こんにちは、テルプロです!
「FutureProviderの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- FutureProviderの使い方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
FutureProviderの使い方【サンプル】
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
dependencies:
flutter:
sdk: flutter
flutter_riverpod: ^1.0.3
dev_dependencies:
flutter_test:
sdk: flutterプロジェクト構成
リポジトリ構成

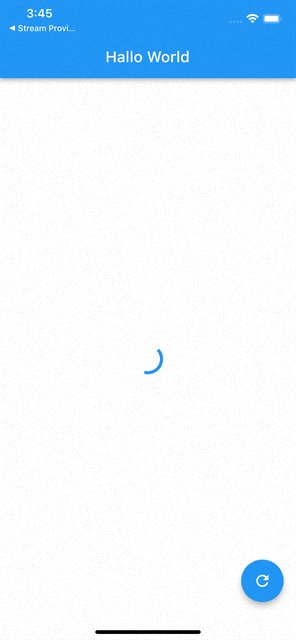
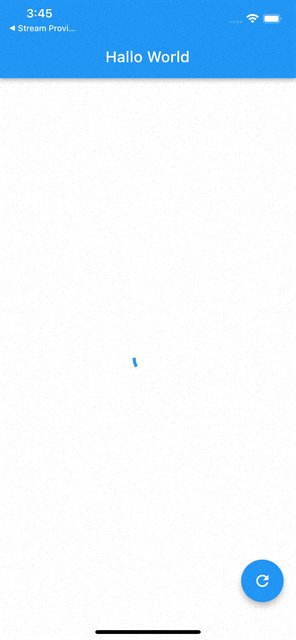
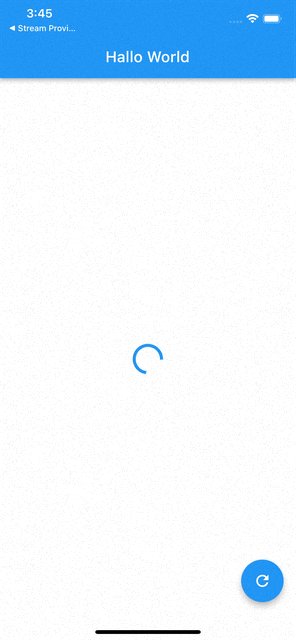
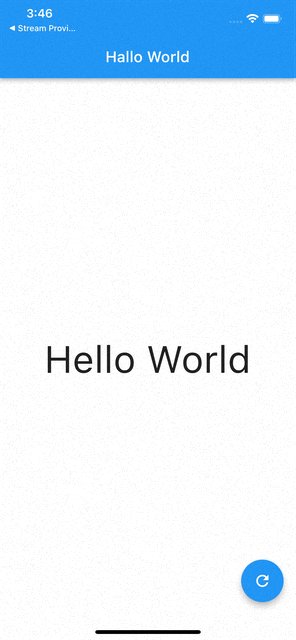
完成イメージ

今回実装するアプリは、中央にある表示されている値を「FutureProvider」で取得するというだけのシンプルなアプリです。ボタンを押すと、状態が更新されます。
「FutureProvider」を用いてこちらのアプリを作っていきましょう!
ソースコード
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
void main() {
// ProviderScopeでラップする
runApp(const ProviderScope(child: MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'FutureProvider',
theme: ThemeData(
textTheme: const TextTheme(bodyText2: TextStyle(fontSize: 50)),
),
home: HomePage(),
);
}
}
// FutureProviderの作成 (単一のデータを非同期で取得する)
final futureProvider = FutureProvider<dynamic>((ref) async {
await Future.delayed(const Duration(seconds: 3));
return 'Hello World';
});
// FutureProviderを作成すると「AsyncValue」オブジェクトを生成できる
//「AsyncValue」は非同期通信の通信中、通信終了、異常終了処理をハンドリングしてくれるRiverpodの便利な機能のこと
class HomePage extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
// AsyncValueオブジェクトを取得する
final asyncValue = ref.watch(futureProvider);
return Scaffold(
appBar: AppBar(title: const Text('Hallo World')),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.refresh),
onPressed: () {
// 状態を更新する
ref.refresh(futureProvider);
},
),
body: Center(
child: asyncValue.when(
error: (err, _) => Text(err.toString()), //エラー時
loading: () => const CircularProgressIndicator(), //読み込み時
data: (data) => Text(data.toString()), //データ受け取り時
),
),
);
}
}
大変お疲れ様でした!以上でアプリは完成です!
今回ご紹介したアプリ全体のソースコードはこちらです。
よろしければ、ご参考にどうぞ。
GitHub:https://github.com/terupro/future_provider_sample
まとめ
今回は「FutureProviderの使い方」を解説しました。
FutureProviderを使うことで、単一のデータを非同期で取得することが出来ます。良ければ上記のコードを参考に、色々と試してみてください。
▼その他の主要なProviderについても解説しています。
▼Flutterの効率的な勉強法についても解説しています。
最後までご覧いただきありがとうございました。ではまた!