こんにちは、テルプロです!
「コンセプトを考えてデザインする手順は?」とお悩みではないでしょうか。
本記事ではそんな悩みを解決していきます!
- コンセプトを考えてデザインする手順がわかるようになる
- 例をもとに解説しているため、概念をしっかりと理解できる
コンセプトを考えてデザインする手順

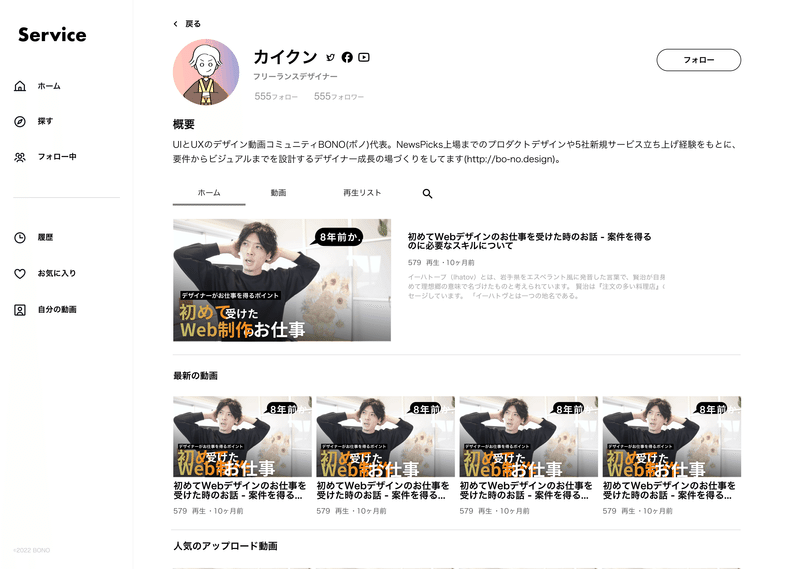
本記事では、上記のUIをコンセプトを考えてデザインした手順ご紹介します。
BONOという学習サービスで学んだ内容に沿って、デザインしたものになります。要点を押さえてデザインしたので、初学者の参考になれば幸いです。
「コンセプトを考えてデザインする手順」は以下の通りです。
- どんな人に/何を/なぜ/いつ/どこでを整理する
- いつどういうテンションで使うか?を考える
- 何があると嬉しい?(掲載情報や機能)を考える
- 参考デザインを集める
- プロトタイプを作る
- デザインに落とし込む
では早速、実際の制作プロセスをご紹介します!
制作プロセス
どんな人に/何を/なぜ/いつ/どこでを整理する

プロフィールUIはパッとみた感じ、どんな人かすぐにわかるような情報設計にするべきと考えました。あとは、どのようなデザインに興味があり、どういう目的で利用しているかが分かるといい感じ!
動画コンテンツを優先順位に置いているサービスなので、1番見てほしい動画を大々的に表示したら、興味を持ってもらえる可能性が高まるのでは??
投稿者は、SNSや自己紹介ができると自分を知ってもらいやすい!
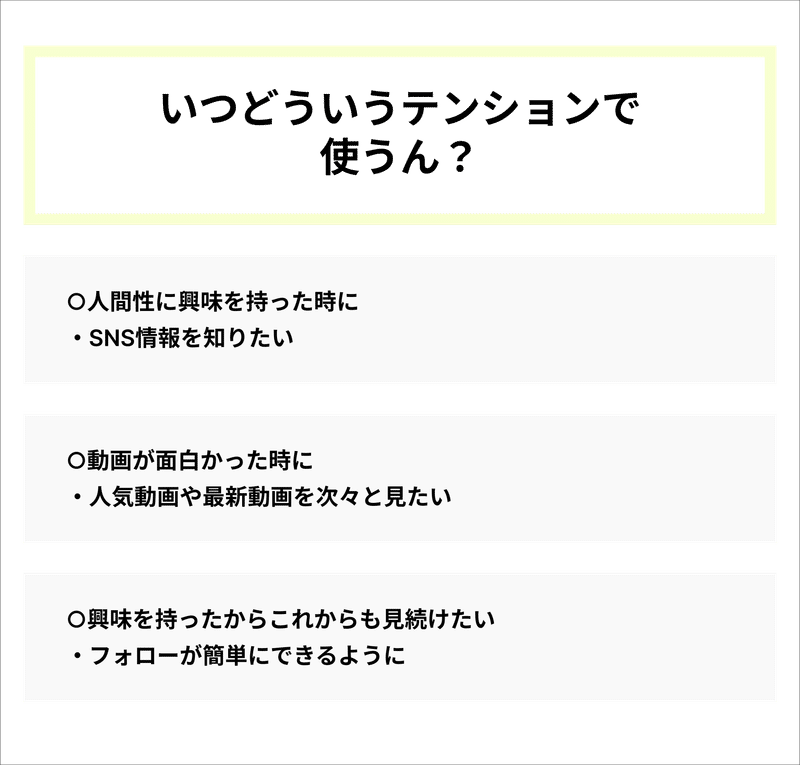
いつどういうテンションで使うのか?を考える

