こんにちは、テルプロです!
本記事では、音声SNSアプリのUIデザインを全6回に分けて挑戦したいと思います。
今回は第5回として「通知UI」に取り組んだ過程についてまとめます。「UIデザインのやり方が分からない」と疑問を持たれている方におすすめのシリーズです。
本シリーズは、元MIXIのデザイナー「カイクン」が運営するデザインコミュニティBONOのお題を参考にしています。興味がある方はぜひチェックしてみてください。
それでは早速参りましょう!
概要
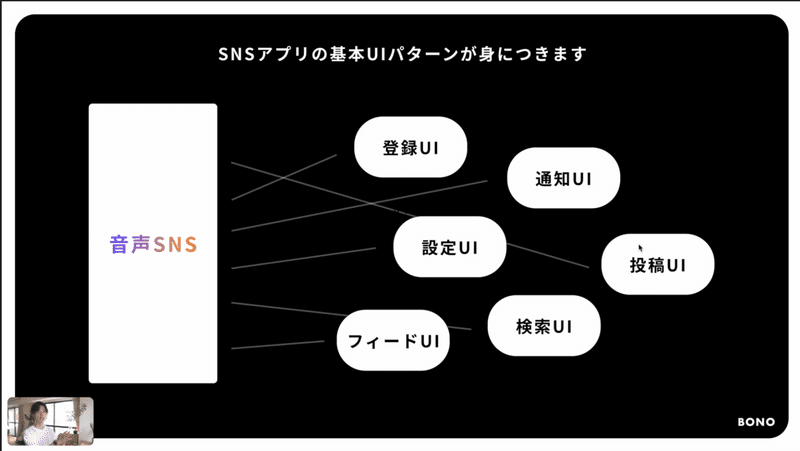
本シリーズは「音声SNSアプリ」を作りながらUIの基本パターンを習得することを目的としたものになります。

全体の流れとしては、基本的なUIをそれぞれ製作していき、最終的に1つのアプリを完成させるというものです。今回作るものは「通知UI」です。
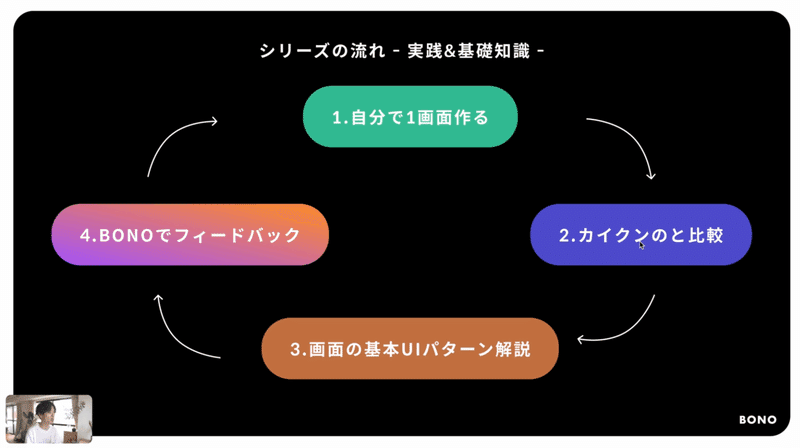
▼以下の手順で進めていきます

まずは自力でUIを制作し、次にカイクンのお手本や解説を受けて振り返りを行い、最終的にブラッシュアップしていきます。
では早速、通知UIのデザインに挑戦していきます!
【投稿通知UI】音声SNSアプリのデザインに挑戦
- Before(フィードバック前)
- カイクンのお手本を確認する
- After(フィードバック後)
今回は上記の3ステップで挑戦した内容をまとめてみました!
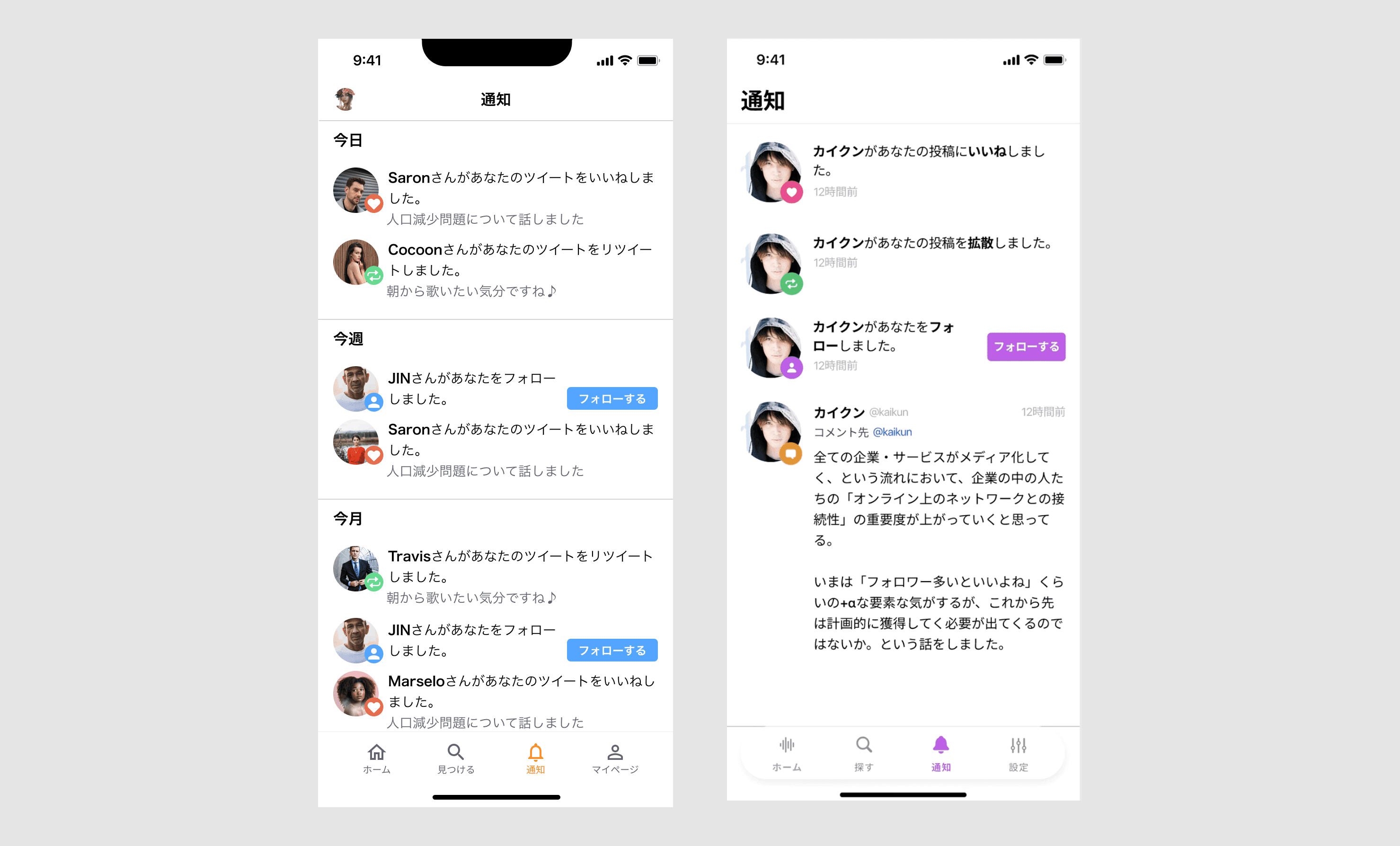
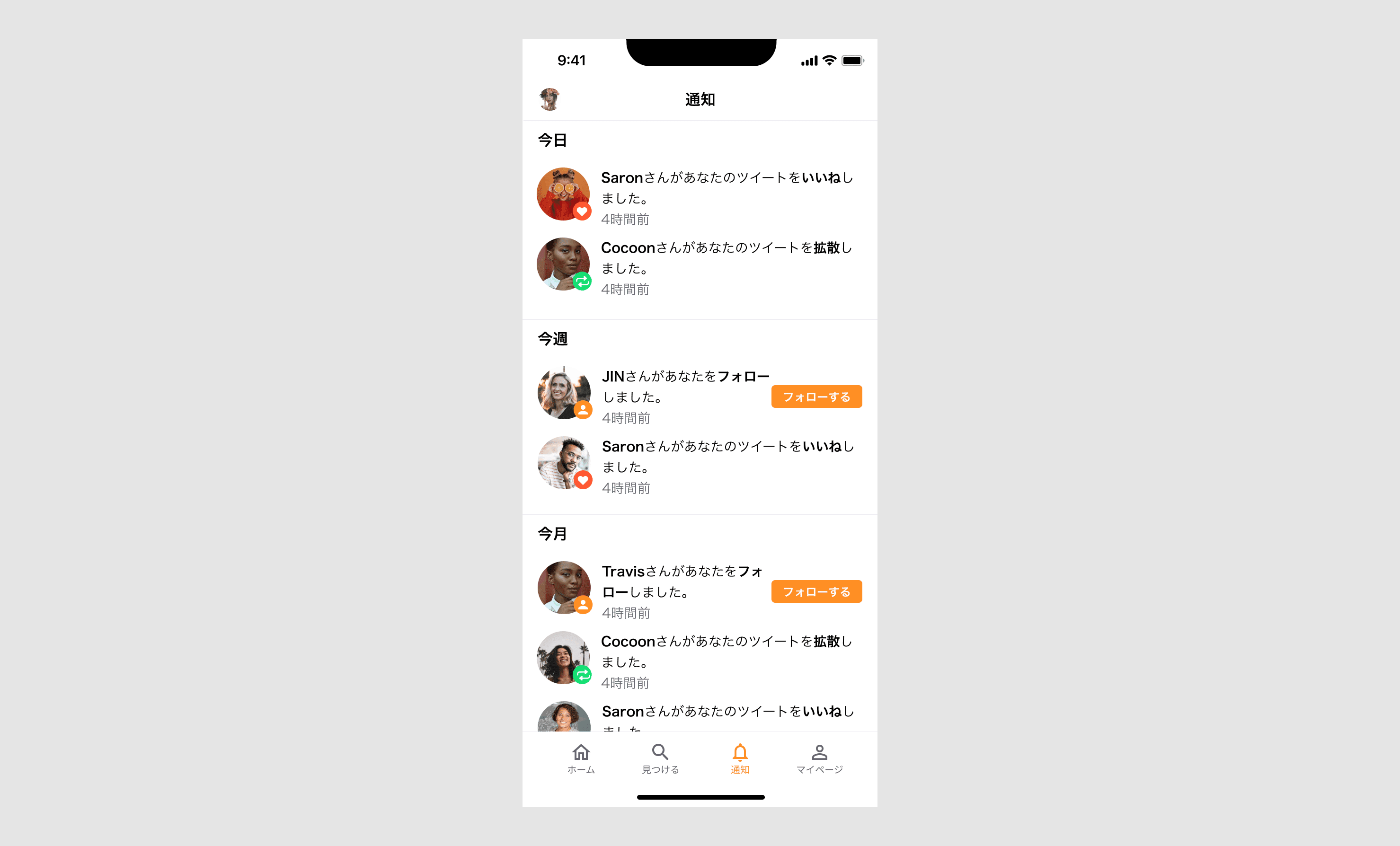
Before(フィードバック前)

▼参考

■意識した点
・余白はグループごとに
・ボトムナビで現在地がわかるように
・フォローに対してのアクションを用意
・「何の通知なのか」がわかるようにアイコンを用意
・「誰からの通知なのか」がわかるように写真を大きめで名前を太めに
