こんにちは、テルプロです!
本記事では、音声SNSアプリのUIデザインを全6回に分けて挑戦したいと思います。
今回は第1回として「新規登録UI」に取り組んだ過程についてまとめます。「UIデザインのやり方が分からない」と疑問を持たれている方におすすめのシリーズです。
本シリーズは、元MIXIのデザイナー「カイクン」が運営するデザインコミュニティBONOのお題を参考にしています。興味がある方はぜひチェックしてみてください。
それでは早速参りましょう!
概要
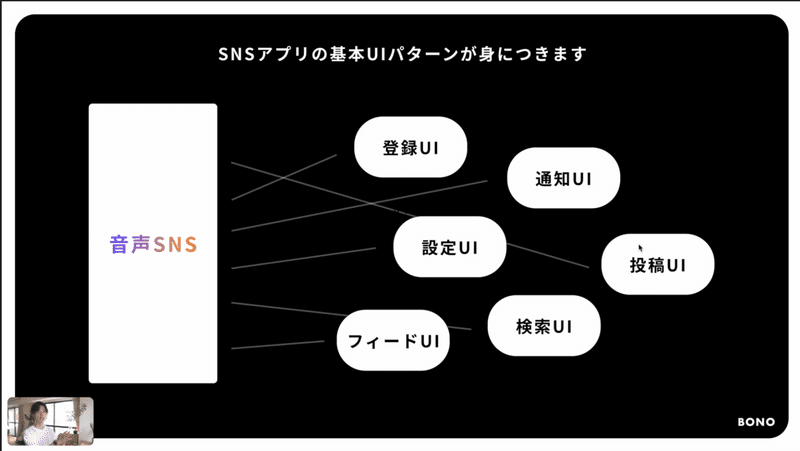
本シリーズは「音声SNSアプリ」を作りながらUIの基本パターンを習得することを目的としたものになります。

全体の流れとしては、基本的なUIをそれぞれ製作していき、最終的に1つのアプリを完成させるというものです。今回作るものは「新規登録UI」です。
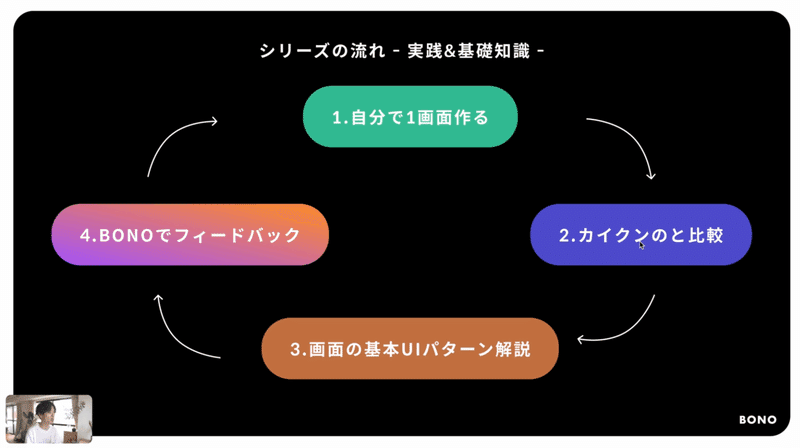
▼以下の手順で進めていきます

まずは自力でUIを制作し、次にカイクンのお手本や解説を受けて振り返りを行い、最終的にブラッシュアップしていきます。
では早速、新規登録UIのデザインに挑戦していきます!