SNSリンクがあれば、よりその人のことが知れる( = 繋がるきっかけ)
簡単な自己紹介とかあったら嬉しい(職業や趣味など)
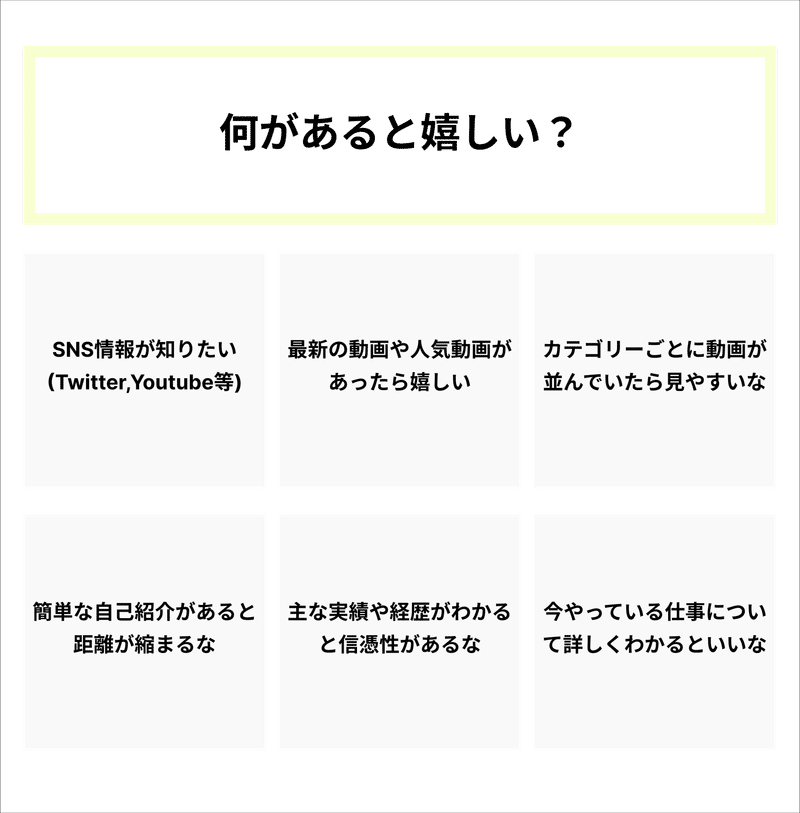
何があると嬉しい?(掲載情報や機能)を考える

本サービスは、デザイナーが自分のことを宣伝する目的で使うので、投稿者の人間性がパッと見で理解できるといいな。
その上で興味を持った場合には、SNSリンクや最新動画・人気動画などに誘導できるとバッチリだ。
参考デザイン収集

