こんにちは、テルプロです!
本記事では、音声SNSアプリのUIデザインを全6回に分けて挑戦したいと思います。
今回は第2回として「投稿フィードUI」に取り組んだ過程についてまとめます。「UIデザインのやり方が分からない」と疑問を持たれている方におすすめのシリーズです。
本シリーズは、元MIXIのデザイナー「カイクン」が運営するデザインコミュニティBONOのお題を参考にしています。興味がある方はぜひチェックしてみてください。
それでは早速参りましょう!
概要
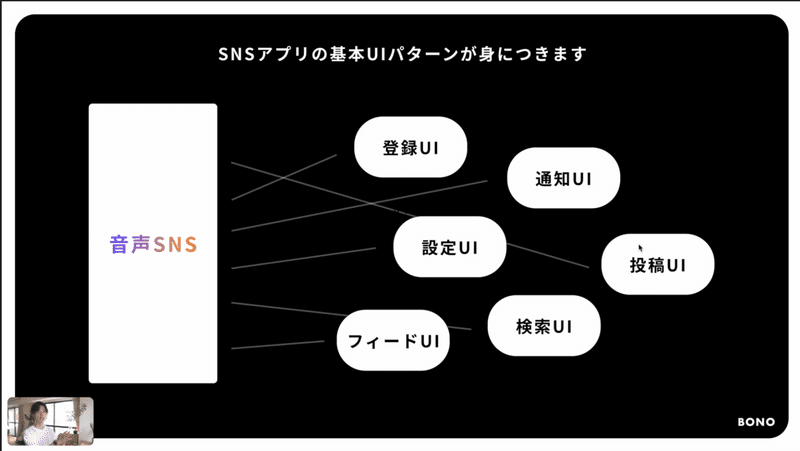
本シリーズは「音声SNSアプリ」を作りながらUIの基本パターンを習得することを目的としたものになります。

全体の流れとしては、基本的なUIをそれぞれ製作していき、最終的に1つのアプリを完成させるというものです。今回作るものは「投稿フィードUI」です。
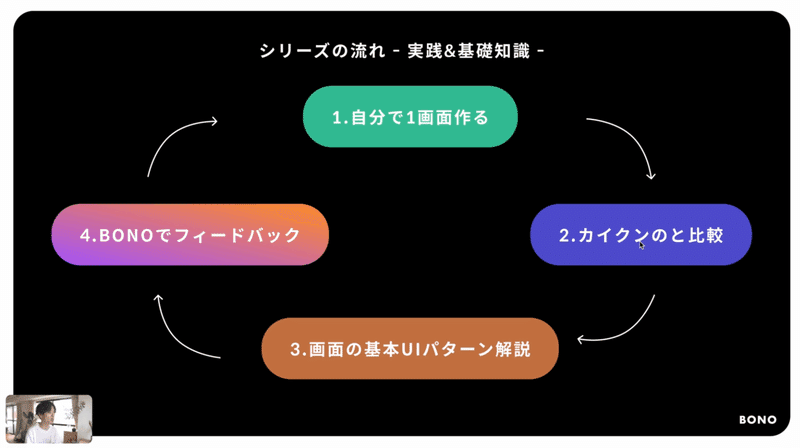
▼以下の手順で進めていきます

まずは自力でUIを制作し、次にカイクンのお手本や解説を受けて振り返りを行い、最終的にブラッシュアップしていきます。
では早速、投稿フィードUIのデザインに挑戦していきます!
【投稿フィードUI】音声SNSアプリのデザインに挑戦
- Before(フィードバック前)
- カイクンのお手本を確認する
- After(フィードバック後)
今回は上記の3ステップで挑戦した内容をまとめてみました!
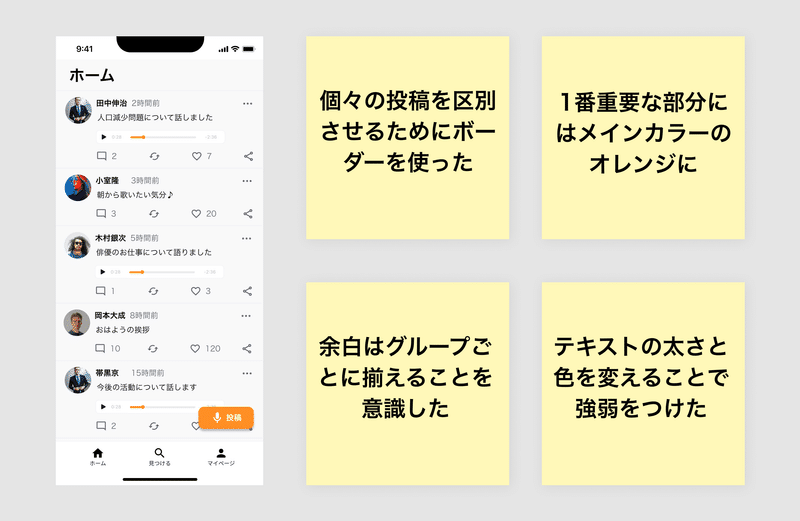
Before(フィードバック前)

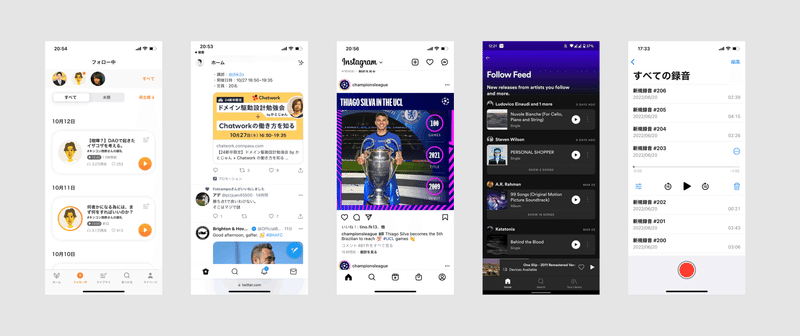
▼参考

■意識した点
・個々の投稿を区別させるためにボーダーを使った
・1番重要な部分にはメインカラーのオレンジに
・余白はグループごとに揃えることを意識した
・テキストの太さと色を変えることで強弱をつけた
・投稿ボタンに影を入れることで浮いてる感を出した
・フッターにボーダーを入れて階層を意識した
・見出しは大きく分かりやすくした
それでは、現役デザイナーであるカイクンのお手本を見ていきましょう。
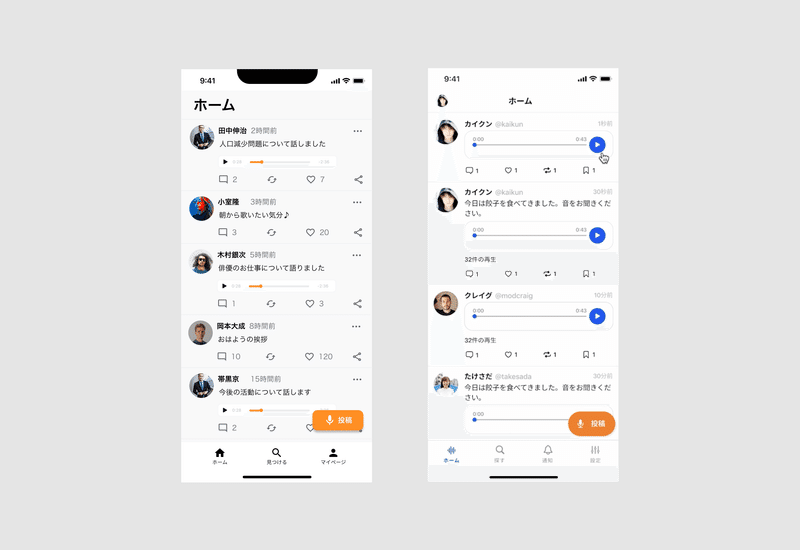
カイクンのお手本を確認する

ポイント解説

筆者とカイクンのUIを比較してみる

左が筆者 / 右がカイクン
■良い点
・三角で再生を想起させられている
・ブロック要素の構成が一致している
■改善点
・背景は白にしたい
・アイコンを小さくしたい
・音声のポストUIを大きくしたい
・ボトムバーで現在位置を表現したい
・何回再生されたかを入れることで体験を良くしたい
・FABボタンの位置がガイドラインに沿うようにしたい
・情報設計の観点でヘッダーに自分のアイコンを入れたい
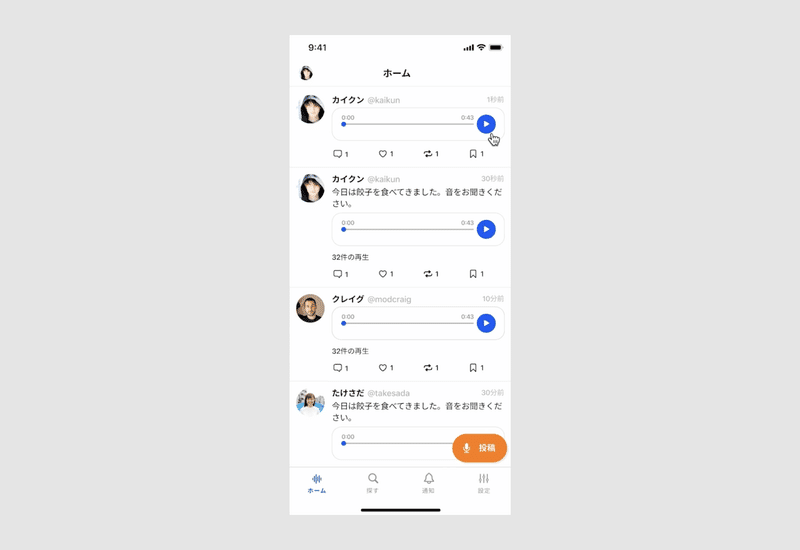
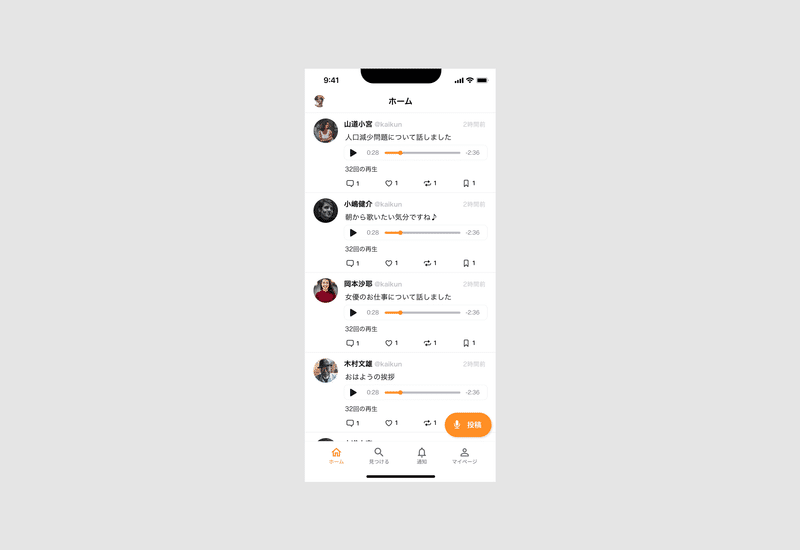
After(フィードバック後)

要素の大きさを整えたことで、ググッと見やすいUIになりました!
今回は以上です。
まとめ
今回は「音声SNSアプリの投稿フィードUI」のデザインに挑戦しました。
カイクンが解説している内容として、UIを考える際には情報の優先度を意識し、意味を考慮しながら見た目を決めることが重要ということです。
初心者は何もない状態からUIを考えるのは困難なので、初心者はまず「参考を集める→UIを作る」という流れに慣れるようにしましょう。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!!