こんにちは、テルプロです!
「UIデザインにおけるデザインシステムがわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UIデザインにおけるデザインシステムの基礎が押さえられる
- 例をもとに解説しているため、概念をしっかりと理解できる
デザインシステムとは
デザインシステムとは、制作するサービス内で定義するデザイン原則のことです。デザイン・実装するためのUIパターンやコンポーネントなどを備えた一連のリソースのことを指します。
デザインシステムを作る目的としては、サービスを展開する際にブランドの一貫性やデザイン品質を担保したり、運用を効率化させるという点が挙げられます。
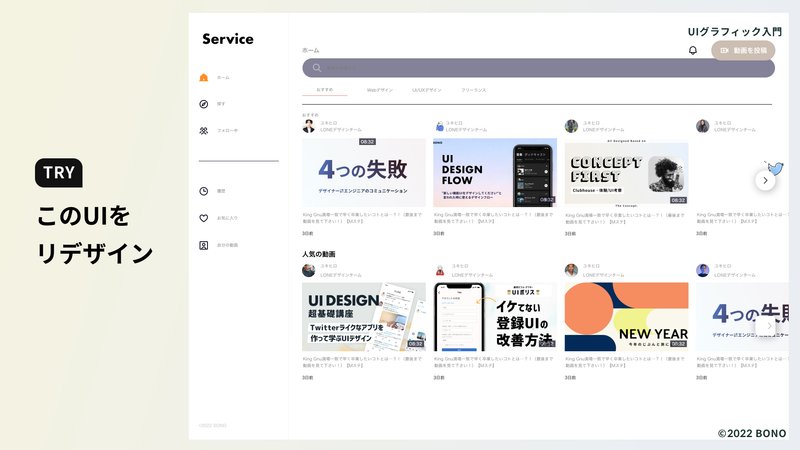
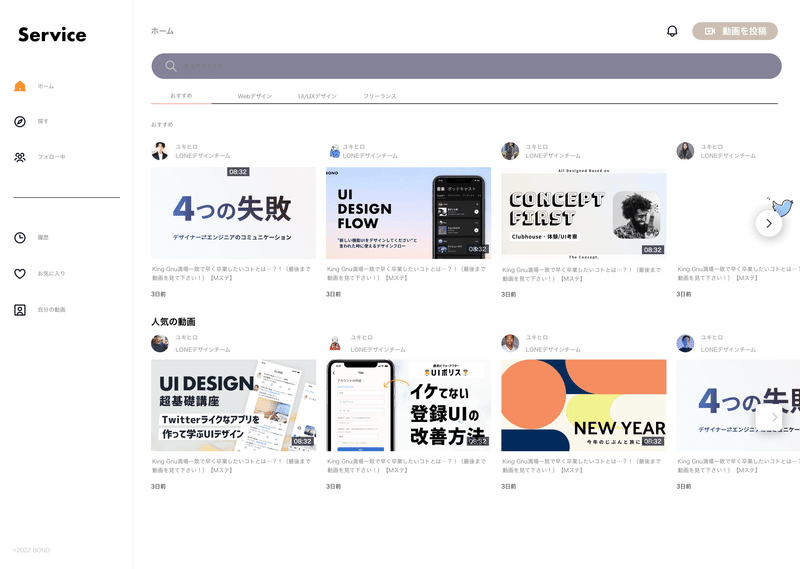
今回は「デザインシステムの使い方」として「BONOのUIビジュアル講座」から下記サービスUIをリデザインするための制作プロセスをまとめていきます。

それでは早速参りましょう!
デザインシステムの使い方
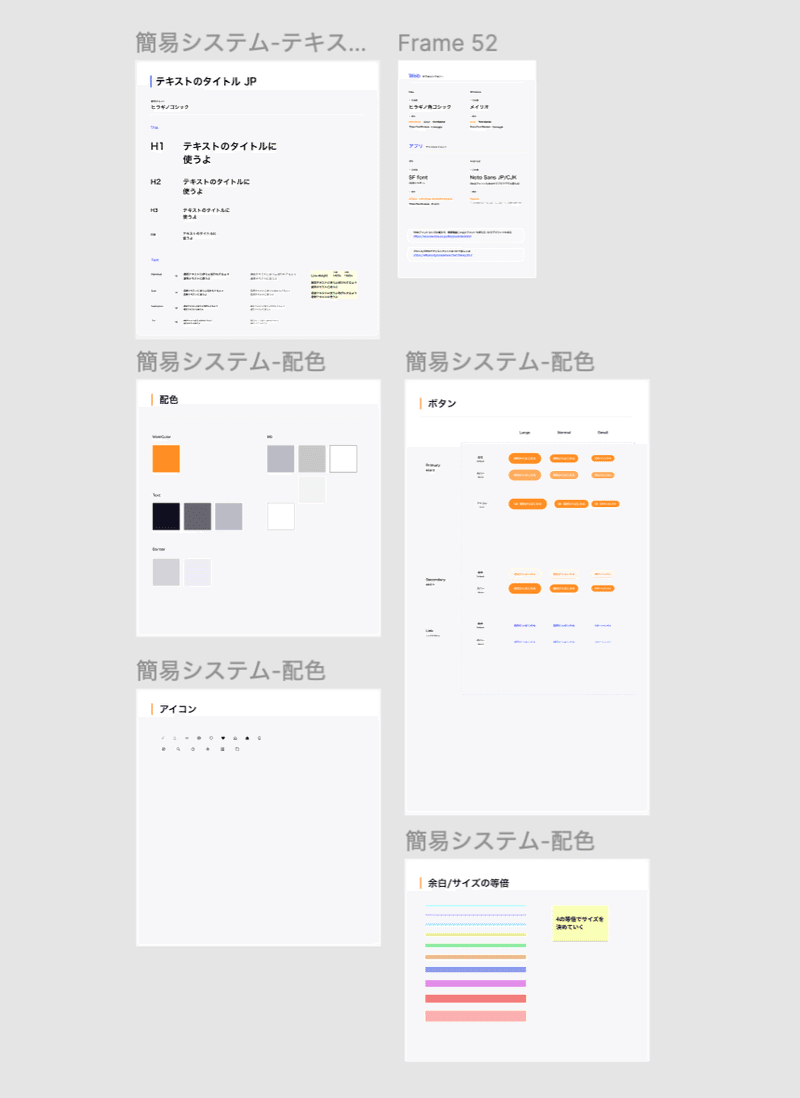
今回使用する「デザインシステム」は以下の通りです。

フォントや余白、ボタン等を使いまわせるように上記を用意しています。
デザインシステムを用意したはいいものの、実際にどのように使っていけば良いのでしょうか。デザインシステムは以下の3点を意識して使うようにしましょう。
- レイアウト
- サイズ(フォント・余白)
- 色
それでは順を追って解説していきます。
レイアウト

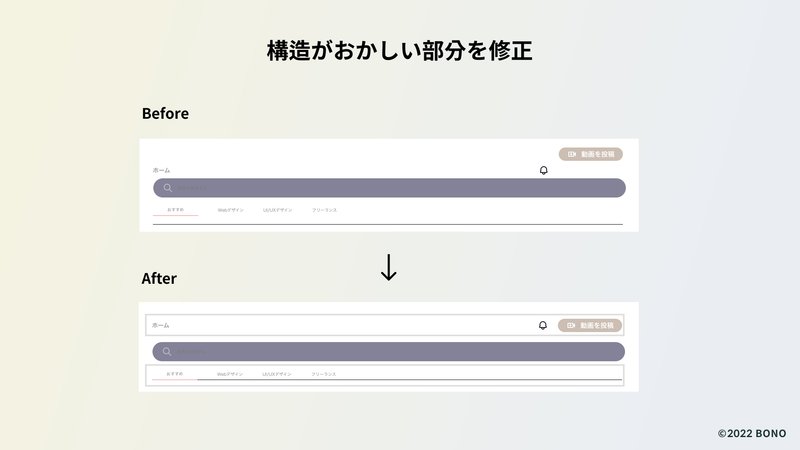
1つ目は、レイアウトの調整です。
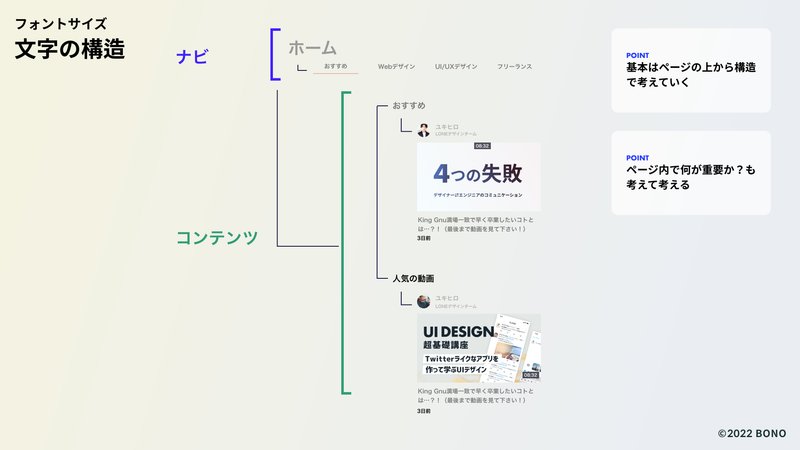
デザインは基本的にブロック構造を意識して組むことでバランスが整い、見やすい見た目になります。
また、エンジニアがコーディングしやすいデザインになります。
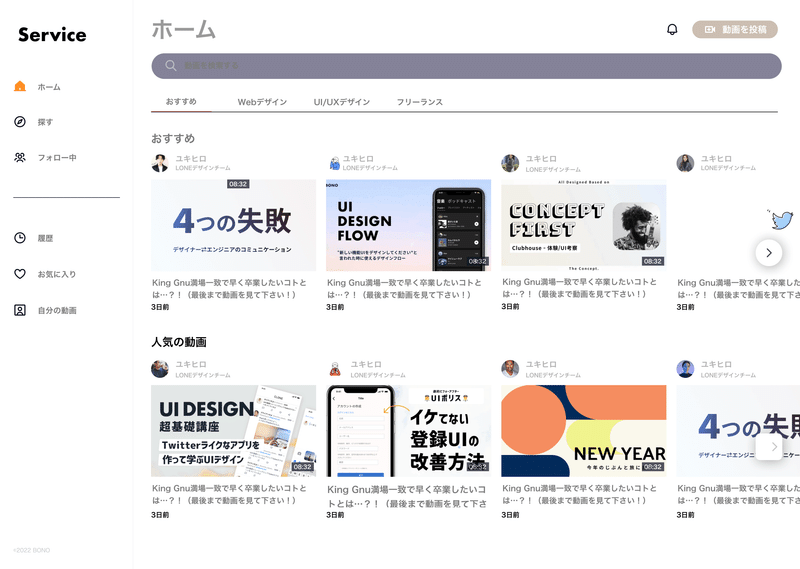
▼修正結果

サイズ(フォント・余白)
2つ目は、サイズ(フォント・余白)の調整です。
それぞれ解説します。
フォント
フォントサイズは、以下のように構造に沿って決めていきます。

余白
余白は、ブロックごとに以下のように決めていきます。

余白サイズは、8の等倍で決めるとバランスが整いやすくなります。
▼修正結果

色

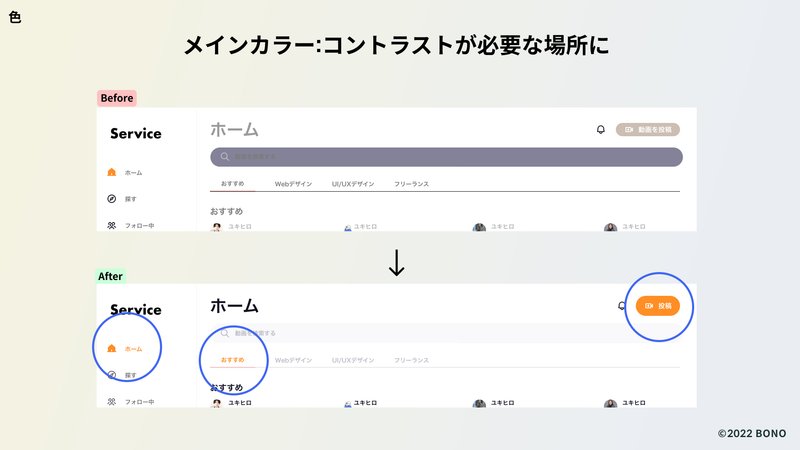
3つ目は、色の調整です。
メインカラーは、コントラストが必要な場所に。テキストは、優先順位を踏まえた上で強弱をつけます。
また、オンとオフの切り替えではコンストラストを加えるとメリハリが付きます。
▼修正結果

以上でデザインシステムを使って、サービスUIをリデザインすることが出来ました。
まとめ
今回は「UIデザインにおけるデザインシステム」についてまとめました。
優れたUIを作るためには、レイアウト/サイズ/色という3つの要素を意識する必要があります。それを容易にしてくれるのが、デザインシステムです。
デザインをする際は、デザインシステムで型を決めてあげることで、全体のバランスが整い、作業スピードが上がるのでぜひ活用してみてください。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual