こんにちは、テルプロです!
「フォント(font)の指定方法がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- SwiftUIにおけるフォントの指定方法がわかる
- 体系的な解説で初心者でも理解できる
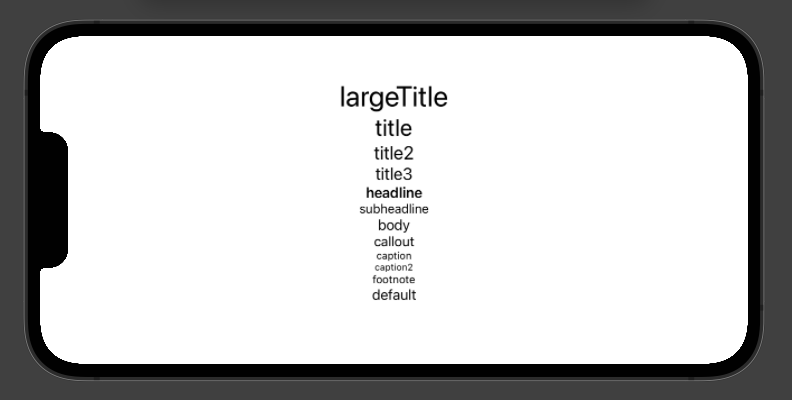
フォントサイズ指定
.font(フォントサイズ)表示したいフォントサイズを引数で指定します。
実際の使用例で示すタイプを引数として指定することができます。ここで指定したフォントサイズは、デバイスの大きさによって柔軟に変化します。
実際の使用例

struct ContentView: View {
var body: some View {
VStack {
Group{
Text("largeTitle").font(.largeTitle)
Text("title").font(.title)
Text("title2").font(.title2)
Text("title3").font(.title3)
Text("headline").font(.headline)
Text("subheadline").font(.subheadline)
Text("body").font(.body)
}
Text("callout").font(.callout)
Text("caption").font(.caption)
Text("caption2").font(.caption2)
Text("footnote").font(.footnote)
Text("default")
}
}
}フォントの太さ指定
.font(フォントの太さ)表示したいフォントの太さを引数で指定します。
実際の使用例で示すタイプを引数として指定することができます。
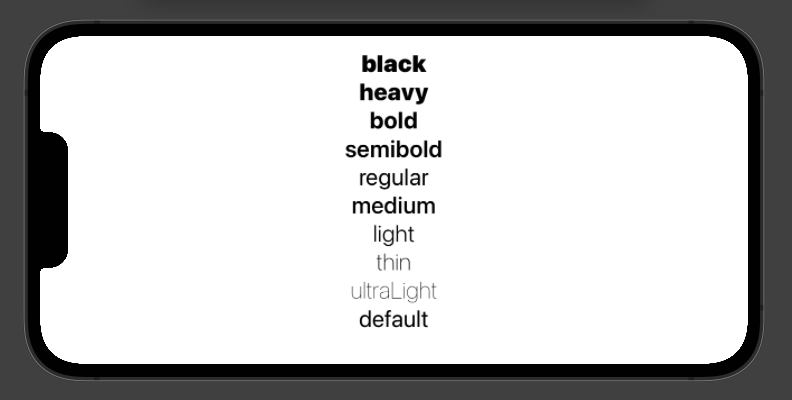
実際の使用例

