こんにちは、テルプロです!
「UXデザインの基本的な流れを押さえておきたい」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UXデザインの基本的な流れが3つの手順で理解できる
- 提案できるデザイナーになるために必要な要素が理解できる
本記事は、デザインコミュニティBONOの運営者であるカイさんの動画を参考にしています。動画で見たい方は下記をどうぞ。
UXデザインとは何か?

UXデザインとは、ユーザーエクスペリエンスデザインの略であり「人のやりたいことを実現する手段を設計すること」を指します。
これからの時代は、ただモノを提供するだけでなく、体験まで設計することが求められています。企業や個人がモノを提供するだけでは、他と差別化することはできません。
例として、Youtubeを挙げましょう。Youtubeは、動画を投稿する人と動画を見る人との間でコミュニティが生まれることまでを想定して設計されています。
動画を投稿する人同士でコラボをしたり、同じ動画を見る人同士がファンクラブを作ったり、これら全てがYoutube運営側のUXデザインに基づいた体験になります。
UXデザインとは要するに、顧客の今ある状態(Before)から、なりたい姿(After)までを設計するということです。
UXデザインの基本的な流れを3つの手順で解説

では、UXデザインは具体的にどのような手順で進めていけば良いのでしょうか。
UXデザインの基本的な流れは以下の通りです。
- 課題 / ニーズの定義
- アイデアの形成
- 具体化の検討
それぞれ解説します。
課題 / ニーズの定義

1つ目は「課題 / ニーズの定義」です。
直感でデザインするではなく、前段階として「目的」を見える化していきます。これをすることで、ブレのないデザインが出来るようになります。
次の段階である「アイデアの形成」と「具体化の検討」の土台となる部分なので、最も時間をかけるべきであり、重要なフェーズであると言えます。
デザインの目的を決める方法として、基本的に以下2つの手法を用います。
- フェーズと関係
- ダブルダイアモンド
それぞれ解説します。
フェーズと関係

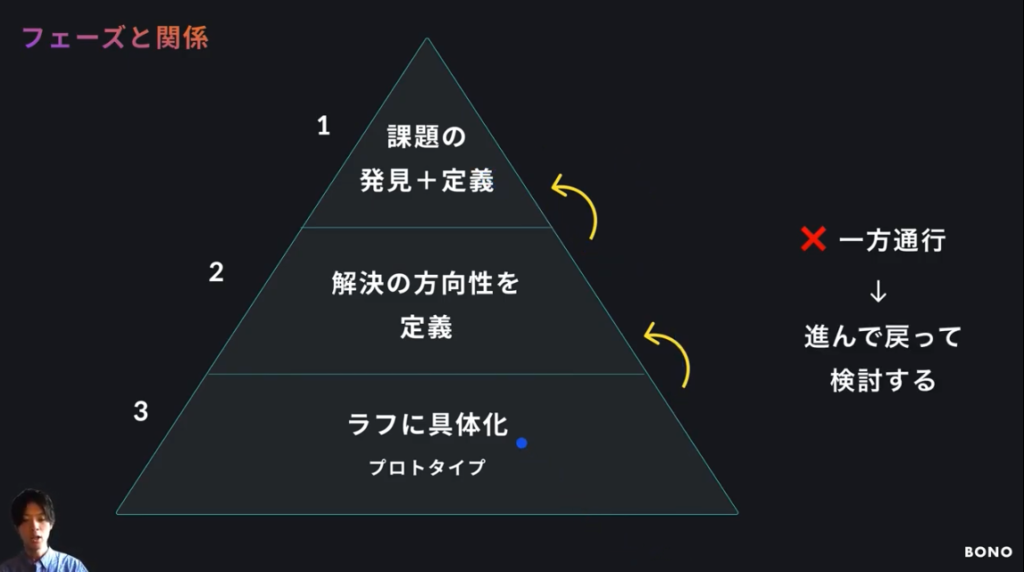
1つ目は「フェーズと関係」です。
まずは「やること」と「関係性」を整理していきます。基本的に、三角形のうちの3つを定義できれば「目的」を整理することができます。
ここを整理してから細かい機能などの詳細を詰めていくようにしましょう。
三角形になっているのは、互いが影響を受け合っているからです。課題によって解決策の方向性は異なってくるという訳です。
例として「運動が苦手な人」と「運動が続けられない人」を挙げましょう。それぞれ以下のような解決方法が考えられます。
運動が苦手な人 → 運動を”教える”必要がある
運動が続けられない人 → 運動を”仕組み化する”必要がある
このように課題によって解決策の方向性が全く異なってくるのが分かります。この2つを定義してからプロトタイプを作っていくので、この3つは相関関係にありますね。
ダブルダイアモンド

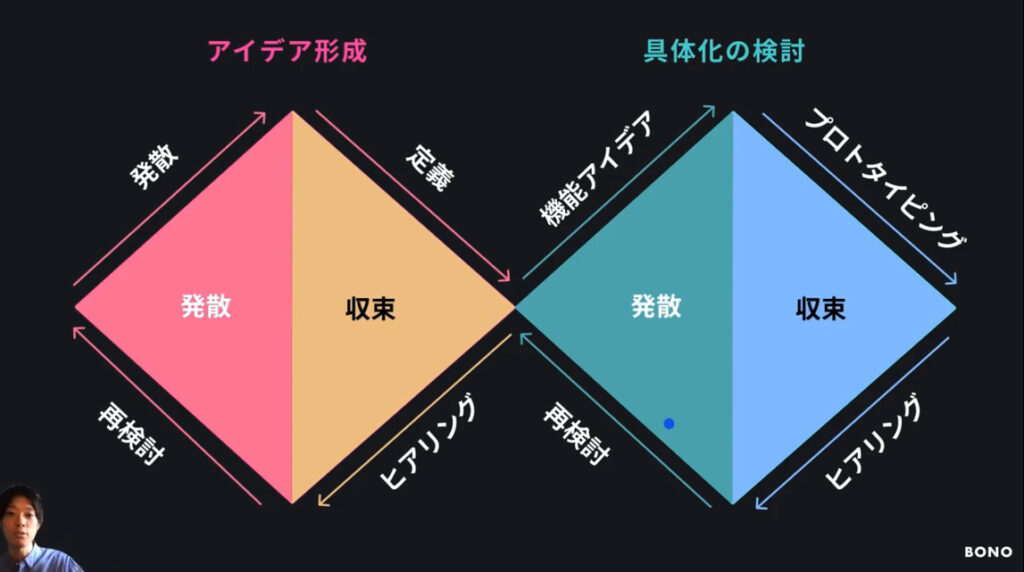
2つ目は「ダブルダイアモンド」です。
先ほどの三角形の内容を「アイデアの形成」と「具体化の検討」で形成されている「ダブルダイアモンド」で決めていきます。
「アイデアの形成」では、どういう人に/どういう課題があるから/どういうものを届ければ/その課題を解決して/その人がハッピーになるのかを定義します。
「具体化の検討」では、アイデアの形成で定義した内容を具体化します。
では、それぞれ詳しく解説していきます!
アイデアの形成

