こんにちは、テルプロです!
「Webサイトの見た目を作るための手順がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- プロが実際に使うデザインプロセスが分かるようになる
- 例をもとに解説しているため、概念をしっかりと理解できる
Webデザイン入門!見た目を作るための3つの手順

本記事は、プロが監修するUI/UXデザインコミュニティBONOの「UIビジュアルの作り方」を参考にまとめます。
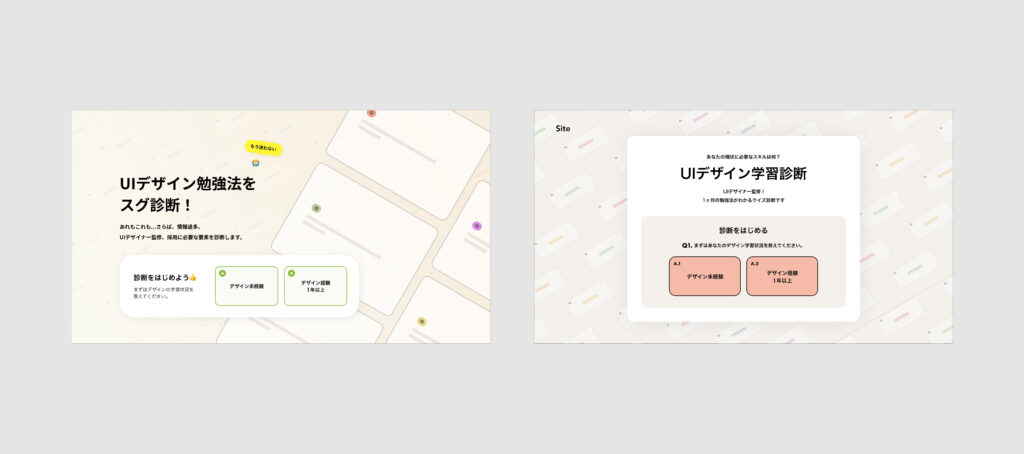
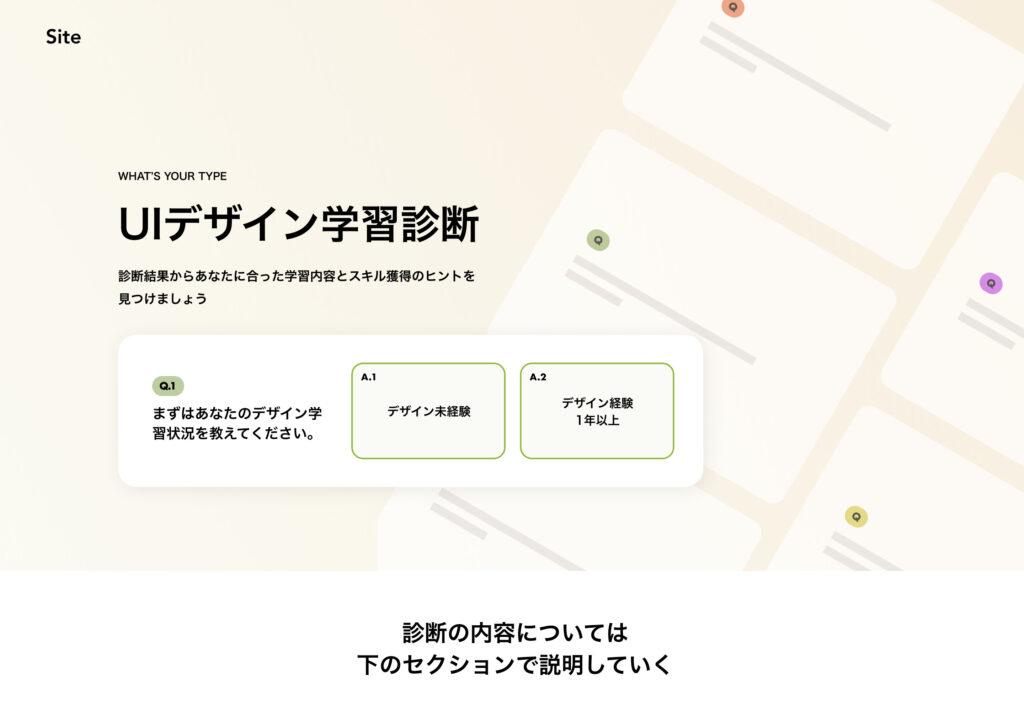
上記のような「デザイン勉強の診断サイト」を例とし、見た目を作るための3つの手順をご紹介します。
この手順は、UIやバナーなどあらゆるものを作ることで自ずとその”知識と経験”を自分に貯めていける手順にもなっています。
ぜひ参考にしてみてください。
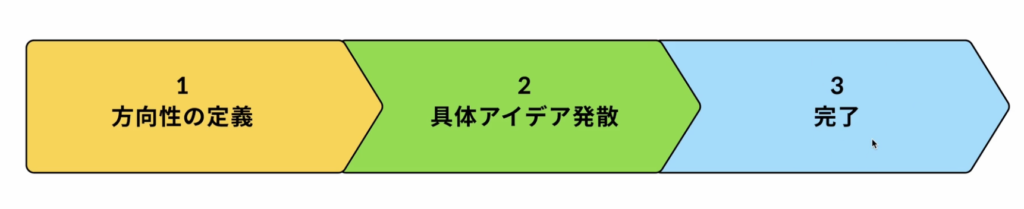
「見た目を作るための3つの手順」は以下の通りです。

