こんにちは、テルプロです!
本記事では、音声SNSアプリのUIデザインを全6回に分けて挑戦したいと思います。
今回は第6回として「設定UI」に取り組んだ過程についてまとめます。「UIデザインのやり方が分からない」と疑問を持たれている方におすすめのシリーズです。
本シリーズは、元MIXIのデザイナー「カイクン」が運営するデザインコミュニティBONOのお題を参考にしています。興味がある方はぜひチェックしてみてください。
それでは早速参りましょう!
概要
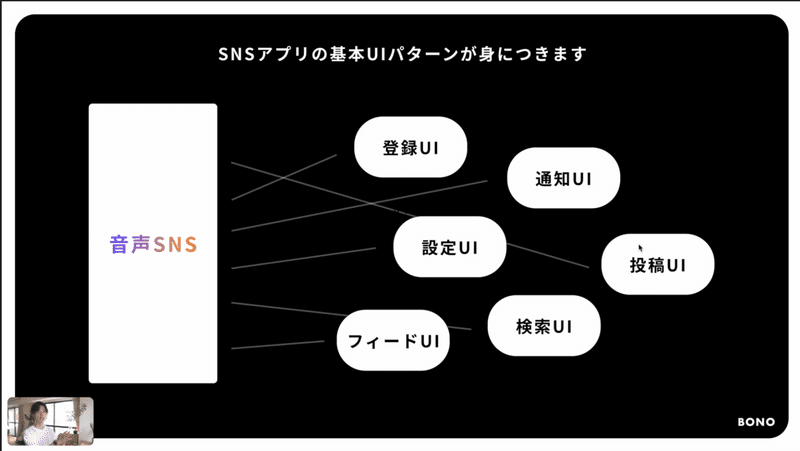
本シリーズは「音声SNSアプリ」を作りながらUIの基本パターンを習得することを目的としたものになります。

全体の流れとしては、基本的なUIをそれぞれ製作していき、最終的に1つのアプリを完成させるというものです。今回作るものは「設定UI」です。
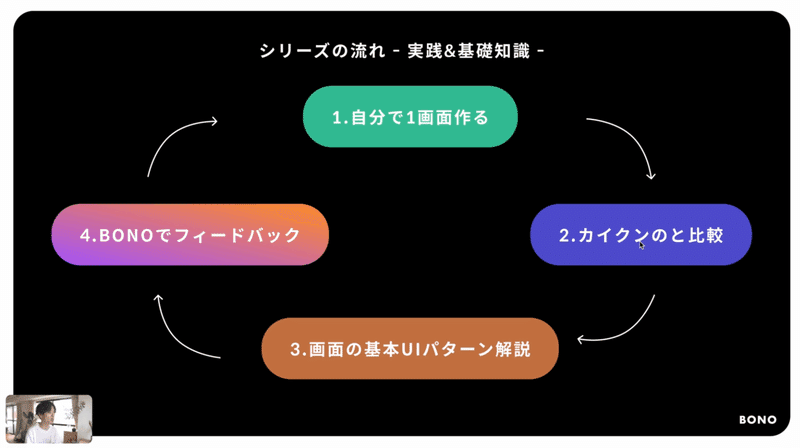
▼以下の手順で進めていきます

まずは自力でUIを制作し、次にカイクンのお手本や解説を受けて振り返りを行い、最終的にブラッシュアップしていきます。
では早速、設定UIのデザインに挑戦していきます!
【投稿設定UI】音声SNSアプリのデザインに挑戦
- Before(フィードバック前)
- カイクンのお手本を確認する
- After(フィードバック後)
今回は上記の3ステップで挑戦した内容をまとめてみました!
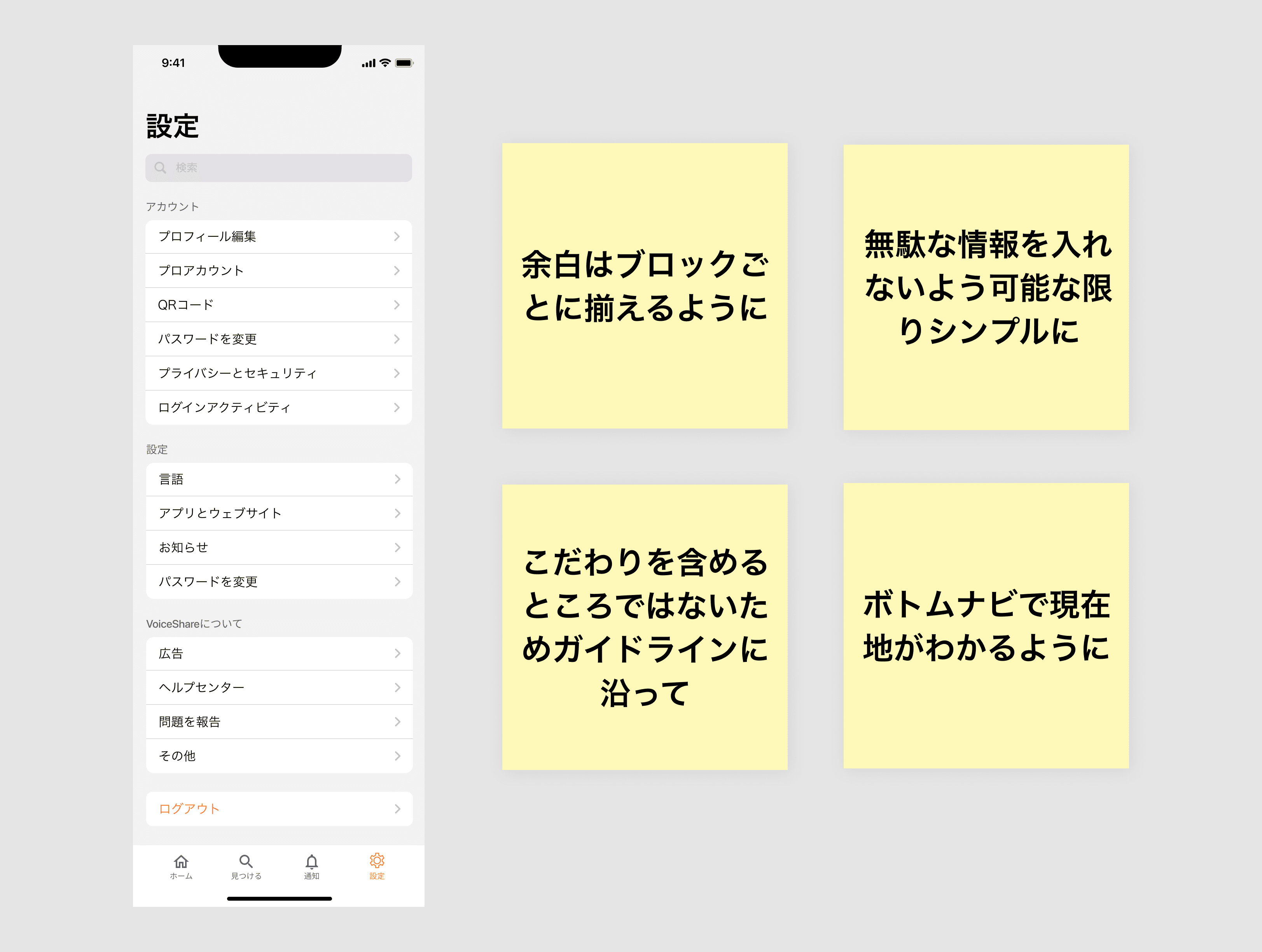
Before(フィードバック前)

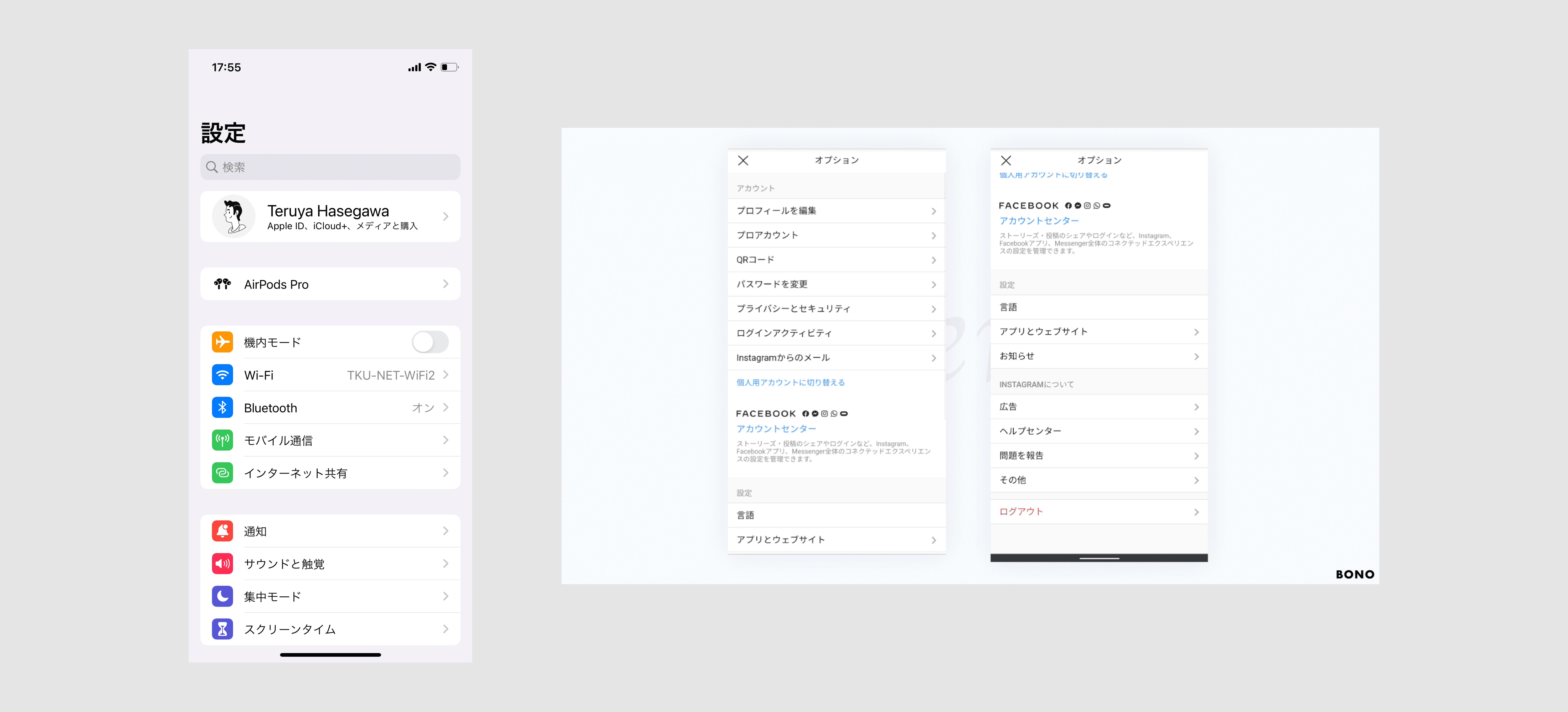
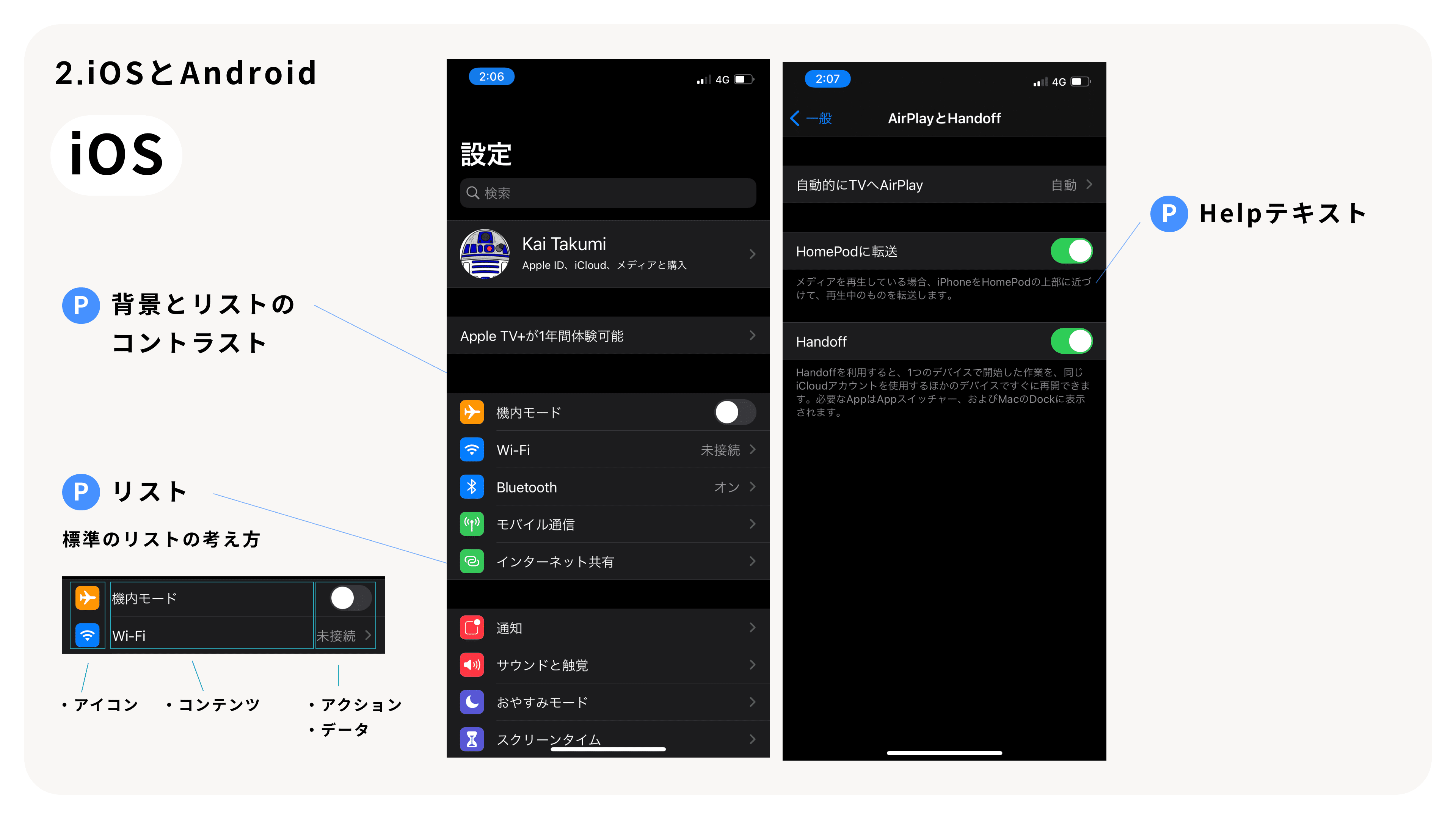
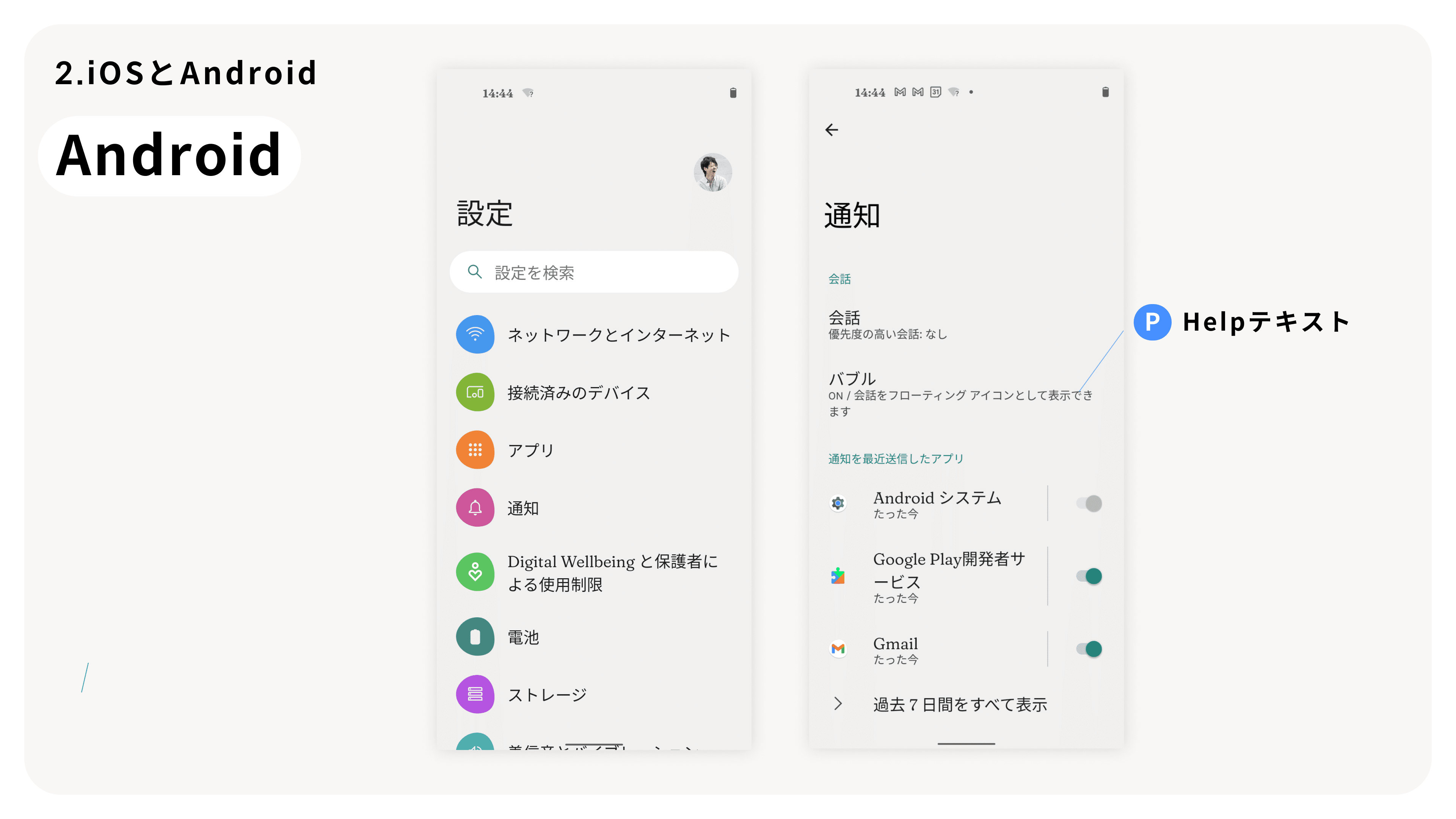
▼参考

■意識した点
・余白はグループごとに
・ボトムナビで現在地がわかるように
・フォローに対してのアクションを用意
・「何の通知なのか」がわかるようにアイコンを用意
・「誰からの通知なのか」がわかるように写真を大きめで名前を太めに
それでは、現役デザイナーであるカイクンのお手本を見ていきましょう。
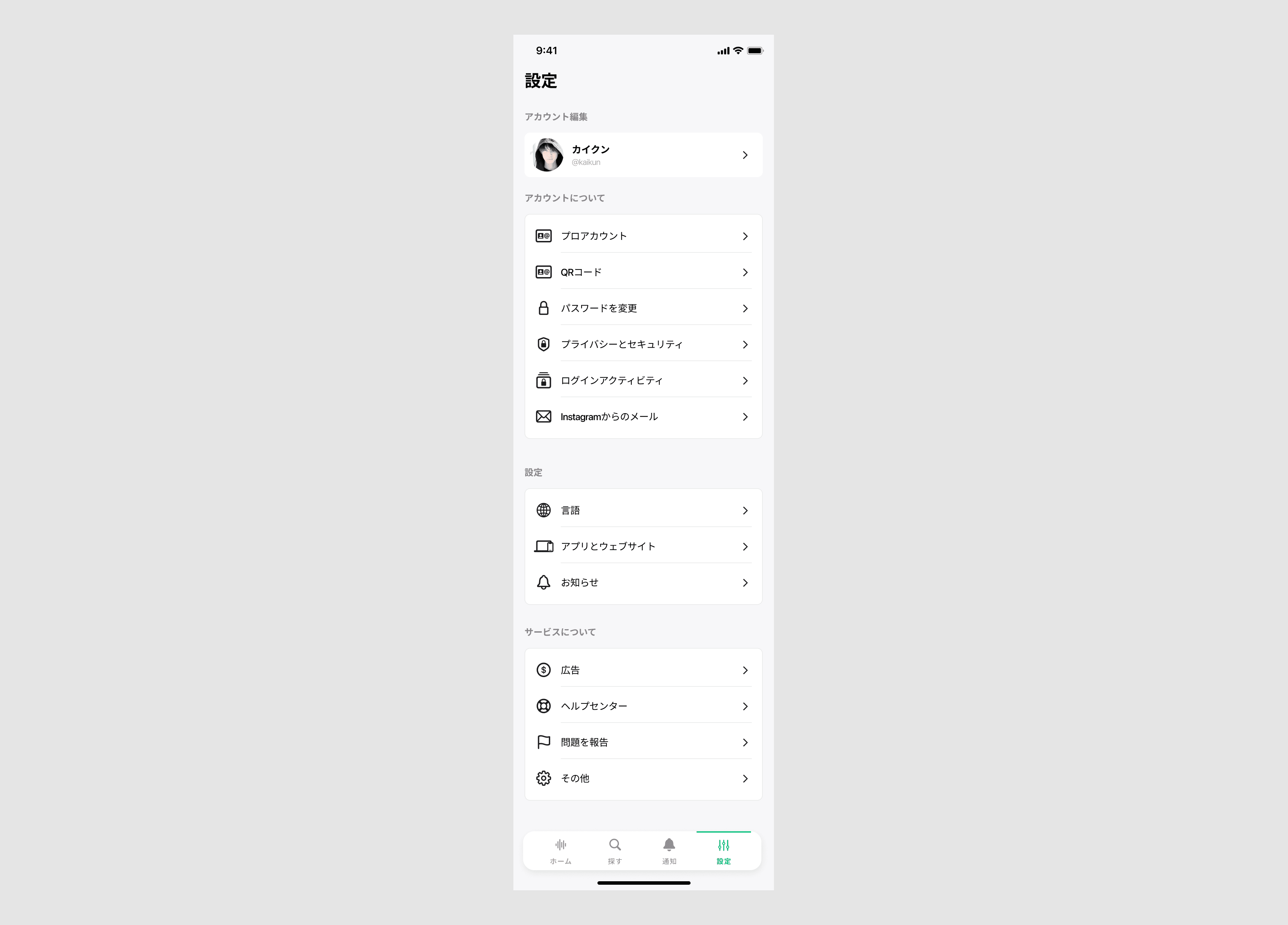
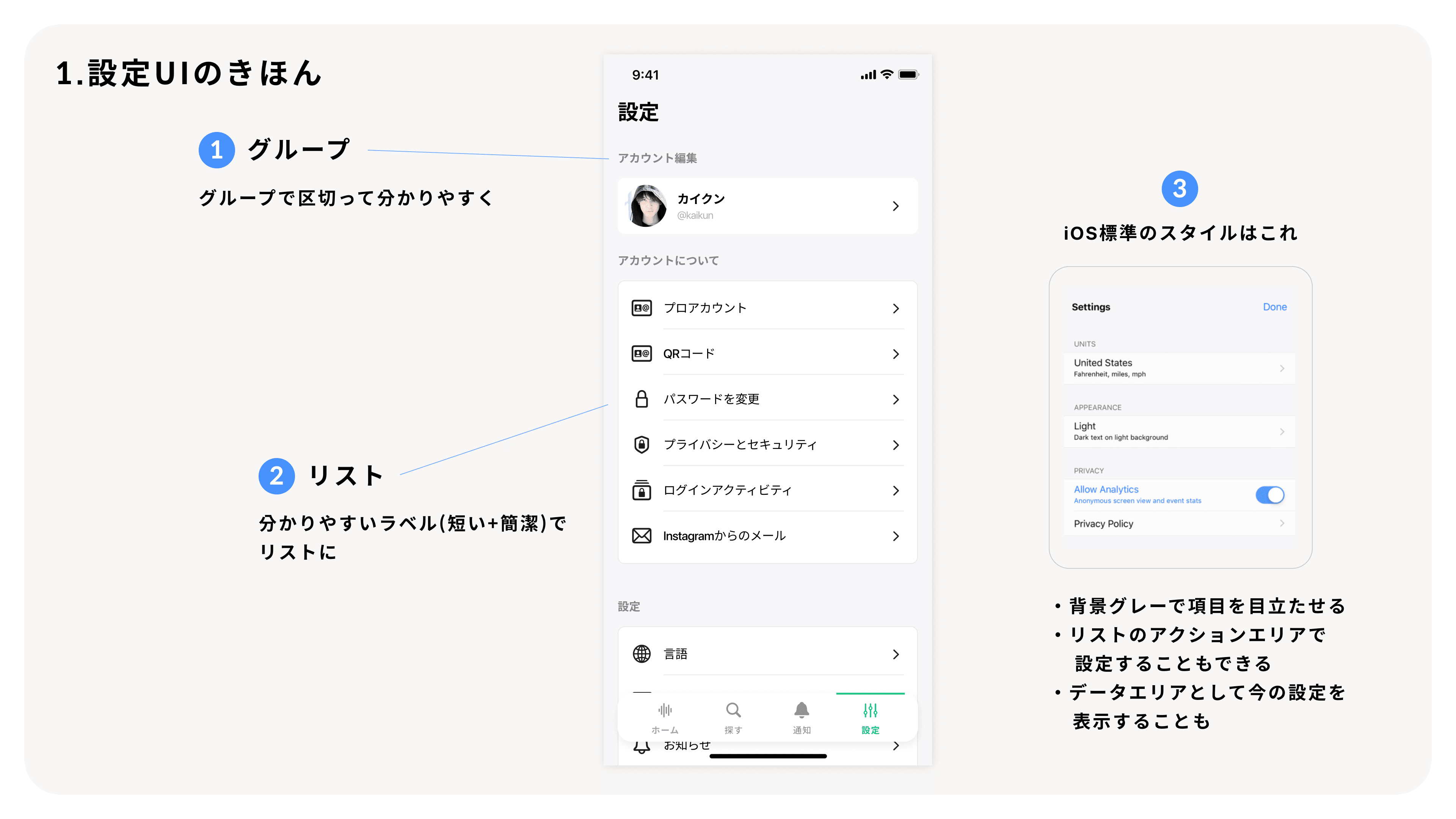
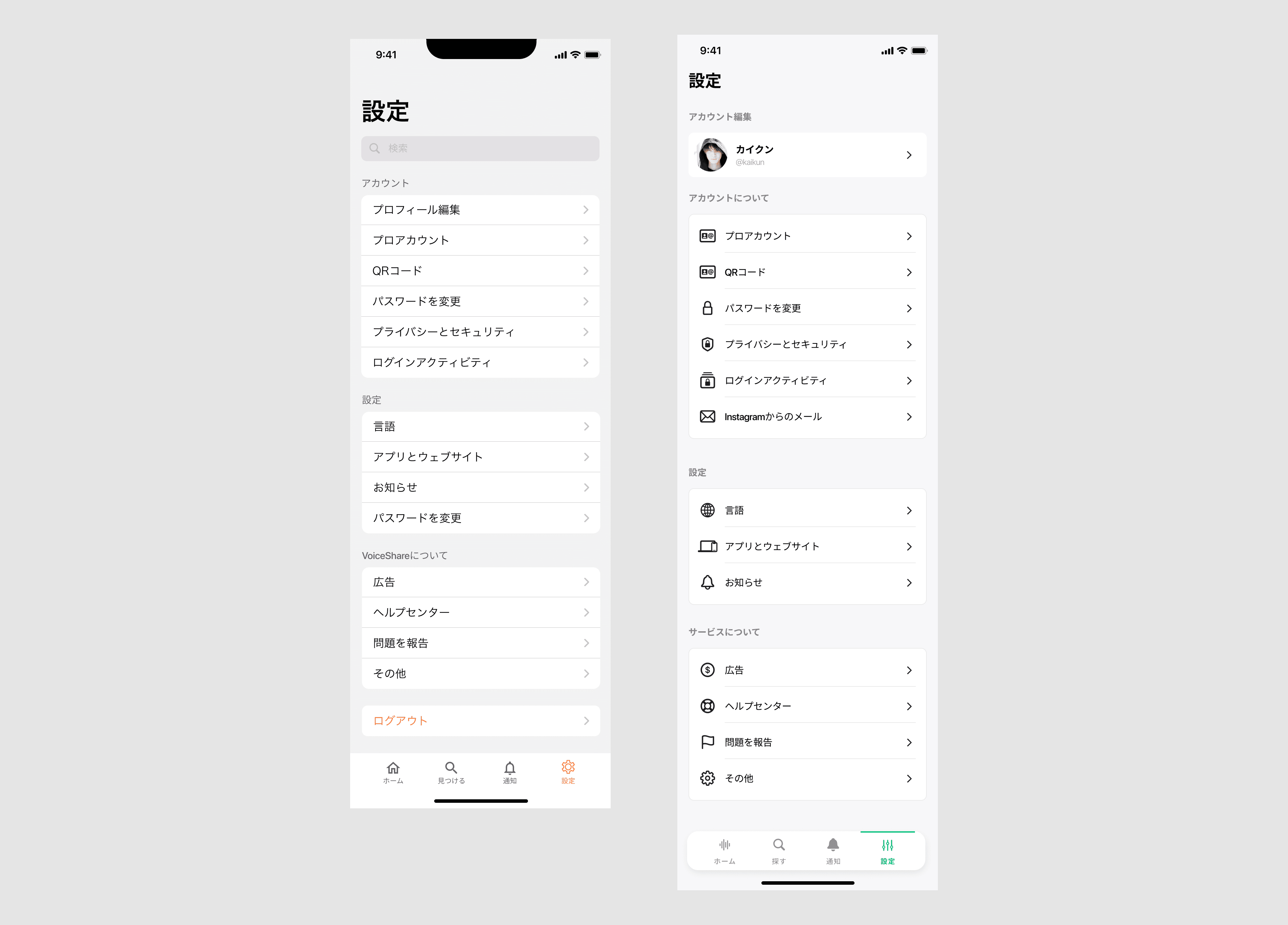
カイクンのお手本を確認する

ポイント解説



筆者とカイクンのUIを比較してみる

■良い点
・ボトムナビで現在地を示せている
・iOSの標準的な設定UIに沿ったレイアウトになっている
・背景とボタンにコントラストを付けることで正しい階層表現ができている
■改善点
・アイコンを追加したい
・ボタンの縦幅を見本と揃えたい
・プロフィール編集を別グループにしたい
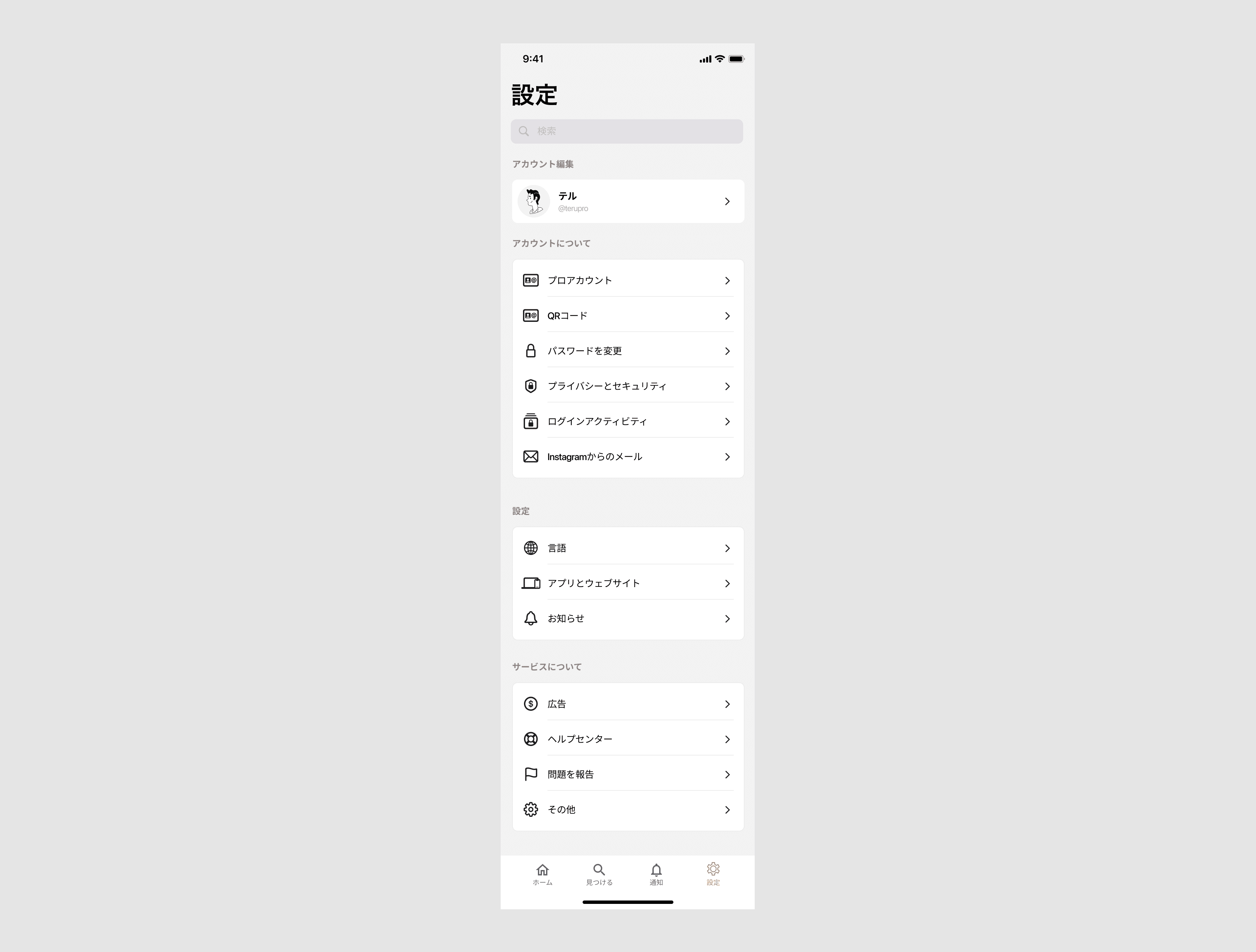
After(フィードバック後)

アイコンを追加することで、より内容が分かりやすくなりましたね!
今回は以上です。
まとめ
今回は「音声SNSアプリの設定UI」のデザインに挑戦しました。
これにて音声SNSアプリのUIデザインシリーズは終了です。丁度6日間かけて「UIの基本的な構造」をじっくりと学ぶことができました。
コツコツと積み重ねることで、意味を考えながらUIを組めるようになってきたのが嬉しいですね。ただ見てUIを組むのではなく、自分で考えてUIを組むことで着実に脳に定着していると感じています。今後も自分のペースで知識を深めていこうと思います!
本記事の内容は「カイクン」が運営するデザインコミュニティBONOのお題を参考にしています。興味がある方は、ぜひチェックしてみてください。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!!