こんにちは、テルプロです!
「StateNotifierProviderの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- StateNotifierProviderの使い方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
StateNotifierProviderの使い方【サンプル】
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
dependencies:
flutter:
sdk: flutter
flutter_riverpod: ^1.0.3
dev_dependencies:
flutter_test:
sdk: flutterプロジェクト構成
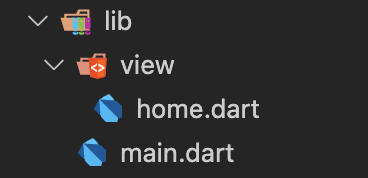
リポジトリ構成

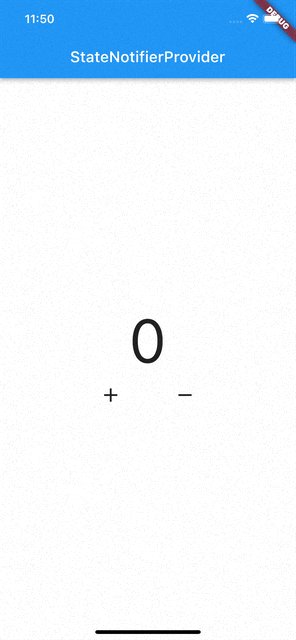
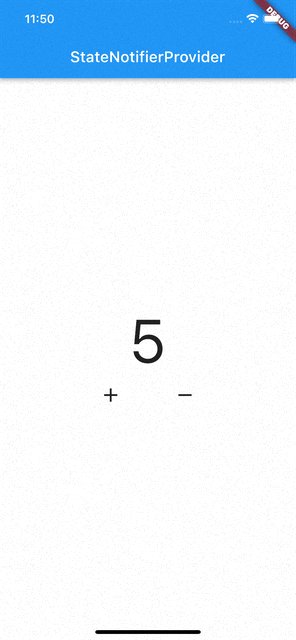
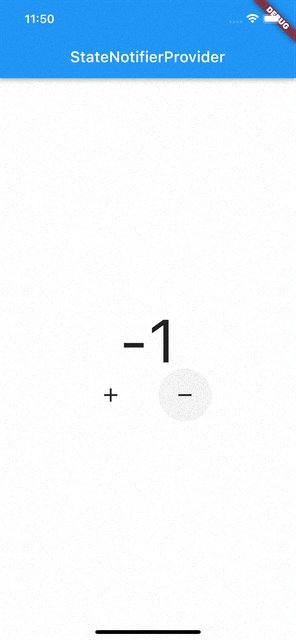
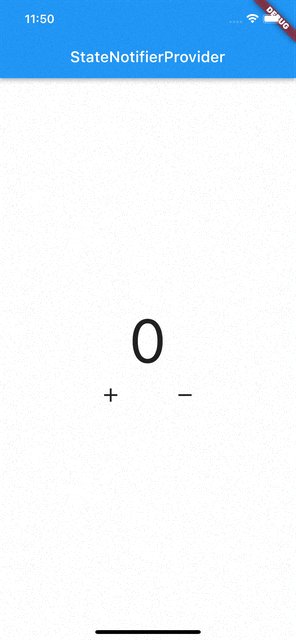
完成イメージ

今回実装するアプリは、数字が画面中央にあり(プラスボタン/マイナスボタン)を押すと値を操作できるというシンプルなアプリです。
「StateNotifierProvider」を用いてこちらのアプリを作っていきましょう!
ソースコード
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
// <int>を操作する
class CounterNotifier extends StateNotifier<int> {
// 初期値
CounterNotifier() : super(0);
// 値の操作を行う (state = StateNotifier<int>)
void plus() => state++;
void minus() => state--;
}
// 「CounterNotifier」の内容を持つ「counterProvider」を作成
final counterProvider = StateNotifierProvider<CounterNotifier, int>(
(ref) => CounterNotifier(),
);
class Home extends ConsumerWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
// 「counterProvider」の値
final counterState = ref.watch(counterProvider);
// 「counterProvider」の操作
final counterNotifier = ref.watch(counterProvider.notifier);
return Scaffold(
appBar: AppBar(
title: const Text('StateNotifierProvider'),
),
body: SizedBox(
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
counterState.toString(),
style: const TextStyle(fontSize: 80),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
onPressed: () {
// プラスする
counterNotifier.plus();
},
icon: const Icon(Icons.add),
iconSize: 30,
),
const SizedBox(width: 50),
IconButton(
onPressed: () {
// マイナスする
counterNotifier.minus();
},
icon: const Icon(Icons.remove),
iconSize: 30,
),
],
),
],
),
),
);
}
}
大変お疲れ様でした!以上でアプリは完成です!
今回ご紹介したアプリ全体のソースコードはこちらです。
よろしければ、ご参考にどうぞ。
GitHub:https://github.com/terupro/state_notifier_provider_counter
まとめ
今回は「StateNotifierProviderの使い方」を解説しました。
StateNotifierProviderを使うことで、状態を複雑に操作することができます。良ければ上記のコードを参考に、色々と試してみてください。
▼その他の主要なProviderについても解説しています。
▼Flutterの効率的な勉強法についても解説しています。
最後までご覧いただきありがとうございました。ではまた!