struct ContentView: View {
var body: some View {
VStack {
Text("ultraLight").fontWeight(.ultraLight)
Text("thin").fontWeight(.thin)
Text("light").fontWeight(.light)
Text("regular").fontWeight(.regular)
Text("medium").fontWeight(.medium)
Text("semibold").fontWeight(.semibold)
Text("bold").fontWeight(.bold)
Text("heavy").fontWeight(.heavy)
Text("black").fontWeight(.black)
Text("default")
}.font(.title)
}
}フォントタイプ指定
.font(.system(フォントサイズ, design: フォントタイプ))表示したいフォントタイプを引数で指定します。
下記の表で示しているタイプを引数として指定することができます。
| タイプ | 意味 |
|---|---|
| .default | 標準 |
| .monospaced | 等幅 |
| .rounded | 丸ゴシック体 |
| .serif | 明朝体 |
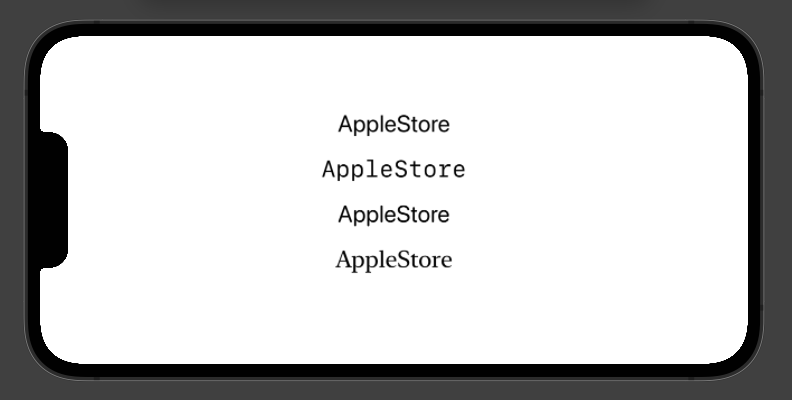
実際の使用例

struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
// デフォルト
Text("AppleStore")
.font(.system(.title, design: .default))
// 等幅
Text("AppleStore")
.font(.system(.title, design: .monospaced))
// 丸ゴシック体
Text("AppleStore")
.font(.system(.title, design: .rounded))
// 明朝体
Text("AppleStore")
.font(.system(.title, design: .serif))
}
}
}フォントの装飾指定
太文字にする (bold)
.bold().bold()は文字太くすることのできるModifierです。
.fontWeight()との違いは特になく、先に指定した方が適用されます。
斜体にする (italic)
.italic().italic()は文字斜体にすることのできるModifierです。
これは斜体が用意されているフォントの場合のみ適用されます。
下線を引く (underline)
.underline(color: 色指定).underline()は文字に下線を引くことのできるModifierです。
色指定の部分に好きな色を引数として入れることができます。
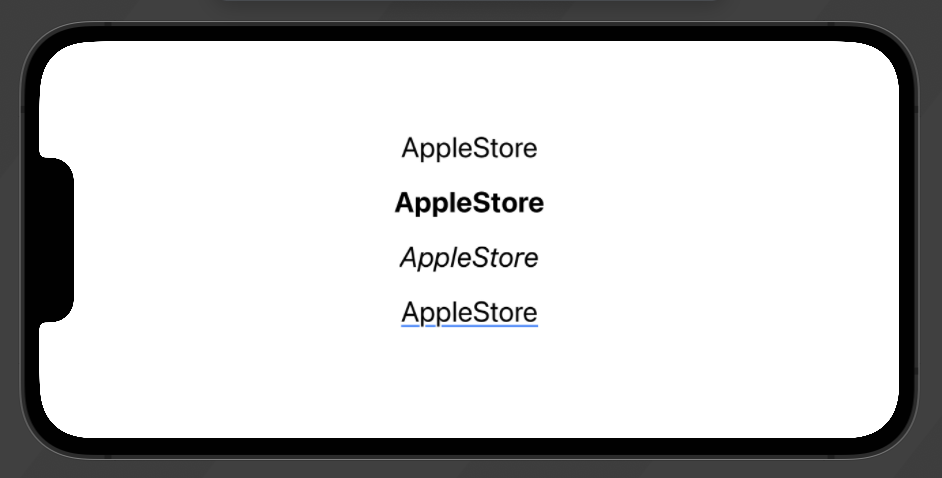
実際の使用例

struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
// デフォルト
Text("SwiftUI")
// 太文字
Text("SwiftUI")
.bold()
// 斜体
Text("SwiftUI")
.italic()
// 下線
Text("SwiftUI")
.underline(color: .red)
}.font(.title)
}
}フォント色指定
.foregroundColor(色指定)表示したいフォント色を引数で指定します。
実際の使用例で示すタイプを引数として指定することができます。
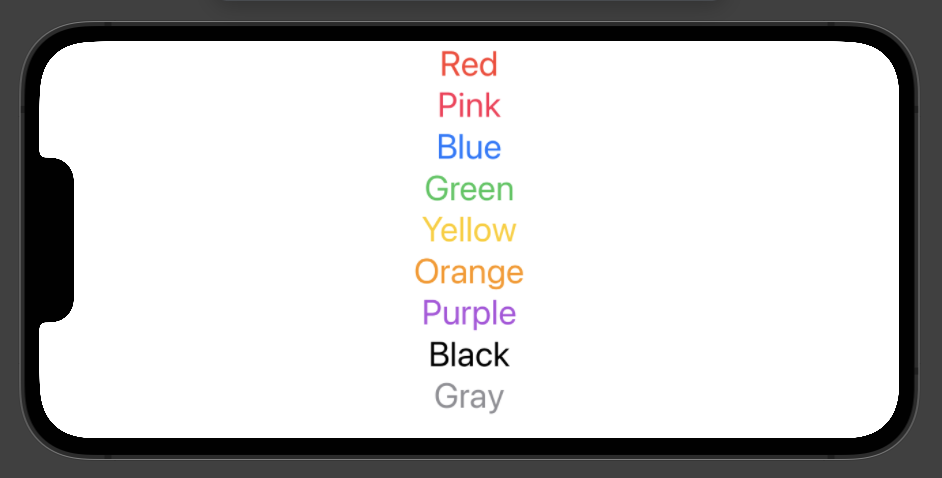
実際の使用例

struct ContentView: View {
var body: some View {
VStack {
Text("Red").foregroundColor(.red)
Text("Blue").foregroundColor(.blue)
Text("Yellow").foregroundColor(.yellow)
Text("Green").foregroundColor(.green)
Text("Orange").foregroundColor(.orange)
Text("Pink").foregroundColor(.pink)
Text("Purple").foregroundColor(.purple)
Text("Black").foregroundColor(.black)
Text("Gray").foregroundColor(.gray)
}
.font(.largeTitle)
}
}フォントサイズの固定サイズ指定
.font(.system(size: サイズ, weight: フォントの太さ, design: フォントタイプ))表示したいフォントサイズを引数で指定します。
この方法でフォントサイズを指定した場合はどのデバイスでも変化しない固定サイズとなります。
使用例

struct ContentView: View {
var body: some View {
Text("AppleStore")
.font(.system(size: 100, weight: .bold, design: .rounded))
}
}カスタムフォント指定
.font(.custom(フォント名, size: サイズ))表示したいフォント名を引数で指定します。
この方法を用いることで、既存では用意されていないフォントを使用することができます。適応するには指定したいフォントファイルをXcodeに読み込む必要があります。
▼読み込み方法については以下の記事が分かりやすくておすすめです
https://programming-sansho.com/swift/use-custom-font-with-swiftui/
使用例

struct ContentView: View {
var body: some View {
Text("AppleStore")
.font(.custom("Allura", size: 99))
}
}SwiftUI学習におすすめのUdemy講座3選
SwiftUI + SwiftData Masterclass – iOS App Development Swift

