こんにちは、テルプロです!
「Containerの使い方がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- Containerの使い方がわかるようになる
- 使用例を用いた解説で初心者でも理解できる
FlutterのContainerの基本的な使い方
FlutterのContainerは基本的に単なるレイアウトボックスです。色、位置、サイズ、子Widgetなどを作成できるプロパティが用意されています。
Containerの基本的なプロパティは下記の通りです。
| プロパティ | 内容 |
|---|---|
| child | 単一のWidgetを作成 |
| color | 色の指定 |
| alignment | child Widgetの位置を指定 |
| height/width | 高さ/幅の指定 |
| margin | 外側の余白を指定 |
| padding | 内側の余白を指定 |
それでは使用例を用いて、1つずつ解説していきます!
child
childは、単一のWidgetを作成することができるプロパティです。Textが代表例です。
Container(
child: Text('Hello World!'),
),color
colorは色を指定することができるプロパティです。
Container(
color: Colors.blue,
child: Text('Hello World'),
),alignment
alignmentはchild Widgetの位置を座標で指定することができるプロパティです。
・Alignment(0.0, 0.0) = 中心に配置
・Alignment(-1.0, -1,0) = 左上に配置
・Alignment(1.0, 1.0) = 右下に配置
Container(
alignment: Alignment(0.0, 0.0),
child: Text('Hello World'),
color: Colors.yellow,
),使用例
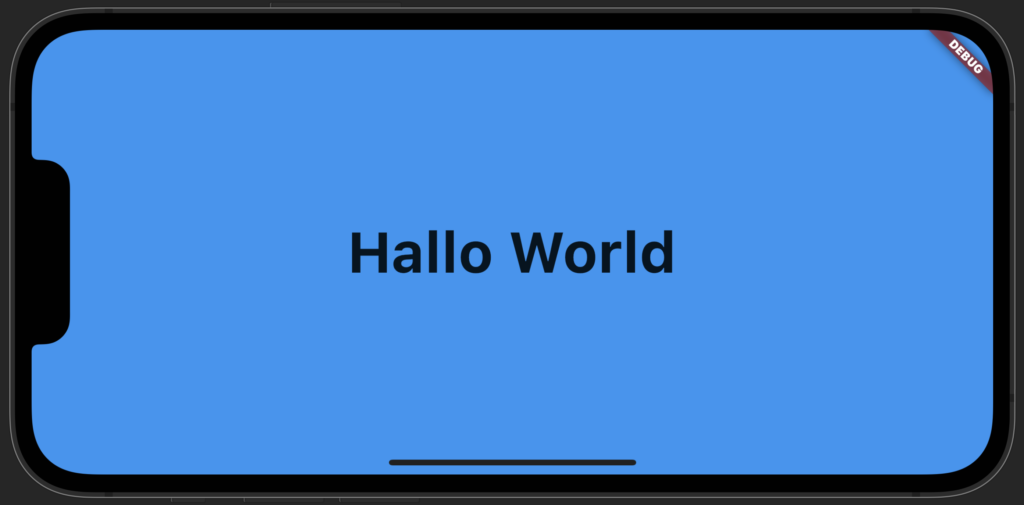
child,color,alignmentを用いた使用例は下記の通りです。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Container(
// child Widgetの位置を中央に指定
alignment: Alignment(0.0, 0.0),
// 色を青に指定
color: Colors.blue,
// テキストウィジェットを作成
child: Text(
'Hallo World',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 50,
),
),
),
),
),
);
}

height/width
heightは高さ、widthは幅を指定することができるプロパティです。
Container(
height: 100,
width: 200,
),margin
marginは外側の余白を指定することができるプロパティです。下記の通り、余白の指定方法はいくつかあります。
| EdgeInsets.all(数値) | 全方向の余白 |
| EdgeInsets.symmetric(vertical: 数値, horizontal: 数値) | 垂直/水平の余白 |
| EdgeInsets.fromLTRB(数値, 数値, 数値, 数値) | 各全方向の余白 |
| EdgeInsets.only(方向: 数値) | 1方向の余白 |
Container(
margin: EdgeInsets.all(50),
height: 100,
width: 100,
color: Colors.red,
),padding
paddingは内側の余白を指定することができるプロパティです。marginと同じように余白の指定方法はいくつかあります。
| EdgeInsets.all(数値) | 全方向の余白 |
| EdgeInsets.symmetric(vertical: 数値, horizontal: 数値) | 垂直/水平の余白 |
| EdgeInsets.fromLTRB(数値, 数値, 数値, 数値) | 各全方向の余白 |
| EdgeInsets.only(方向: 数値) | 1方向の余白 |
Container(
padding: EdgeInsets.all(50),
child: Text('Hello World'),
height: 200,
width: 200,
color: Colors.yellow,
),使用例
height/width,margin,paddingを用いた使用例は下記の通りです。
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Center(
child: Container(
color: Colors.red,
child: Container(
// 高さを100,幅を400に指定
height: 100,
width: 400,
// 外側の余白を20に指定
margin: EdgeInsets.all(20),
// 内側の余白を20に指定
padding: EdgeInsets.all(20),
color: Colors.blue,
child: Text(
'Hallo World',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 50,
),
),
),
),
),
),
),
);
}

まとめ
今回は、Containerの使い方について解説しました。
FlutterのContainerはよく使う基本的なWidgetです。そのため、今回解説した内容をしっかりと押さえておきましょう!
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!