【新規登録UI】音声SNSアプリのデザインに挑戦
- Before(フィードバック前)
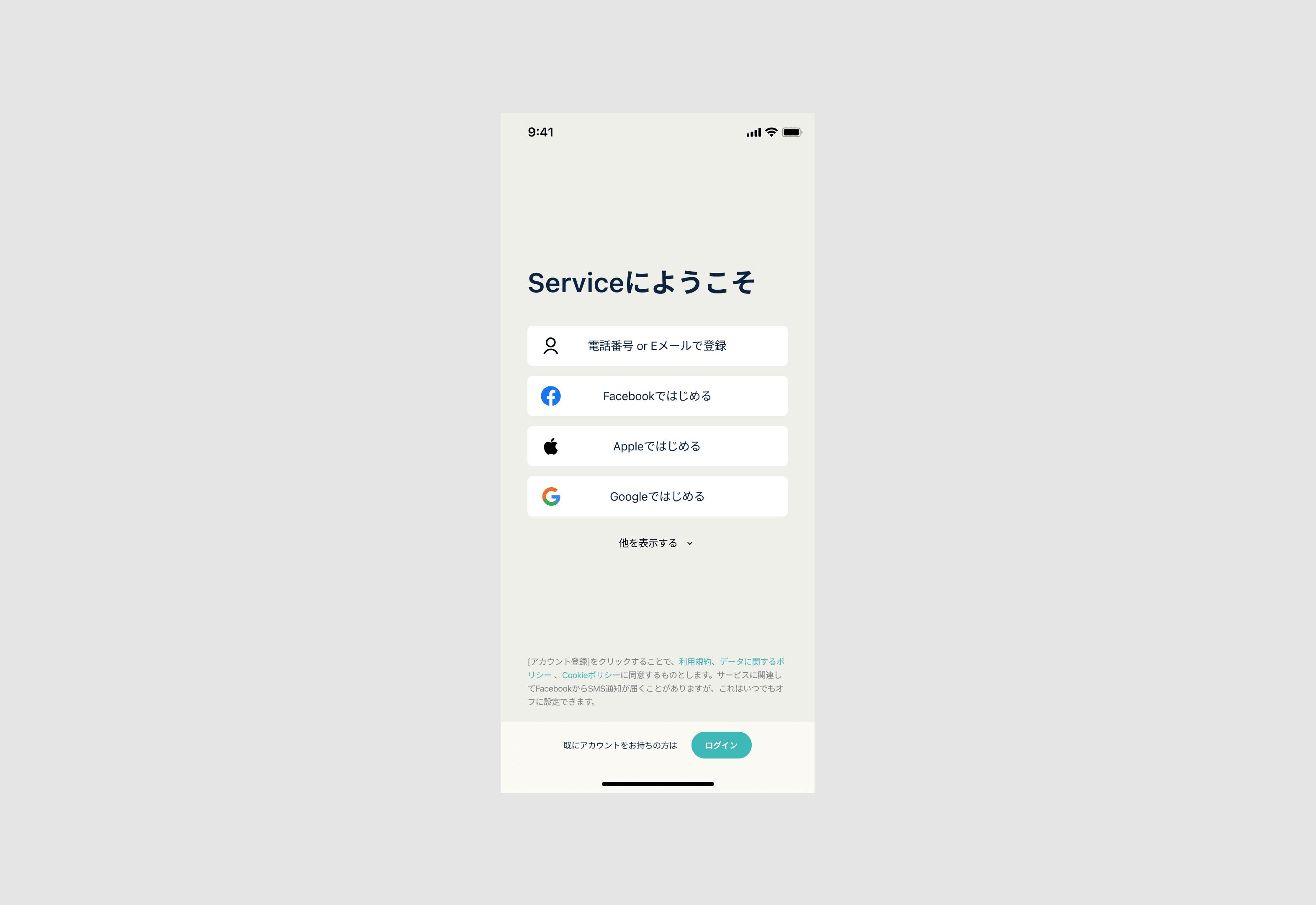
- カイクンのお手本を確認する
- After(フィードバック後)
今回は上記の3ステップで挑戦した内容をまとめてみました!