- 方向性の定義
- 具体アイデアの発散
- 詳細を詰める
それぞれ解説します。
方向性の定義

デザインプロセス①「方向性の定義」です。
方向性を定義する上で意識すべきポイントは以下の通りです。
- 目的を決める
- 参考でイメージを掴む
- 表現の方針を言葉にする
それぞれ解説します。
目的を決める
1つ目は「目的を決める」です。
目的を決めずにデザインをしてしまうと、見た目が優先されてしまい、デザインの意図がわからなくなってしまいます。そのため、目的から決めることは非常に重要です。
目的を決めるとは「誰に作るのか(ユーザー) / 作る目的(運営)」をことです。
▼誰に作るのか(ユーザー)の決め方はこちら

具体的には、、、
誰に「届ける情報、優先度、届け方」
何をなぜ「何を優先度高く伝えるべきか?伝えてどういう結果/感情にしたい」
いつどこで「どういう時に、どの手段で見る」
このような点を意識して決めるようにしましょう。
▼作る目的(運営)の決め方はこちら

上記にもあるように「サイトを訪れた人に何して欲しい?」を考えましょう。作る目的によってデザインの方向性が異なるので、しっかりと押さえておきたい点ですね。
今回作るものは”デザイン勉強の診断サイト”なので「診断を実際にやってほしい」を作る目的として設定します。ページに来てもやらないと意味がありません。
参考でイメージを掴む
2つ目は「参考でイメージを掴む」です。
全てを自分で考えようとしてしまうと効率が悪くなってしまいます。そのため、既存のデザインから知識を得るようにしましょう。
参考でイメージを掴むことにより、見た目の方向性を想像して定義しやすくなります。また、制作するもののブレを無くすことに繋がるので非常に重要な作業です。
▼参考を集める際のコツはこちら

今回作るものは”デザイン勉強の診断サイト”なので、カテゴリーは「デザイン」「キャリア」感情は「デザイン学習の不安を取り除きたい」が挙げられますね。
参考を集める際は「ピンタレスト: Pinterest」がおすすめです。
▼参考はこんな感じで集めます

表現の方針を言葉にする
3つ目は「表現の方針を言葉にする」です。
「見た人に与えたい印象」を言葉にすることで、アイデアを考える上での指針が決まります。それにより、ブレない軸が生まれるという訳です。
▼表現の方針を決める際には以下を参考に

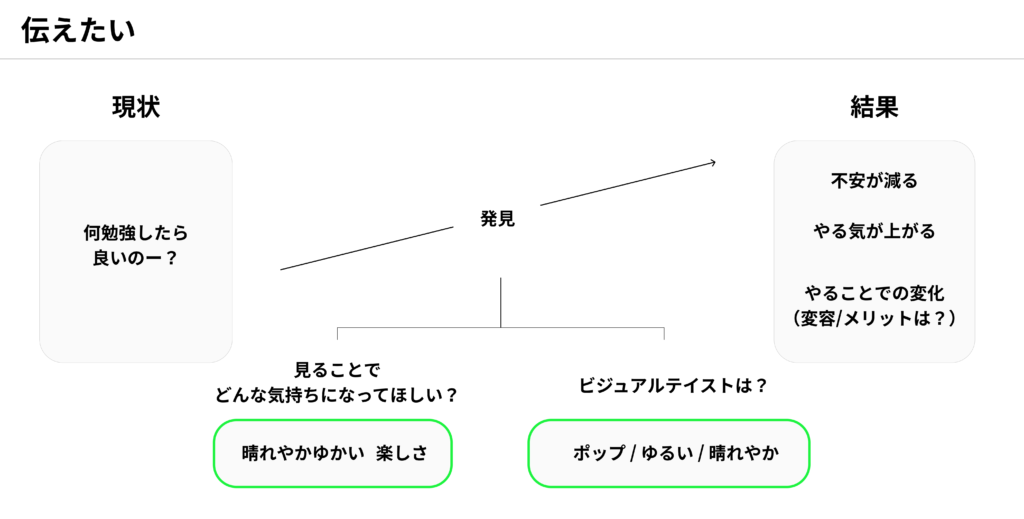
▼「デザイン勉強の診断サイト」の場合

今まで考えてきた目的や参考を踏まえた上で表現の方向性を考えます。
現状→結果を生み出すために、ユーザーの感情やグラフィックのイメージを膨らませます。このように言葉で表すことで、表現の方向性がまとまります。
具体アイデアの発散
デザインプロセス②「アイデアの発散」です。
アイデアを発散する上で意識すべきポイントは以下の通りです。
- ムードボードを作る
- レイアウト/構造パターンをデザインする
- スタイリングパターンをデザインする
それぞれ解説します。
ムードボードを作る
1つ目は「ムードボードを作る」です。
ムードボードとは、イメージを集めて雰囲気や表現のニュアンスを正確に認知できる手法のことを指します。
▼例えばこんな感じ

ムードボードを作ることで、”POPな感じ”ではなく、表現したい内容を具体的にイメージできるようになります。活用することで、メンバーとの意思疎通にも役立ちます。
言葉と一緒に明確に方針を立ちかえる場所としてムードボードを作成してみましょう。
ムードボードの作り方としては「参考を集める→2軸で分ける→分類する」といった流れになります。当たりがついたら、気づきをメモをすると良いです。
レイアウト/構造パターンをデザインする
2つ目は「レイアウト/構造パターンをデザインする」です。
ビジュアルに不満があると装飾を足したりしがちです。が、見た目の9割は建築物のそれと同じで「骨組み」で決まります。
この最初のパターンを白黒で構築し定義していく流れで、具体化するものがほぼ決まると言っても過言ではありません。
とても重要なフローなので、ぜひ手を動かして「どういう方向性が考えられそうか」をしらみつぶしに検討してみてください。
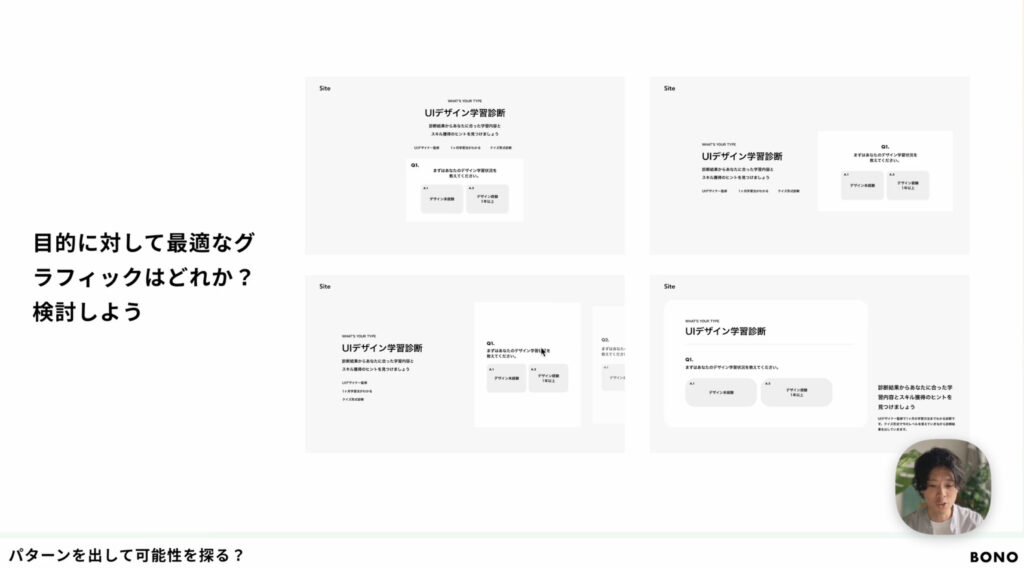
▼例えばこんな感じ

