こんにちは、テルプロです!
「VStack、HStack、ZStackの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- SwiftUIにおけるStackの使い方を学べる
- 分かりやすい解説で初心者でも理解できる
VStack、HStack、ZStackの使い方
- VStack・・・垂直方向にViewを並べる
- HStack・・・水平方向にViewを並べる
- ZStack・・・Viewを重ねる
VStack、HStack、ZStackの使い方を簡単にまとめると上記のようになります。
それでは、それぞれ使用例を用いて詳しく解説していきます。
VStack
VStackとは、子Viewを垂直方向に配置することができるStackViewです。
VStack(alignment: (配置方法), spacing: (子View同士の間隔)) { // 引数は省略可
子View1
子View2
}配置方法
| topLeading | top | topTrailing |
| leading | center | trailing |
| bottomLeading | bottom | bottomTrailing |
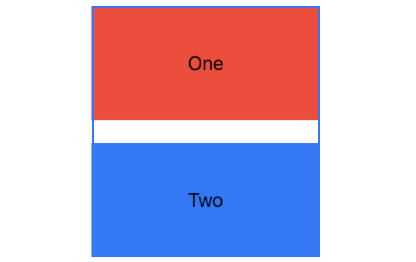
使用例

struct ContentView: View {
var body: some View {
VStack(alignment: .center, spacing: 20) {
Text("One")
.frame(width: 200, height: 100, alignment: .center)
.background(Color.red)
Text("Two")
.frame(width: 200, height: 100, alignment: .center)
.background(Color.blue)
}
}
}HStack
HStackとは、子Viewを水平方向に配置することができるStackViewです。
HStack(alignment: (配置方法), spacing: (子View同士の間隔)) { // 引数は省略可
子View1
子View2
}配置方法
| topLeading | top | topTrailing |
| leading | center | trailing |
| bottomLeading | bottom | bottomTrailing |
使用例

struct ContentView: View {
var body: some View {
HStack(alignment: .center, spacing: 20) {
Text("One")
.frame(width: 200, height: 100, alignment: .center)
.background(Color.red)
Text("Two")
.frame(width: 200, height: 100, alignment: .center)
.background(Color.blue)
}
}
}ZStack
ZStackとは、子Viewを重ねて配置することができるStack Viewです。
指定した順に下から上に描画します。
ZStack(alignment: (配置方法)) { // 引数は省略可
子View1
子View2
}配置方法
| topLeading | top | topTrailing |
| leading | center | trailing |
| bottomLeading | bottom | bottomTrailing |
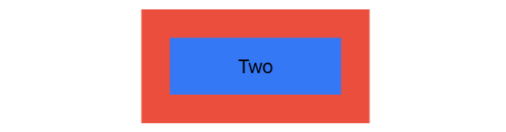
使用例

struct ContentView: View {
var body: some View {
ZStack(alignment: .center) {
Text("One")
.frame(width: 200, height: 100, alignment: .center)
.background(Color.red)
Text("Two")
.frame(width: 150, height: 50, alignment: .center)
.background(Color.blue)
}
}
}まとめ
本記事では、VStack、HStack、ZStackの使い方についてまとめました。
これらはSwiftUI開発でViewのレイアウトを組む際に、必ず用いる基礎的な部分なのでしっかりと押さえておきましょう。
▼以下では、私の実体験に基づいて「Swiftの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考文献
https://developer.apple.com/documentation/swiftui/