こんにちは、テルプロです!
「UIデザインにおけるレイアウトの基本がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UIデザインにおけるレイアウトの基本が押さえられる
- 例をもとに解説しているため、概念をしっかりと理解できる
UIデザインにおけるレイアウトの基本

本記事は、プロが監修するUI/UXデザインコミュニティBONOの「UIビジュアルの作り方」を参考にまとめます。
レイアウトを組む上で、私たちはどういった点を押さえておくべきなのでしょうか。
押さえておくべき「レイアウトの基本」は以下の通りです。
- サイズは倍数で管理する
- 情報を優先度とグループで整理する
- 余白は論理とサイズで種類を決める
- 統一感のあるレイアウトを組むためにグリッドを使う
- ボーダーの使い方
それぞれ解説します。
サイズは倍数で管理する
レイアウトの基本①「サイズは倍数で管理する」です。
ここでいう「サイズ」とは、フォント/余白/オブジェクト3つです。より詳しく分けると以下の部分でサイズを分けていきます。
■フォント
- タイトル
- 通常テキスト
- サブテキスト・補足
■余白
- 違う種類のコンテンツ(大きな余白のグループ)
- 同じグループ・違うコンテンツ(小さな余白のグループ)
■フォント
- 縦と横幅
倍数の決め方は、基本は8の倍数(デバイスサイズの問題)で、無理なら偶数といったところです。
倍数で管理することで以下のようなメリットがあります。
- 比率が揃う=統一感が出やすい
- 管理が楽・数字に迷わない
- “サイズ差”に対して感覚を持ちやすい
▼このように比率で管理すると見やすいです

情報と優先度とグループで整理する
レイアウトの基本②「情報と優先度とグループで整理する」です。
こちらは「Before/After」で見比べるとわかりやすいです。
例として、バナーを使います。
Before

こちらのバナーの良くない部分は??
それは構造が整理できてない=表示要素の優先度とグループが整理できてないことです。何となくやりすぎて”メリハリ”を効かせられない=目立たせる要素を決められなかったり。
配置も適当になってしまっています。作る前に”どの情報が仲間か”何を伝えるのが1番重要か”を整理していくのがバナーでもWebデザインでもUIデザインでも重要になります。
After

情報と優先度とグループで整理したことで、重要な情報がスッと入ってくるようになりました!
タイトルや日付、ボタンは、重要な情報なので目立たせるようにしています。また、無駄な情報は極力避けた方がいいため、文言の組み合わせを行なっています。
余白は論理とサイズで種類を決める
レイアウトの基本③「余白は論理とサイズで種類を決める」です。
余白は、デザイン原則である「近接」を意識すると良いです。意味のグループごとに余白の大きさを決めていきます。
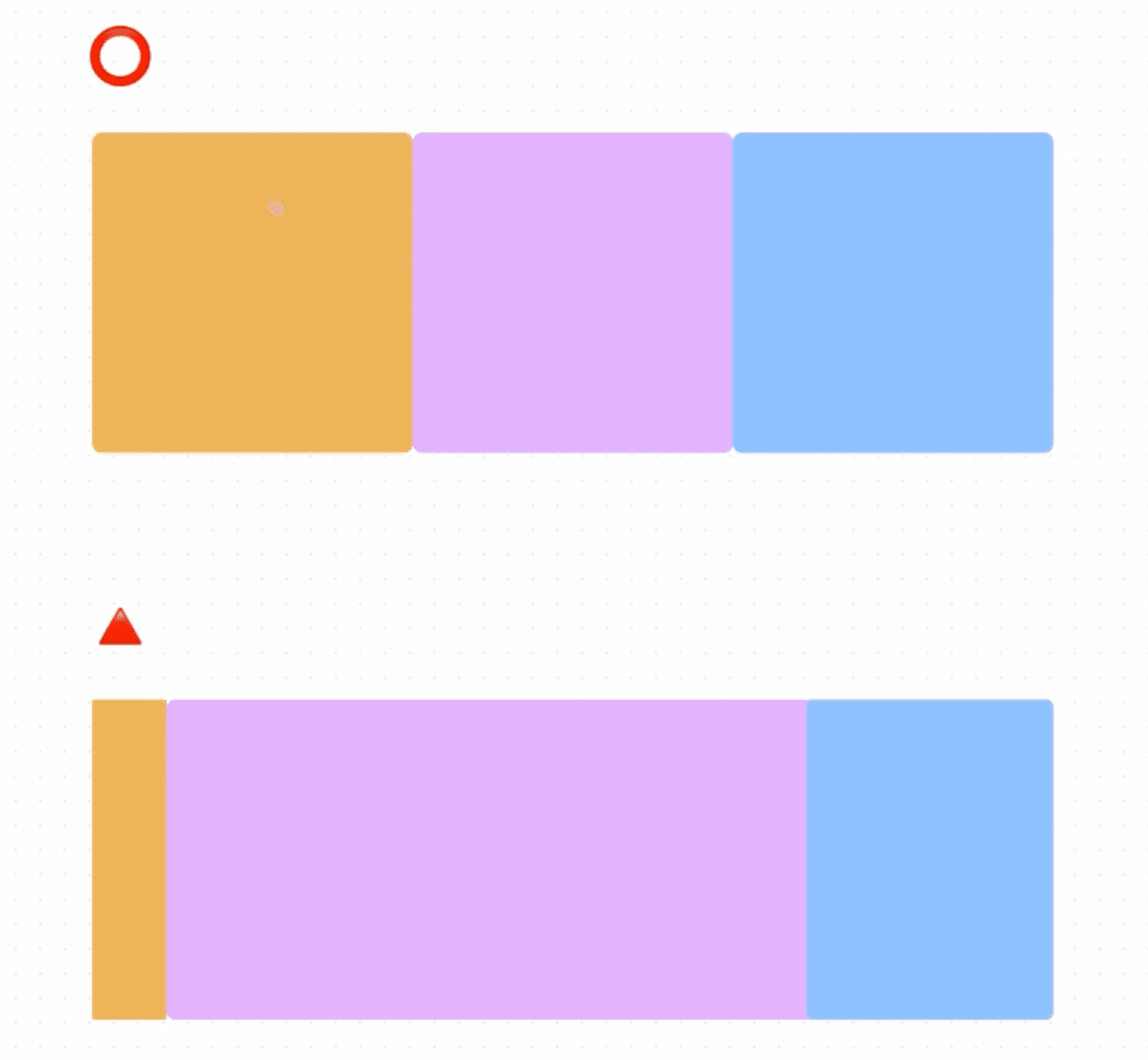
▼例えばこんな感じ

右側のUIは、意味のグループによって余白が取れておらず、様々な種類の余白を使用してしまっています。ダメではありませんが、シンプルな見た目にするために極力余白の種類は少なくしましょう。
左側は、外枠の余白は32pxで、内側のコンテンツ間の余白は16pxと、2種類の余白しか使用していません。また、外枠と内側で余白の種類を分けることで、コンテンツが目立つようになっていますね。
統一感のあるレイアウトを組むためにグリッドを使う
レイアウトの基本④「統一感のあるレイアウトを組むためにグリッドを使う」です。
Figmaに内蔵されているGrid機能を使うことで「%」を意識して、レイアウトを組むことが出来ます。
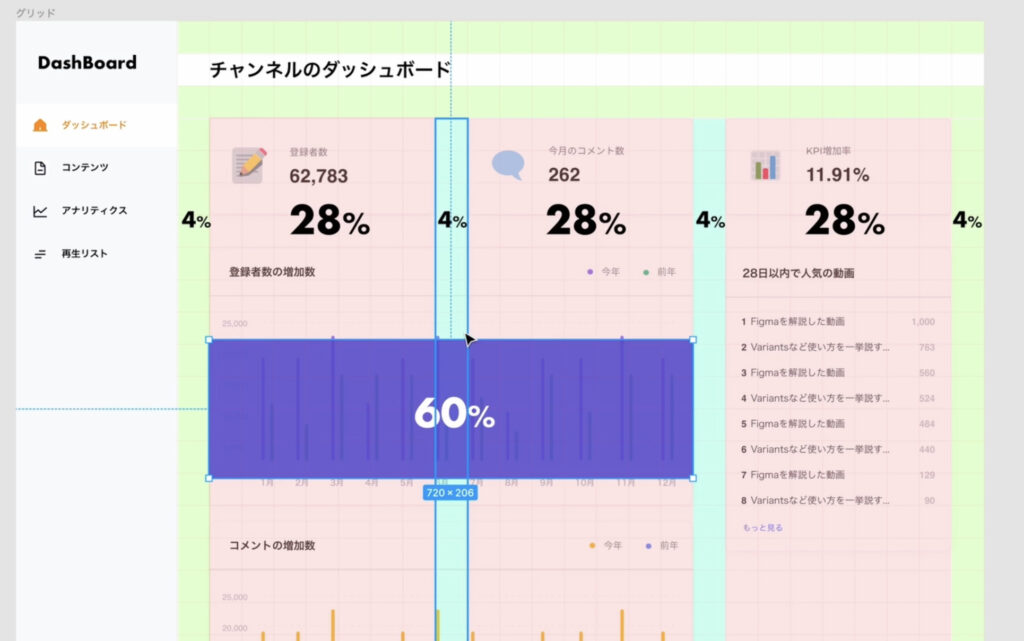
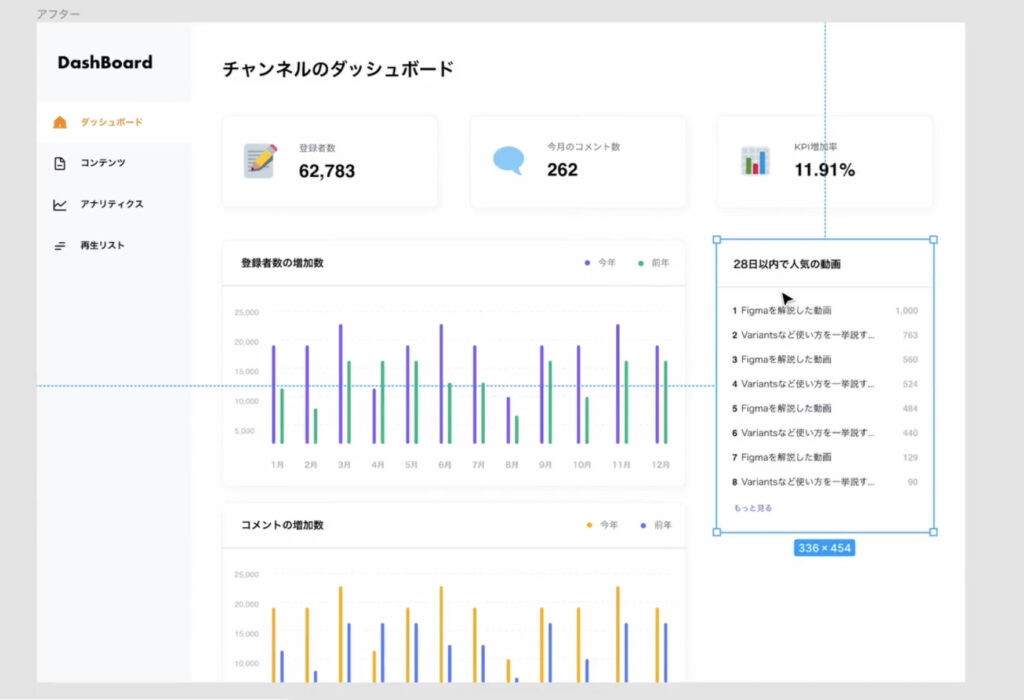
▼例えばこんな感じ

▼実際の画面

このように比率を意識してレイアウトを組んであげることで、エンジニアが非常にコーディングしやすくなります。
また、メインコンテンツを60%, サブコンテンツを30%にすることで、優先度をグループで分けることが出来ているように見えますね。
ボーダーの使い方
レイアウトの基本⑤「ボーダーの使い方」です。
ボーダーは、コンテンツを引き立てるための境界線として使用します。
▼例えばこんな感じ