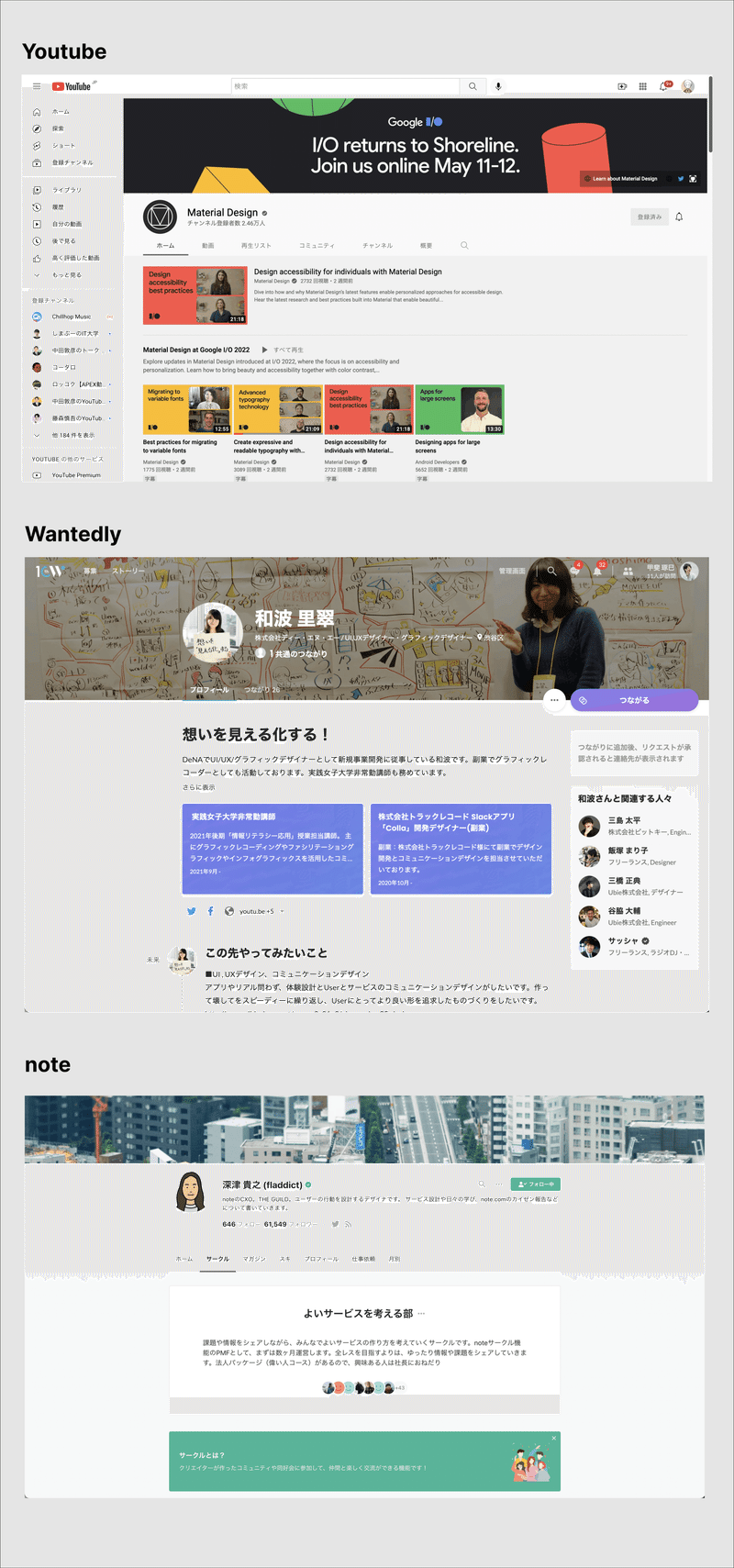
レイアウトを考えるために他のサービスのデザインを参考にしました。
「Youtube」は、カテゴリー別に並んでいるところや動画に優先順位に置いているの点で参考になりました。
「Wantedly」と「note」は、パッと見でその人の世界観や人間性がわかるような情報の選択やレイアウトの設計をしている点で参考になりました。
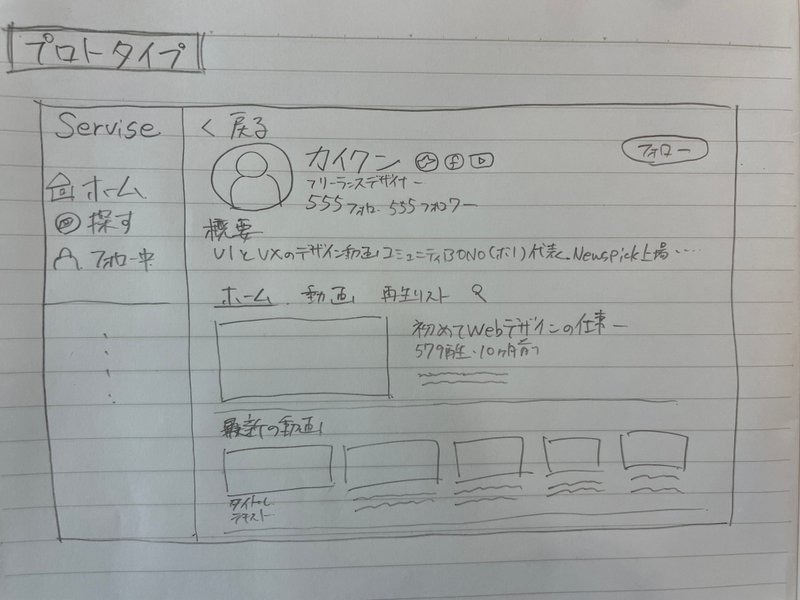
プロトタイプを作る

これまでのユースケースとUIアイデアを踏まえてラフに表現してみました。
実際に書いてみると、イメージが湧いてきていい感じ。
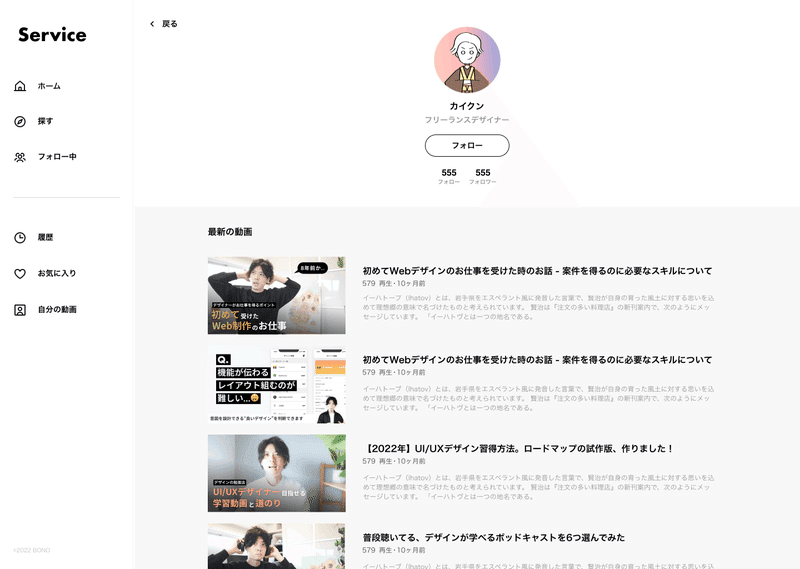
デザインに落とし込む
Before

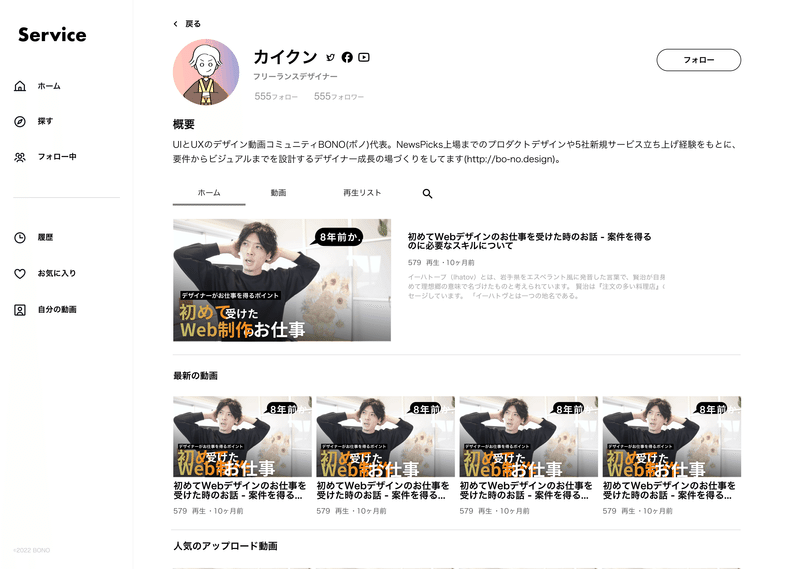
After
🚩パット見でこの人が「誰なのか?」がわかるデザインになった!

意識したポイント
■パッと見でデザイナーの「人となり」が分かるように概要を加えた。
■投稿者のデザイナーは、自分自身を宣伝するために使うので、SNSへの導線を引いた。
■1番見て欲しい動画に誘導するために、大きく表示させた。
■動画を見て興味を持ってくれた時のために、最新動画・人気動画をカテゴリーとして加えた。
■全体的に色をモノクロに抑えるために、SNSリンクもそれに合わせた。
以上!!
まとめ
今回は「コンセプトを考えてデザインする方法」を例を用いて解説しました。
同じカフェを探すアプリでも、、
流行っているカフェを家で探している人に向けたものなら「ポップな印象」で「画像に焦点を当てる」とか。
仕事中で1時間だけカフェを使いたいサラリーマン向けのものなら「シックな印象」で「コンセントやWiFiの有無」を意識した作りにするとか。
UIをコンセプトから考えると「ここまでUIが違ってくるのか」と最初は驚くかもしれませんが、論理的に考えるとスムーズに理解できますね。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual