こんにちは、テルプロです!
「paddingの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- SwiftUIにおけるpaddingの使い方がわかる
- わかりやすい解説で初心者でも理解できる
基本的な使い方
.padding()デフォルトでは自動的にすべての辺に余白が追加されます。
実際の使用例

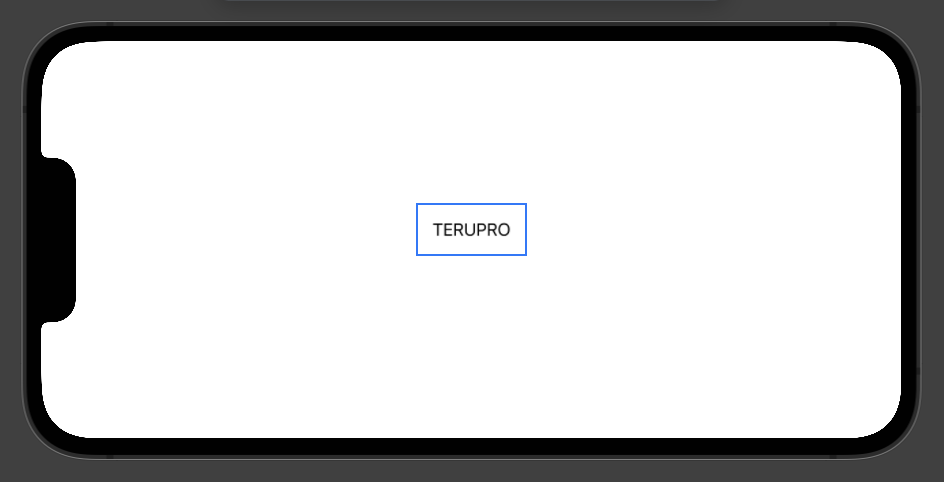
struct ContentView: View {
var body: some View {
Text("TERUPRO")
.padding()
}
}余白を任意の形で調整する
.padding(Edge.Set, CGFloat)paddingは余白の位置と大きさを自由に調整することができます。
余白の位置の指定は下記をご参照ください。
| 余白の位置 | 意味 |
|---|---|
| .all | すべての辺 |
| .top | 上辺 |
| .bottom | 下辺 |
| .leading | 左辺 |
| .trailing | 右辺 |
| .horizontal | 左右辺 |
| .vertical | 上下辺 |
実際の使用例

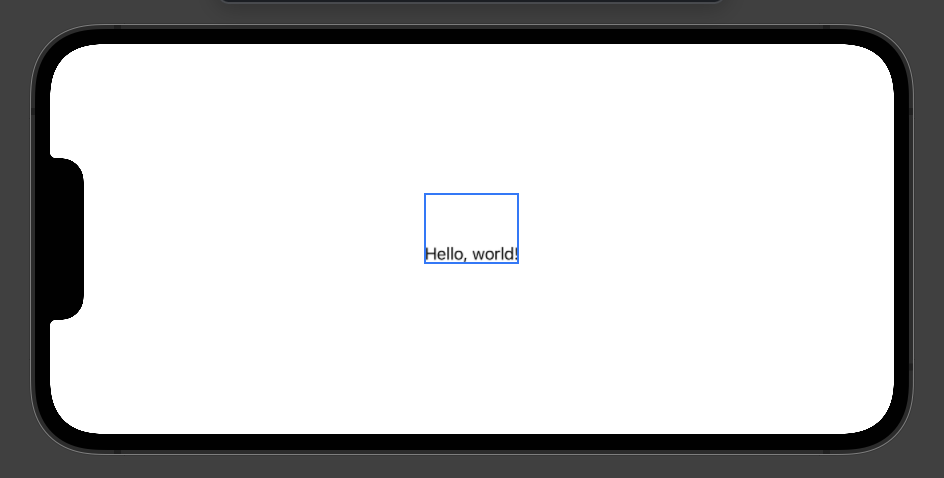
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding(.top, 50)
}
}
まとめ
今回はSwiftUIにおけるpaddingの使い方をご紹介しました。
paddingを使うと上下左右の間隔を広げることができ、画面の縁や他のテキストなどとの余白の調整をすることができます。
paddingの使い方をマスターして、見やすいレイアウトを作れるようになりましょう!
▼以下では、私の実体験に基づいて「Swiftの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考文献
https://developer.apple.com/documentation/swiftui/