右側は、ボーダーが文字の色と同じで目立ってしまい、情報として入りやすくなってしまっています。ボーダー自体は意味を持たないため、出来る限り目立たないようにすべきだということが分かります。
左側は、境界線としてボーダーを使用しており、よく見たらボーダーがあるくらいの感覚です。ボーダーは、コンテンツを目立たせる境界線として使うと良さそうですね。
また、背景に色を使う場合には「有彩色」を使うようにして、強さを押さえましょう。
実際の使用例

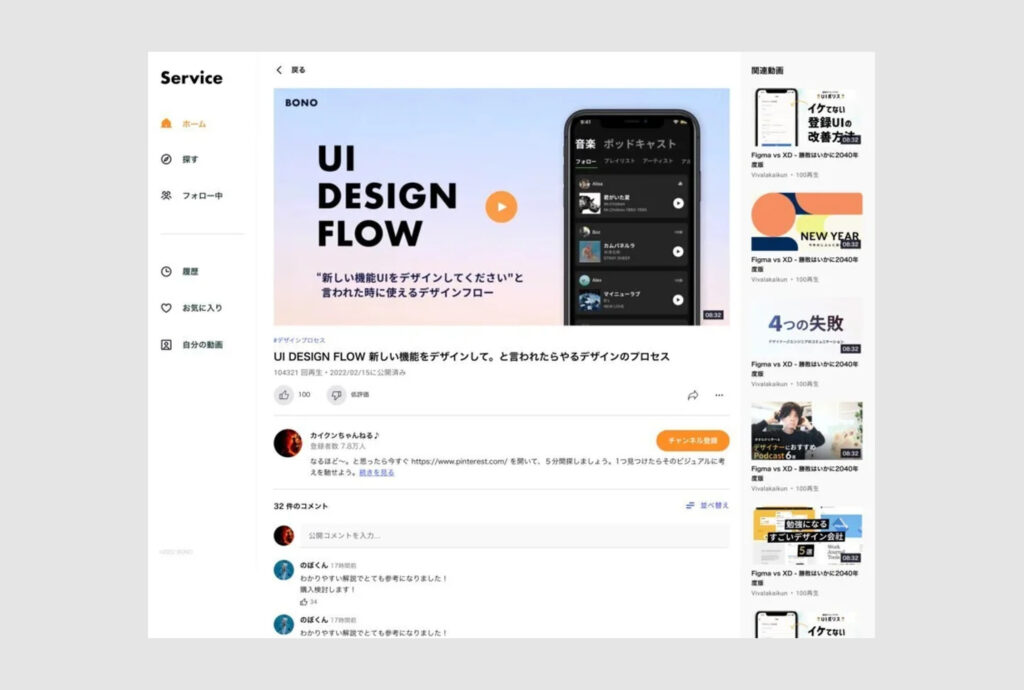
実際の使用例として「デザイン動画共有サービスの動画詳細UI」のリデザインに「レイアウトの基本」を意識して取り組んでみました。
詳細は以下の通りです。
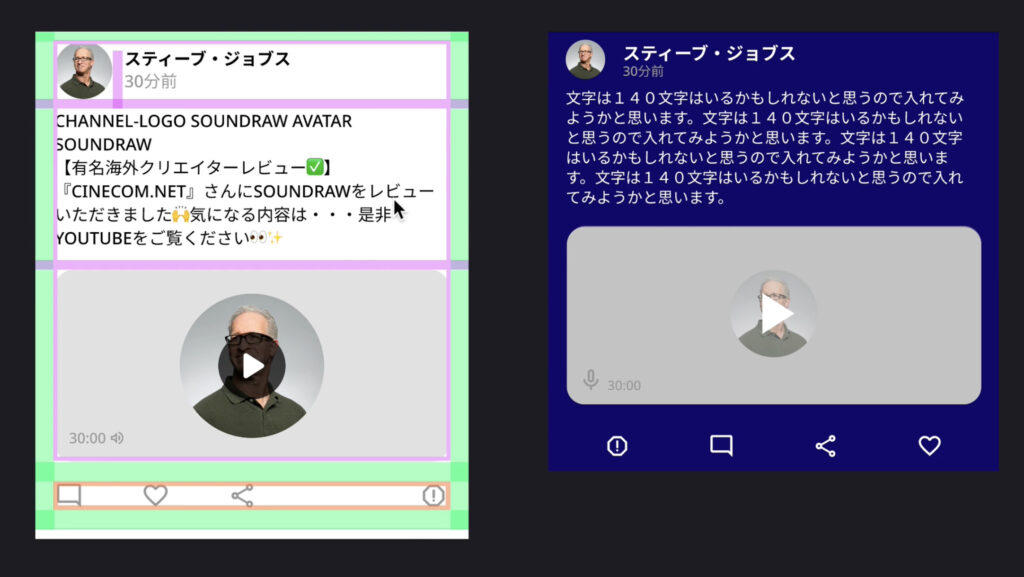
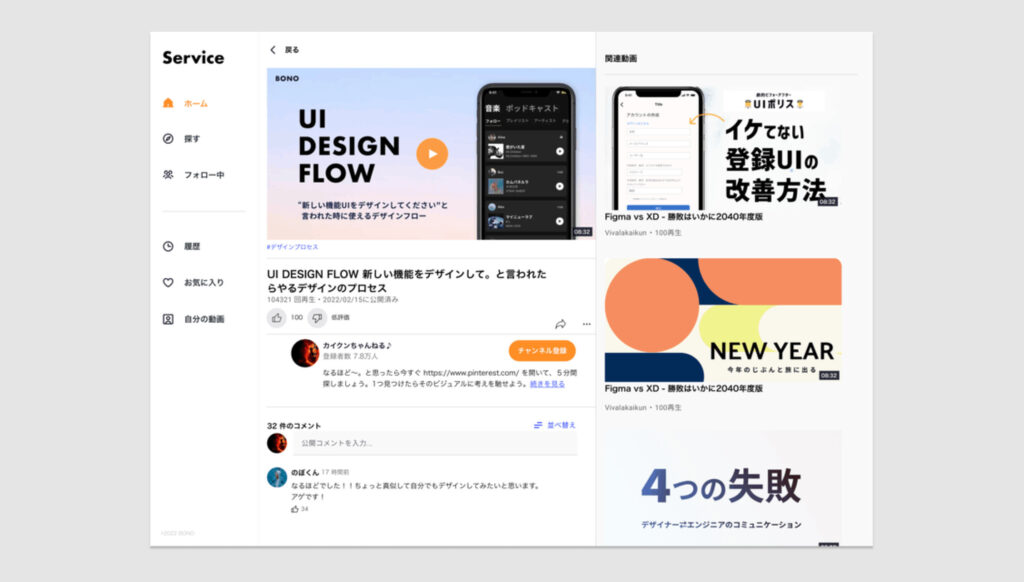
Before(リデザイン前)

比率を意識してレイアウトを組むことが出来ていないため、ごちゃごちゃした印象を受けますね。これだとユーザーに迷いが生じてしまい、脳を疲れさせてしまいます。
こちらのUIを「配色の基本」を意識してリデザインすると以下のようになります。
After(リデザイン後)

比率を意識してデザインすることで、重要なコンテンツが分かりやすくなり、スッキリとした印象になりました。
「レイアウトの基本」を意識することが如何に重要なことかが分かりますね!!
まとめ
今回は「UIデザインにおけるレイアウトの基本」についてまとめました。
優れたUIは、レイアウトの基本をしっかりと押さえられていることがわかります。闇雲にレイアウトを決めるのではなく、ロジカルに決めるべきということですね。
反対に、レイアウトの基本(=型)を押さえられていれば、楽に配色を設計できます。このような基本をしっかりと染み込ませていくことが重要です。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual