こんにちは、テルプロです!
「StateProviderの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- StateProviderの使い方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
StateProviderの使い方【サンプル】
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
dependencies:
flutter:
sdk: flutter
flutter_riverpod: ^1.0.3
dev_dependencies:
flutter_test:
sdk: flutterプロジェクト構成
リポジトリ構成

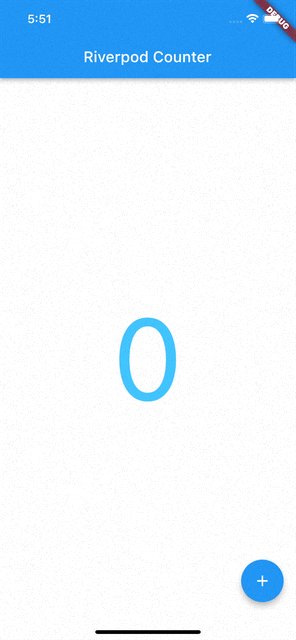
完成イメージ

本アプリは数字が画面中央にあり、ボタンを押すと更新されていくというシンプルなカウンターアプリです。今回は、StateProviderを用いて数字の状態を管理していきます。
ソースコード
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
void main() {
// ①ProviderScopeで囲む
runApp(const ProviderScope(child: MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: Home());
}
}
// ②カウンターの状態を管理をする
final counterProvider = StateProvider((ref) => 0);
// ③ConsumerWidgetを継承する
class Home extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
// ④状態管理している値を取得する
final _counterState = ref.watch(counterProvider);
// ⑤状態管理している値を操作できるようにする
final _counterNotifier = ref.watch(counterProvider.notifier);
return Scaffold(
appBar: AppBar(title: const Text('Riverpod Counter')),
body: Center(
child: Text(
// ⑥状態を表示する
'$_counterState',
style: const TextStyle(fontSize: 150, color: Colors.lightBlueAccent),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// ⑦状態を操作する
_counterNotifier.state++;
},
child: const Icon(Icons.add),
),
);
}
}
大変お疲れ様でした!以上でアプリは完成です!
今回ご紹介したアプリ全体のソースコードはこちらです。
よろしければ、ご参考にどうぞ。
GitHub:https://github.com/terupro/counter_app
まとめ
今回は「StateProviderの使い方」を解説しました。
StateProviderを使うことで、状態管理を容易に行うことができます。良ければ上記のコードを参考に、色々と試してみてください。
▼その他の主要なProviderについても解説しています。
▼Flutterの効率的な勉強法についても解説しています。
最後までご覧いただきありがとうございました。ではまた!