こんにちは、テルプロです!
本記事では、音声SNSアプリのUIデザインを全6回に分けて挑戦したいと思います。
今回は第3回として「投稿入力UI」に取り組んだ過程についてまとめます。「UIデザインのやり方が分からない」と疑問を持たれている方におすすめのシリーズです。
本シリーズは、元MIXIのデザイナー「カイクン」が運営するデザインコミュニティBONOのお題を参考にしています。興味がある方はぜひチェックしてみてください。
それでは早速参りましょう!
概要
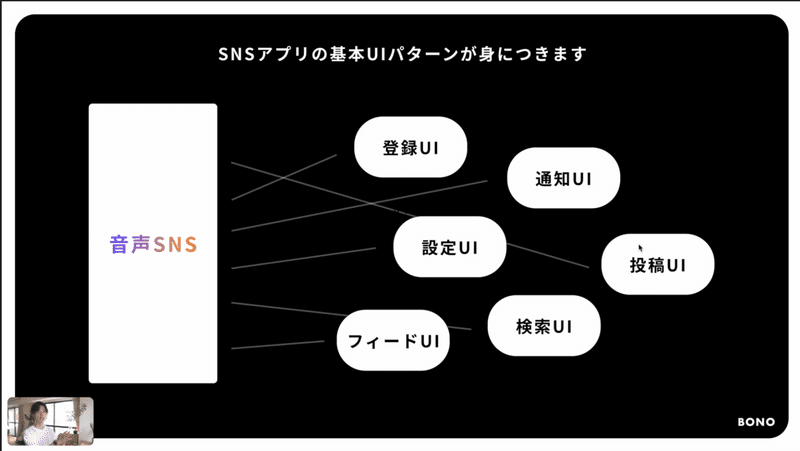
本シリーズは「音声SNSアプリ」を作りながらUIの基本パターンを習得することを目的としたものになります。

全体の流れとしては、基本的なUIをそれぞれ製作していき、最終的に1つのアプリを完成させるというものです。今回作るものは「投稿入力UI」です。
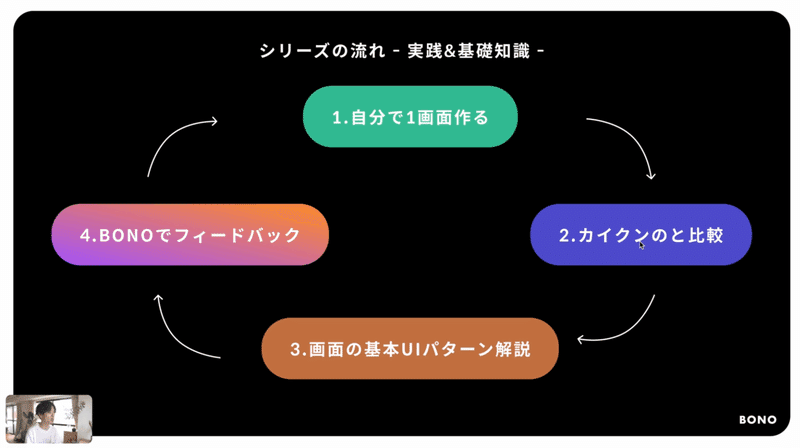
▼以下の手順で進めていきます

まずは自力でUIを制作し、次にカイクンのお手本や解説を受けて振り返りを行い、最終的にブラッシュアップしていきます。
では早速、投稿入力UIのデザインに挑戦していきます!
【投稿入力UI】音声SNSアプリのデザインに挑戦
- Before(フィードバック前)
- カイクンのお手本を確認する
- After(フィードバック後)
今回は上記の3ステップで挑戦した内容をまとめてみました!
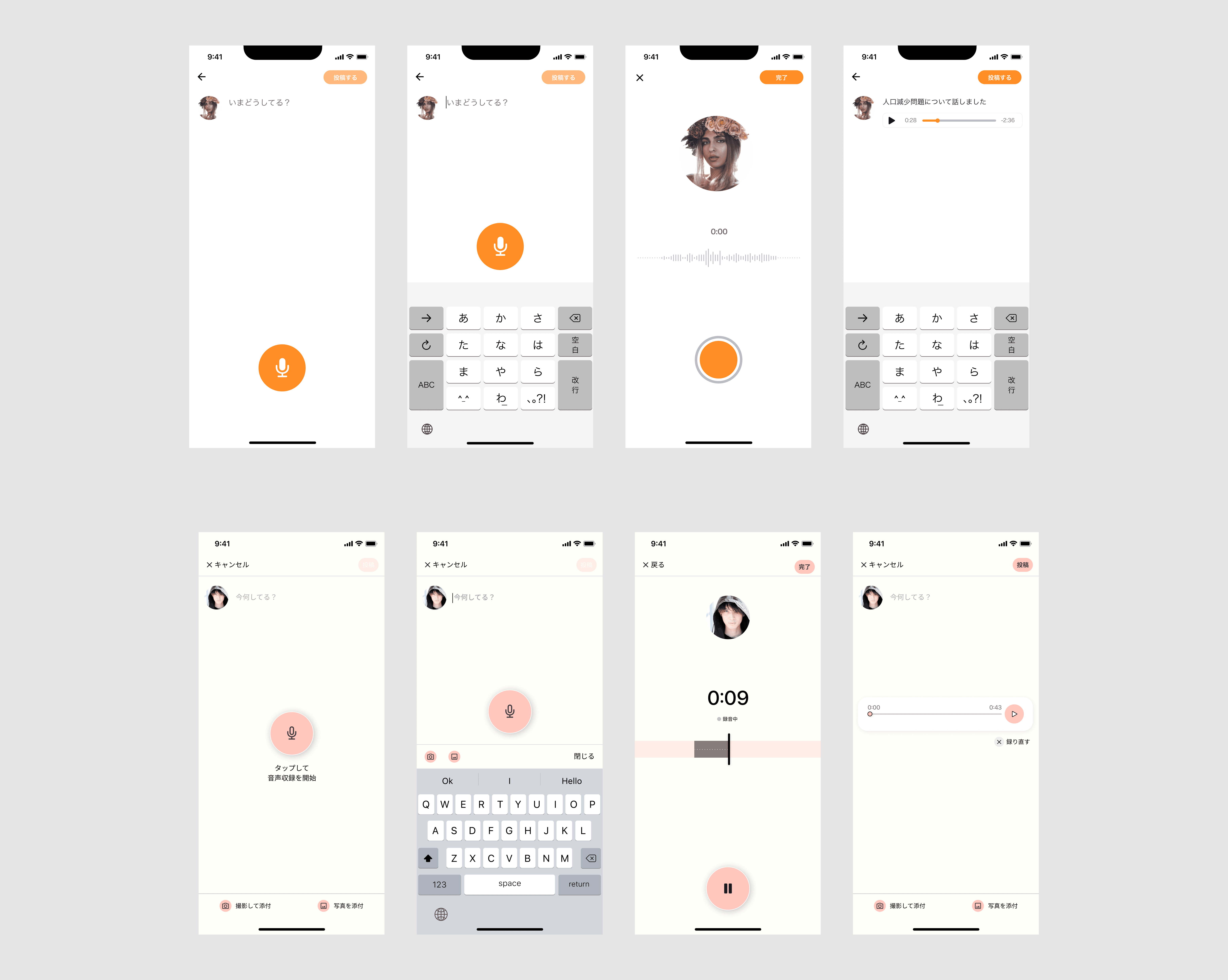
Before(フィードバック前)

▼参考

■意識した点
・余白はグループごとに
・録音画面は別概念なので下から上に
・ボタンはデータがなければ押せないように
・1番重要な部分にはメインカラーのオレンジに
・情報量が多くて悩まないようにできるだけシンプルなUIに
それでは、現役デザイナーであるカイクンのお手本を見ていきましょう。
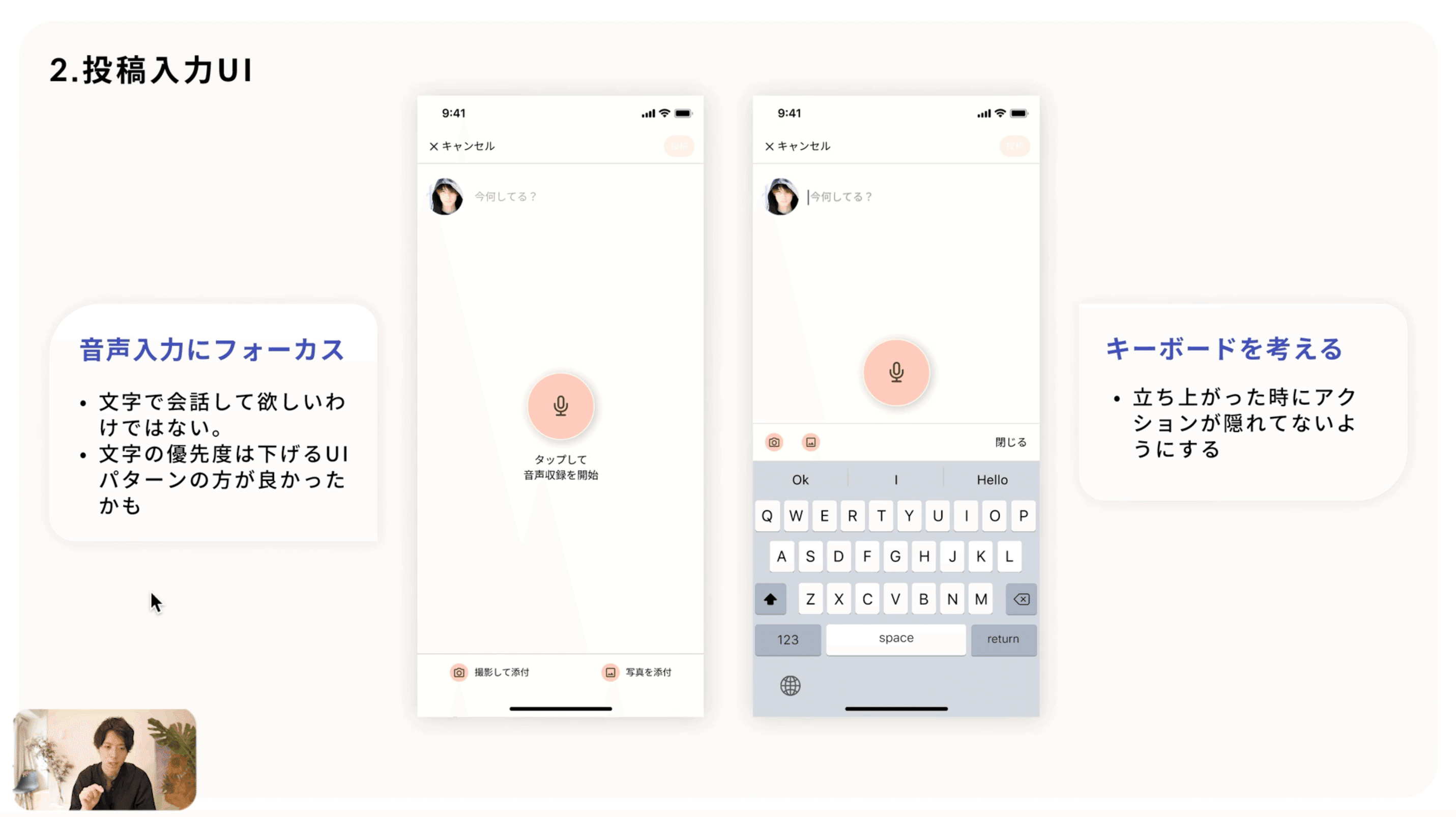
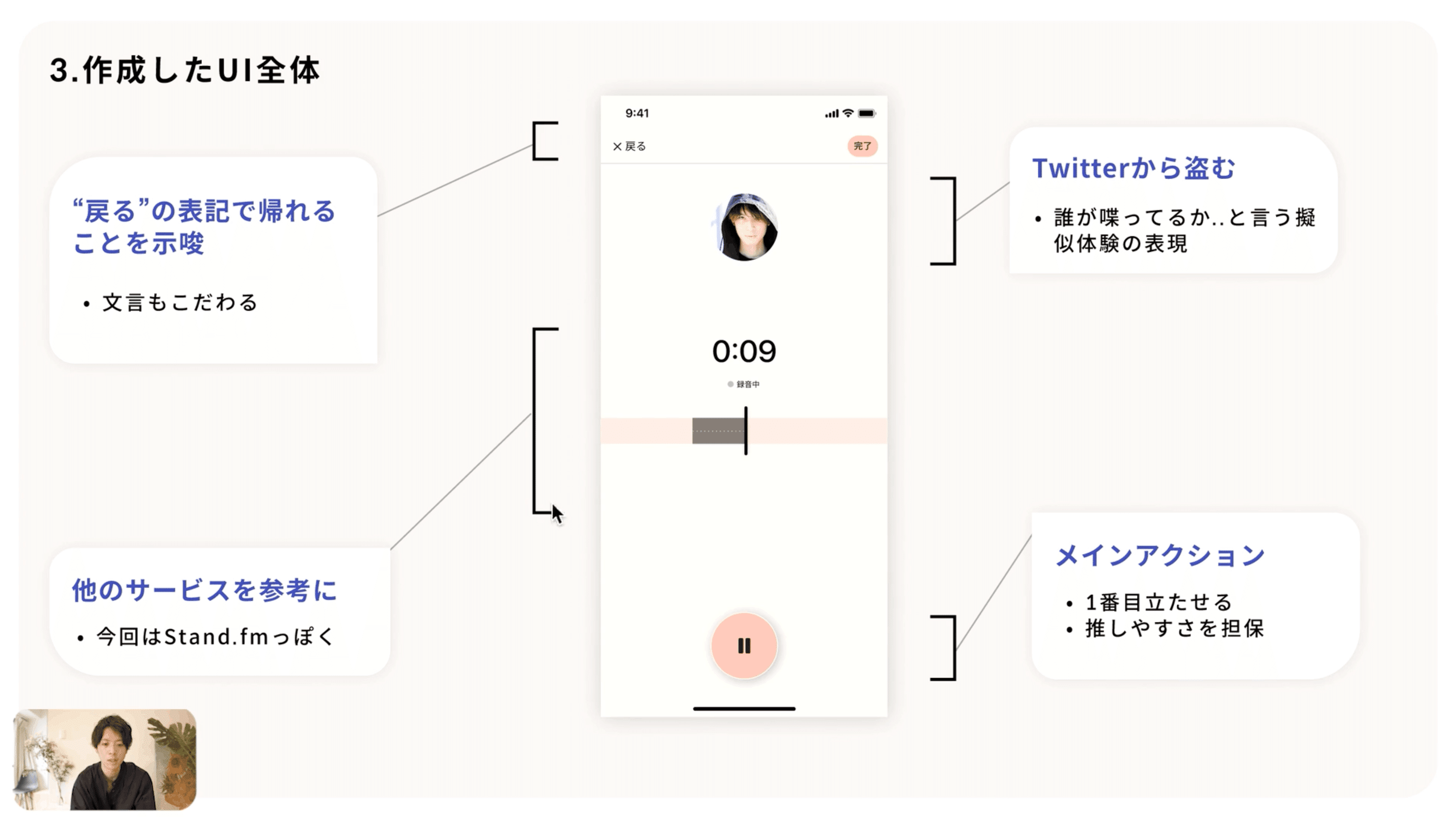
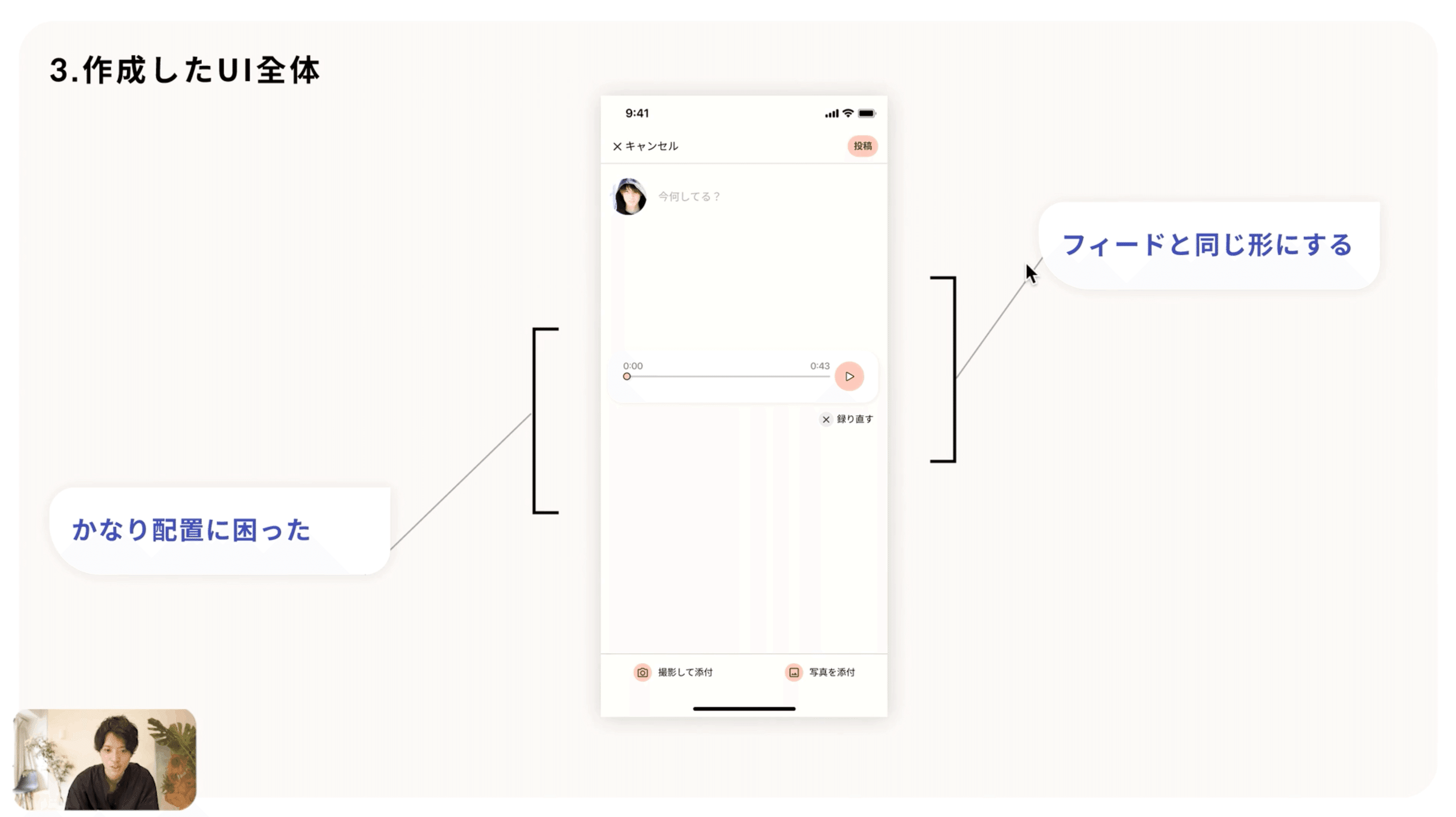
カイクンのお手本を確認する

ポイント解説




筆者とカイクンのUIを比較してみる

■良い点
・収録ボタンにフォーカスを当てられている
・キーボードを意識して音声ボタンが隠れないようにできている
・録音時にアイコンを付けることで誰が喋っているかを表現できていた
■改善点
・取り直しの動線をつけたい
・画像を追加できるようにしたい
・レコーディングのUIを見やすくしたい
・補足情報を記載を付けて分かりやすくしたい
・ヘッダーに影を加えることで階層を表現したい
・録音開始ボタンに影をつけて押せる感を加えたい
・初期画面の戻るボタンも「×」にしたい(Twitterは矢印だが)
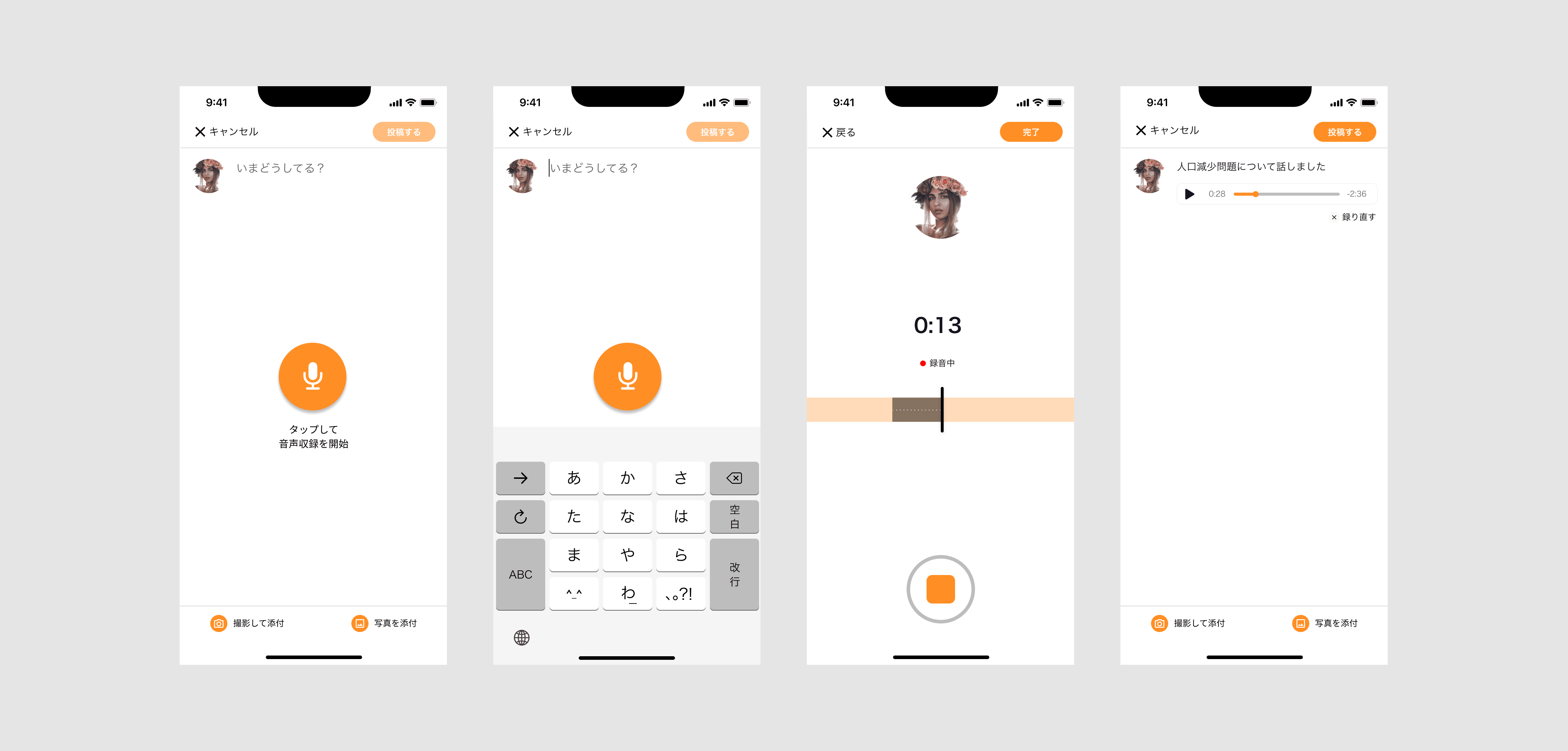
After(フィードバック後)

補足情報を記載することで、親切心のあるUIになりました!
今回は以上です。
まとめ
今回は「音声SNSアプリの投稿入力UI」のデザインに挑戦しました。
カイクンが解説している内容として、UIを考える際には情報の優先度を意識し、意味を考慮しながら見た目を決めることが重要ということです。
初心者は何もない状態からUIを考えるのは困難なので、初心者はまず「参考を集める→UIを作る」という流れに慣れるようにしましょう。
ぜひ本記事を参考にしてみてください。
最後までご覧いただきありがとうございました。ではまた!!