される
const int myConst = 10; // コンパイル時に値が代入される
// それぞれプリントする
print(myFinal);
print(myConst);
}
//出力結果 10, 現在の時刻簡単解説
上記は、定数の基本であるconstとfinalを用いたプログラムです。
constでは「10」という値を格納し、finalでは「DateTime.now()」つまり現在の時刻を格納しています。
「DateTime.now()」は、ビルド時に値が代入されるため、constで指定するとエラーが起きてしまいます。
これらの値は後から上書きすることはできません。
以上が、定数の基本的な使い方です。
まとめ
今回は【定数】の概念や使い方を徹底解説しました。
解説の通り定数は、値を箱に格納したい際に用いるものとなります。Dartの文法をしっかりと押さえて、開発の幅を広げていきましょう。
▼以下では、私が実際にFlutter学習に使用した厳選のUdemyの動画をご紹介してます!
ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!