▼詳細はこちらから
SwiftUI + SwiftData Masterclass – iOS App Development Swift
本講座は、SwiftUIアプリ開発を基礎〜応用まで学べるUdemyベストセラー講座です。
プロジェクトベースのアプローチを通じてプログラミングの概念を学習できます。多くの実践的なアプリケーションを作成しながら、アプリの設計と開発のスキルを向上させることができます。
本コースは、開発するプロジェクト1つ1つのクオリティが非常に高く、開発も丁寧でわかりやすいです。また、最新のiOSアプリ開発を学べる唯一無二の講座になっています。
1番人気のSwiftUI講座ということもあり、本講座を選んでおけば間違いありません!
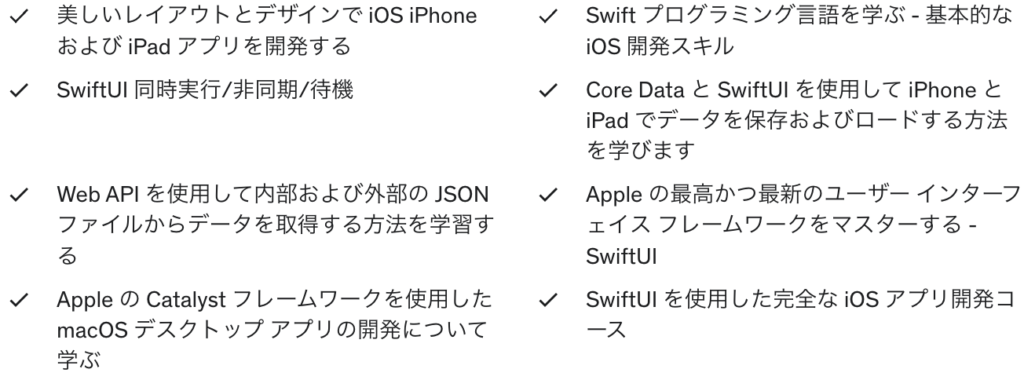
学習内容

このコースの対象受講者

受講生の声

▼本講座の詳細はこちらから
SwiftUI + SwiftData Masterclass – iOS App Development Swift
【iOS】SwiftUI 超入門 – Swift を基礎から学んで iOS (iPhone) アプリを開発しよう

▼詳細はこちらから
【iOS】SwiftUI 超入門 – Swift を基礎から学んで iOS (iPhone) アプリを開発しよう
本講座は、SwiftUI , Swift , Xcode の基礎から学んで iOS (iPhone) アプリを作れるようになることを目的としたコースです。
Swift の初歩から説明しているのでプログラミングが初めてでも大丈夫で問題ありません。理論はそこそこに、何ができるかに重きを置いて説明してくれます。
iOSアプリ開発を基礎から学びたいという方におすすめです!
学習内容

このコースの対象受講者

受講生の声

▼本講座の詳細はこちらから
【iOS】SwiftUI 超入門 – Swift を基礎から学んで iOS (iPhone) アプリを開発しよう
【iOS開発】SwiftUIで実践的なiPhoneアプリを作成しながらプロの技術を学ぶ!Todoアプリを完成させよう!

▼詳細はこちらから
【iOS開発】SwiftUIで実践的なiPhoneアプリを作成しながらプロの技術を学ぶ!Todoアプリを完成させよう!
本講座は、SwiftUIをはじめてみたい、どんなアプリが作れるのか、感じを掴んでみたい、という方におすすめのコースです。
Todoアプリの作成を通じて、SwiftUIの実践的なテクニックを学ぶことができます。本気で「人生を変えるるほどの」Todoアプリを作ることを目標としているコースです。
SwfitUIで本当に使えるアプリの画面デザインを作り、さらにデータベースと連携して実用的なアプリを作る方法まで学ぶことができます!
学習内容

このコースの対象受講者

受講生の声

▼本講座の詳細はこちらから
【iOS開発】SwiftUIで実践的なiPhoneアプリを作成しながらプロの技術を学ぶ!Todoアプ
まとめ
今回は、SwiftUIにおけるフォントの指定方法をご紹介しました。
文字のサイズや装飾がアプリのイメージに大きな影響を与えるので、使い方をしっかりと覚えてデザインの幅を広げていきましょう。
▼以下では、私の実体験に基づいて「Swiftの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考文献
https://developer.apple.com/documentation/swiftui/