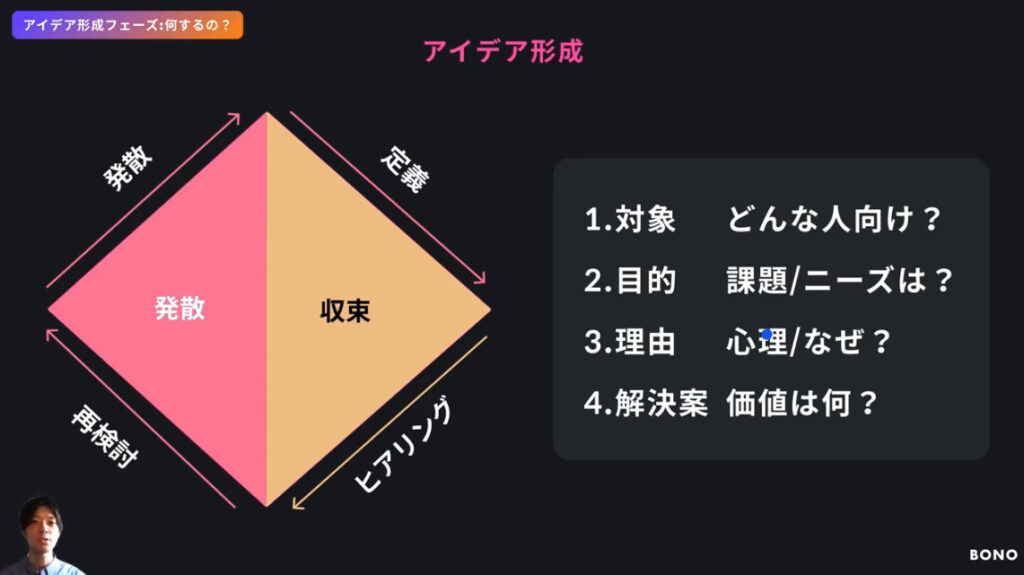
2つ目は「アイデアの形成」です。
届けたい人は何に困ってる?なりたい姿は?を定義していきます。定義をするにあたって「対象」「目的」「理由」「解決案」の4つを考えましょう。
一通り整理できたら「定義→ヒアリング→再検討→発散」というサイクルを回し続けることで定義を明確化していきます。
思考の例として「コピペ機能」を導入する場合を挙げましょう。
定義:メモのためのメモのような、日頃のちょっとしたメモが取れるアプリ
ヒアリング:他のメモアプリに内容を移すなら、簡単にコピペできると良くない?
再検討:どのようにコピペ機能を取り入れようかな…
発散:メモの内容を長押ししたらコピーできるような機能を取り入れよう!
ここまでが「アイデア形成」でやることのイメージになります。
具体化の検討

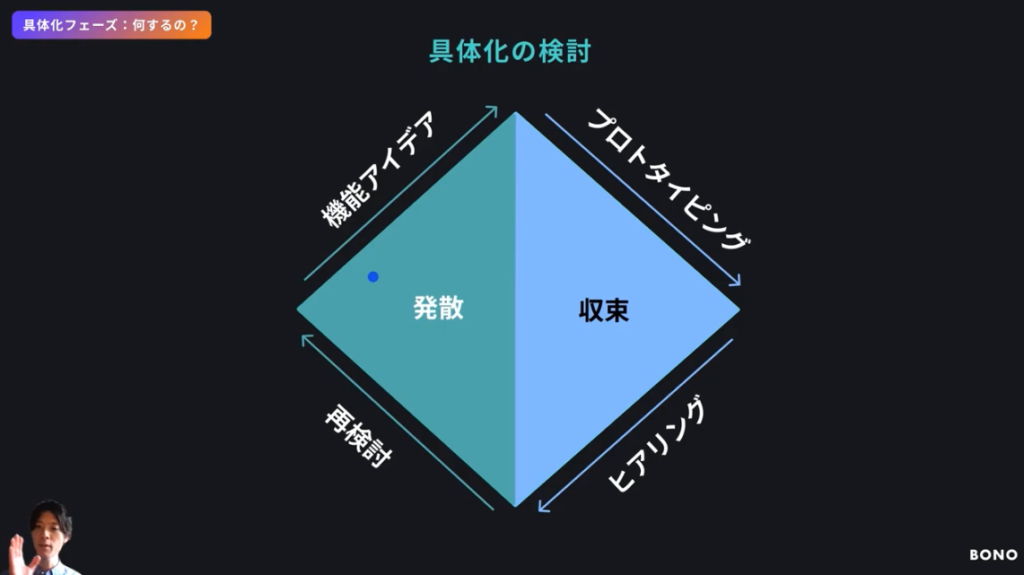
3つ目は「具体化の検討」です。
アイデアの形成で定義した内容を、具体的にどう再現する?を考えていきます。アプリの機能や必要な情報を整理するフェーズになります。
一通り整理できたら「プロトタイピング→ヒアリング→再検討→機能アイデア」というサイクルを回し続けることでアイデアを具体化していきます。
プロトタイピングの作成は、Figmaでも紙でも問題ありません。アイデアが具体化できればなんでも良いです。
機能アイデアとプロトタイピングは相関関係にあります。「こんなアイデアでこんなものを作ろうとしています」と口頭で言われてもイメージが湧きにくいですよね。
そのため一旦、プロトタイプでアイデアを形にしてみましょう。プロトタイピングがあれば、他の人がアイデアが視覚的に確認することができます。
補足:ヒアリングと再検討について

「アイデアの形成」と「具体化の検討」では、それぞれヒアリングと再検討の内容が異なります。それぞれ何をすれば良いのでしょうか。
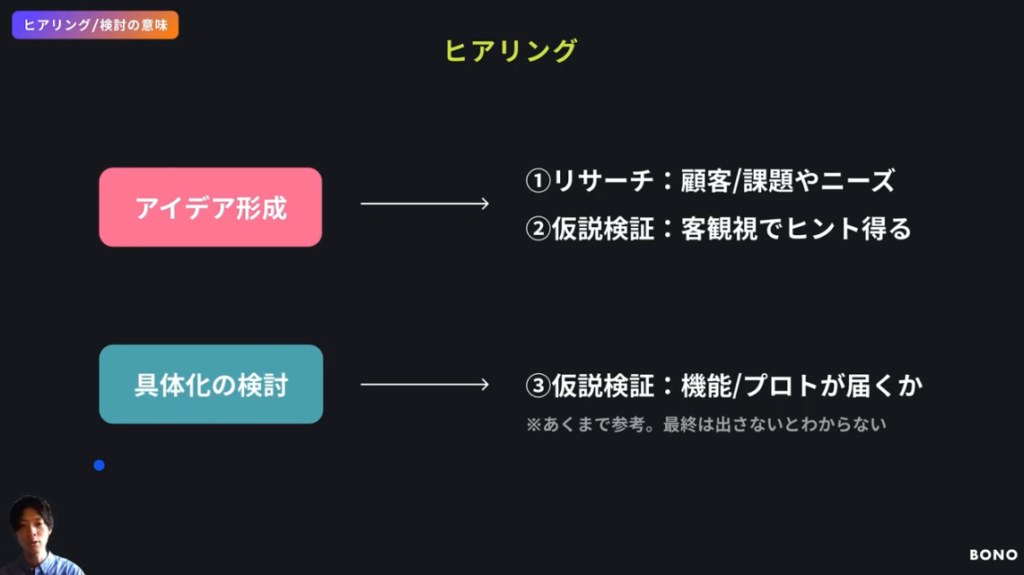
「アイデアの形成」の場合は、リサーチと仮説検証です。
リサーチでは、そもそも対象のユーザーは合っているのか、どんなユーザーなのかをもっと深ぼりましょう。そうすることで、具体的なユーザーに対して具体的なアイデアを届けられるようになります。
仮説検証では、自分の定義したアイデアをヒアリングし、客観視することで、自分のイメージと合致しているのかを確認しましょう。
「具体化の検討」の場合は、仮説検証のみです。
作ったものを他の人に見せてみて、どういう反応が得られるかを確認します。そうすることで、アイデアをしっかりと形にできているのかを整理することができます。
まとめ
今回は「UXデザインの基本的な流れを3つの手順で解説」しました。
UXデザインとは、届けたい人たちがそのサービスを受けて生活がポジティブに変化する、その価値を定義することです。
それを行うためのUXプロセスとして、今回ご紹介した内容を参考にしてみてください。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!