それでは、現役デザイナーであるカイクンのお手本を見ていきましょう。
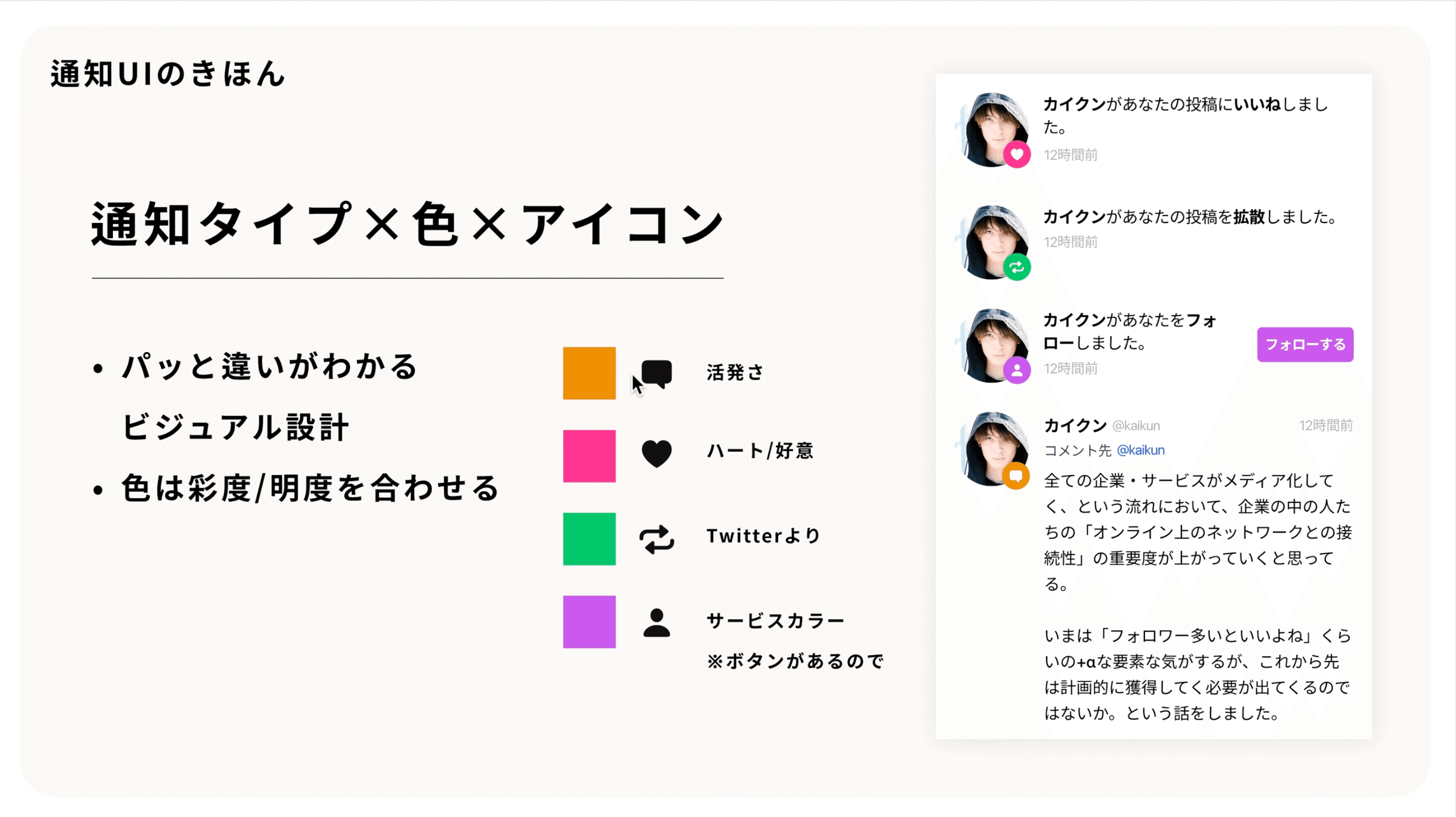
カイクンのお手本を確認する

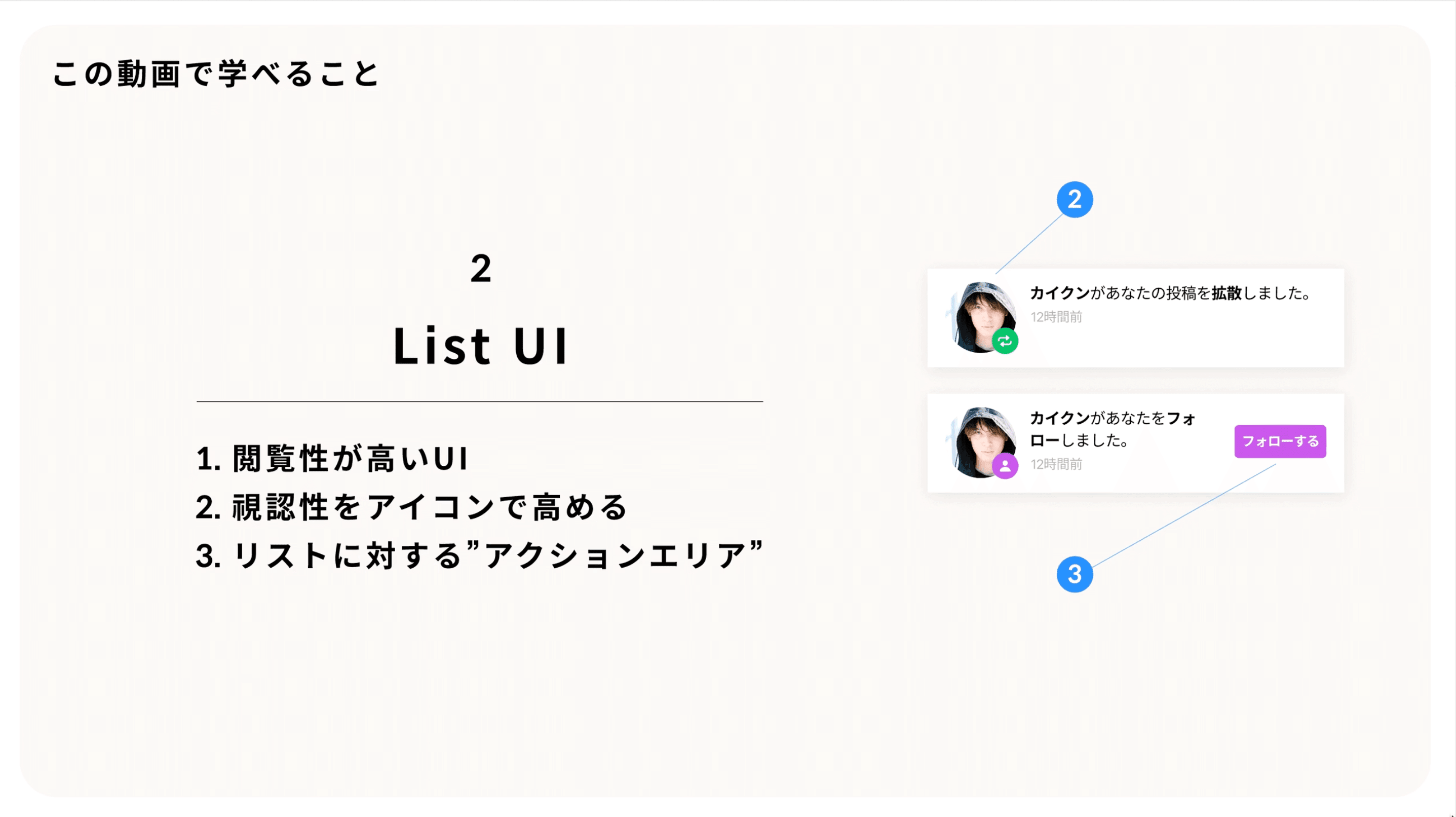
ポイント解説



筆者とカイクンのUIを比較してみる

■良い点
・フォローに対してのアクションを用意できている
・「誰からの通知なのか」がわかるように写真を置けている
・「何の通知なのか」がわかるようにアイコンを用意できている
■改善点
・時間を追加したい・アイコンの大きさを調整したい
・ボタンをメインカラーに変更したい
・通知内容のテキストを太字にして目立たせたい
After(フィードバック後)

時間を追加することで、利便性が上がるだけでなく余白のバランスが整い、ググッと見やすいUIになりました!
今回は以上です。
まとめ
今回は「音声SNSアプリの通知UI」のデザインに挑戦しました。
カイクンが解説している内容として、UIを考える際には情報の優先度を意識し、意味を考慮しながら見た目を決めることが重要ということです。
初心者は何もない状態からUIを考えるのは困難なので、初心者はまず「参考を集める→UIを作る」という流れに慣れるようにしましょう。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!!