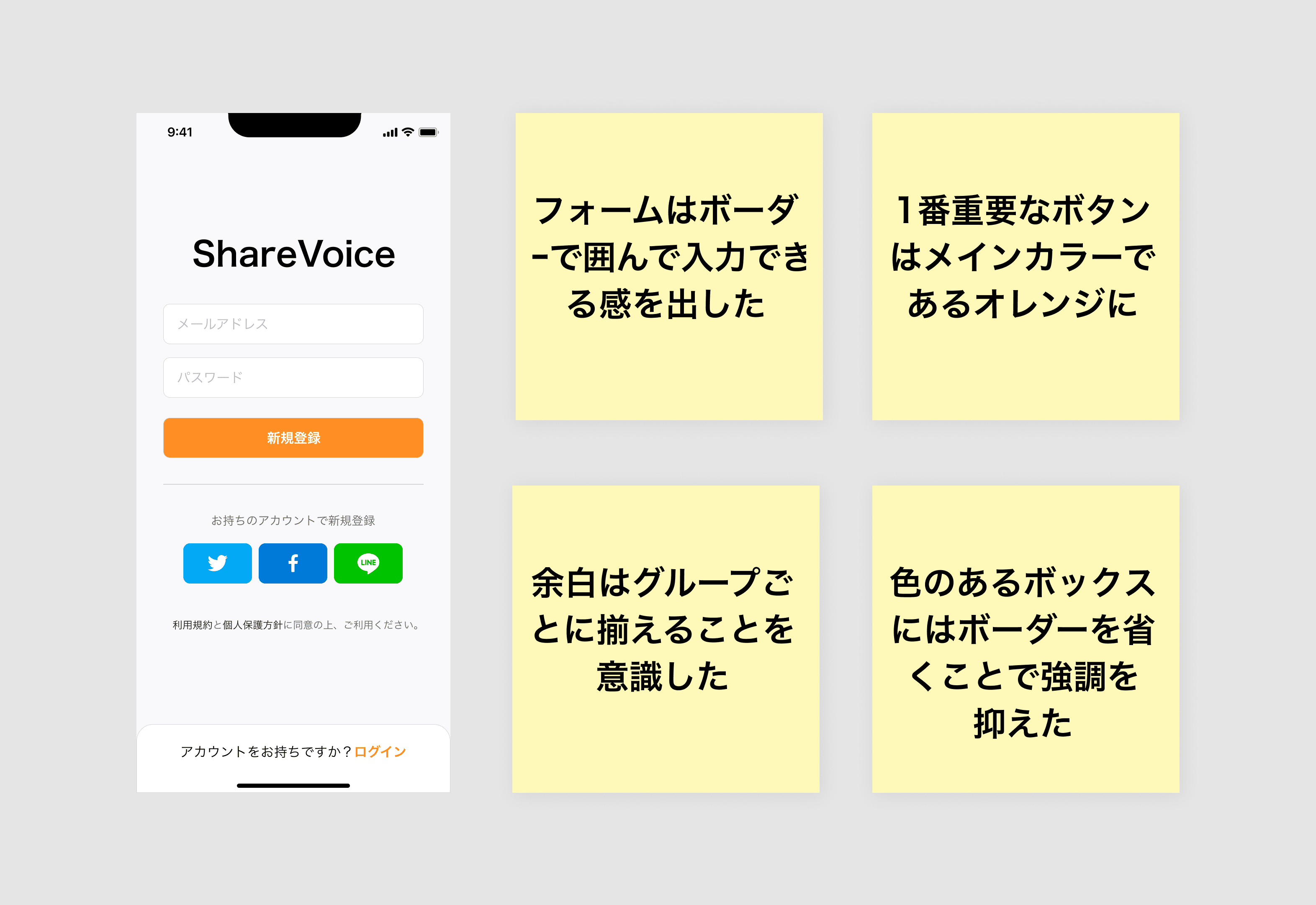
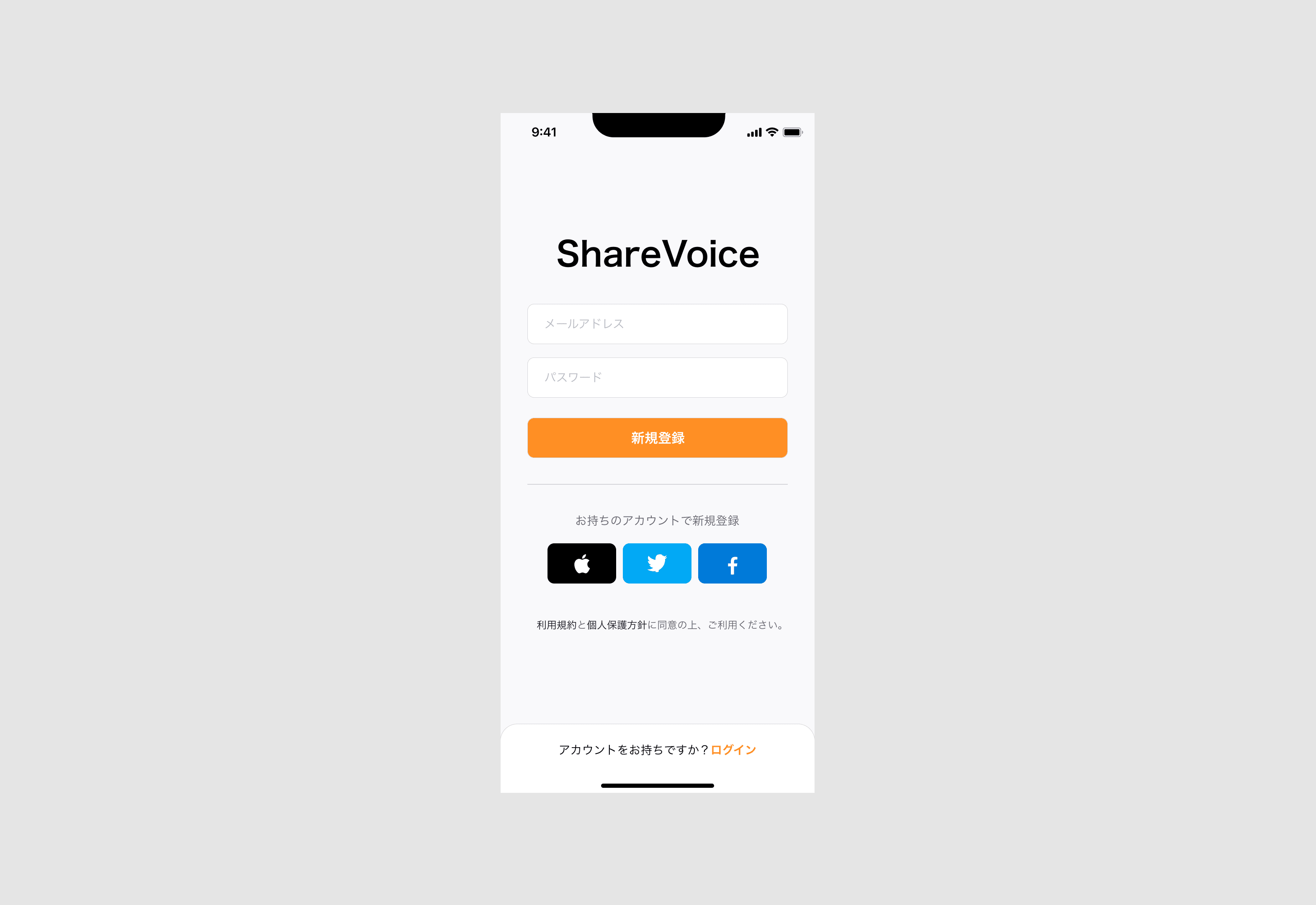
Before(フィードバック前)

▼参考

■意識した点
・フォームはボーダーで囲んで入力できる感を出した。
・1番重要なボタンはメインカラーであるオレンジにした。
・余白はグループごとに揃えることを意識した。
・色のあるボックスにはボーダーを省くことで強調を抑えた。
それでは、現役デザイナーであるカイクンのお手本を見ていきましょう。
カイクンのお手本を確認する

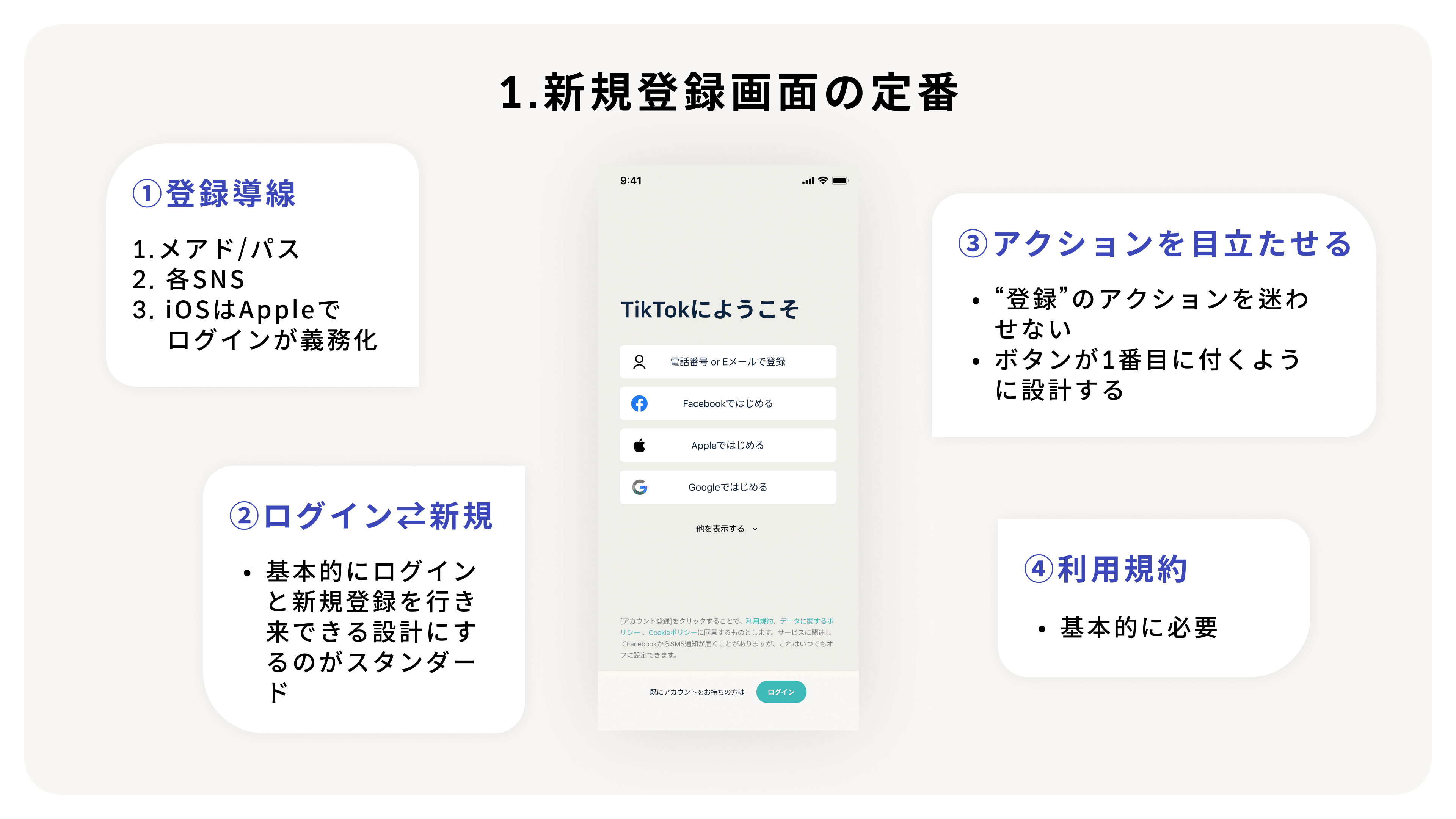
ポイント解説



筆者とカイクンのUIを比較してみる

■良い点
・ボタンが各社サービスカラーになっている。
・登録のアクションが目立っている。
・新規用だけではなく、ログイン用の動線も作れている。
・ボトムナビを背景より明るい色にできている。
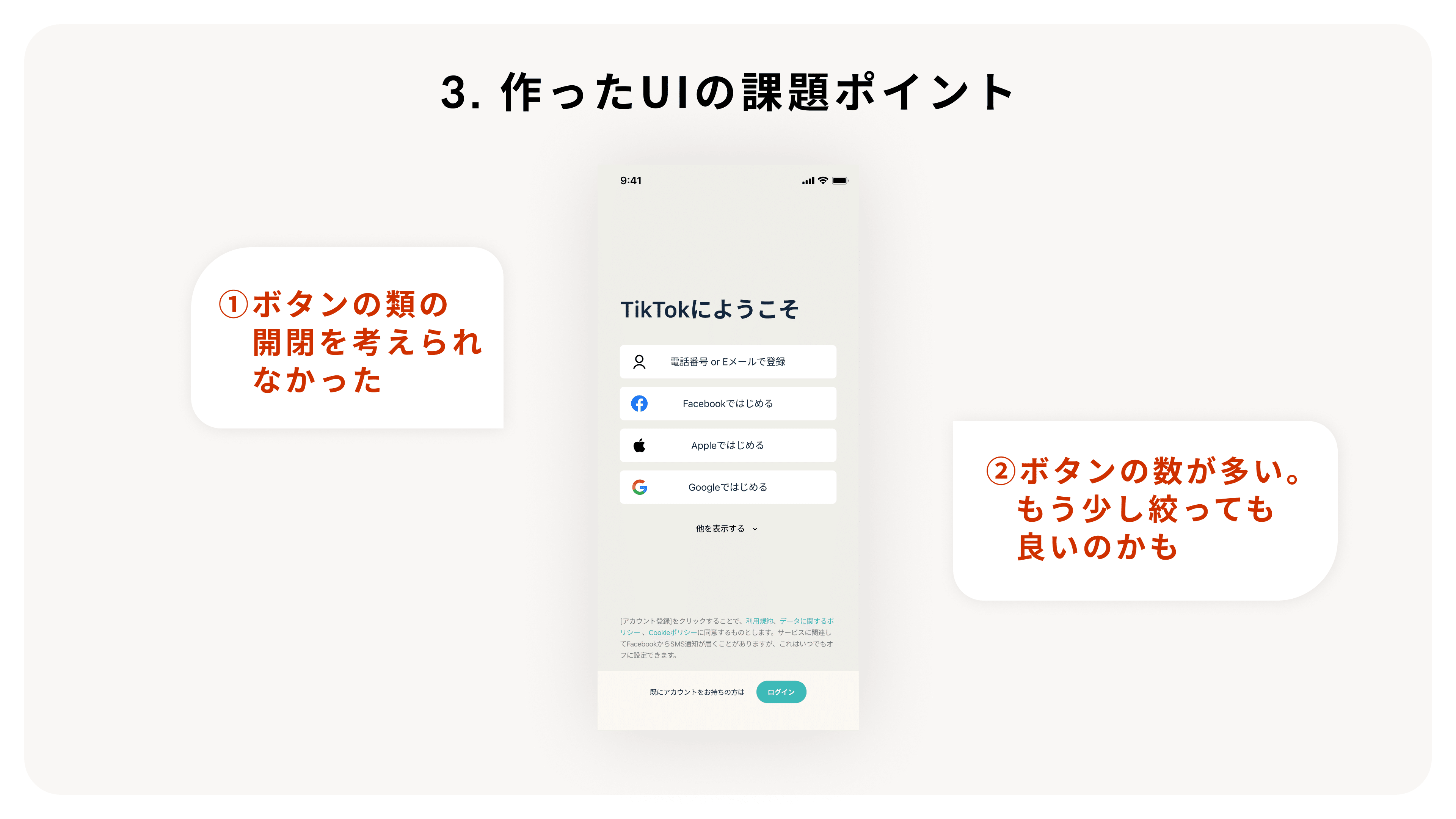
■改善点
・フォームの文字を小さくしたい。
・ボトムナビの文字を小さくしたい。
・ボトムナビのボーダーをアウトラインにしたい。
・決まりとのことなので、Appleのボタンを追加したい。
After(フィードバック後)

よりルールに沿ったデザインに仕上がったのではないかと思います!
今回は以上です。
まとめ
今回は「音声SNSアプリの新規登録UI」のデザインに挑戦しました。
カイクンが解説している内容として、UIを考える際には情報の優先度を意識し、意味を考慮しながら見た目を決めることが重要ということです。
初心者は何もない状態からUIを考えるのは困難なので、初心者はまず「参考を集める→UIを作る」という流れに慣れるようにしましょう。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!!