レイアウト/構造パターンをデザインする流れは「参考を探す→パターンを作成→要件に合うものを選択する」になります。
この段階のパターンをチームに見せて方針を決める。決まらなければ再度検討。このフローを繰り返して、作成するものの大枠の方向性を決めていきます。
スタイリングパターンをデザインする
3つ目は「スタイリングパターンをデザインする」です。
「レイアウト/構造」と「スタイリング」を分けると変数が減ってデザイン物をコントロールがしやすくなります。「スタイリング」とは、形や余白のことです。
最初の方は同時に色々考えてしまうのですが、細分化して1つずつデザインを決めていくことで、結果としてスムーズに作業を進めることができます。
この段階では、表現の方向性から連想された”モチーフ”を決めていきます。
▼例えばこんな感じ

スタイリングパターンをデザインする流れは「参考を探す→パターンを作成→要件に合うものを選択する」になります。
詳細を詰める
デザインプロセス③「詳細を詰める」です。
詳細を詰める上で意識すべきポイントは以下の通りです。
- 配色
- 見た目の質を上げる
それぞれ解説します。
配色
1つ目は「配色」です。
ベースができたら”色”を考えていきます。ここまでパターンを作ってみると、ほとんどもう完成しているのでは?と思うかもしれませんが、ここで細かい部分を詰めていきます。
色でかなり見た目に差がでます。なのでかなりビジュアルを考える上でとても大事な要素になってきます。ベースが同じでも色が違うだけで大きく印象を変られます。
「色の決め方の基本的な流れ」は以下の通りです。
- 出したい雰囲気を定義
- 参考を集める
- ベースカラー中心にパターン
- 真似る→調整→定義
※UIの場合は、ある程度「指定すべき色」や「よく使われる色」があります。
▼以下のような配色に決まりました

「参考を持ってきて当てはめてみる」の繰り返しで最適な色を決めましょう。
見た目の質を上げる
2つ目は「見た目の質を上げる」です。
ここまできて、かなーり細かい見た目の要素を今詰めて考えていきます。今までのプロセスはビジュアルの”核”の部分を形作る作業でした。
配色を含めた今回の過程は、その”核”を磨いて輝かさせるフェーズです。
逆にいうと、ここまで来て「なんか違うな」と思ったら、これまでのプロセスに何かミスがある可能性が高いです。この場合は、骨の部分あたりからパターンを作り直しましょう。
以下のような点を調整して”見た目の質”を上げていきましょう。
- フォント
- サイズ感
- 色
- 装飾
- アクセント
▼最終的なデザインはこちら

絵文字を加えることでポップさが加えられていますね。また、テキストを変更することでより診断を訴求させるような印象になっていることがわかります。
まとめ
今回は「見た目を作るための3つの手順」についてまとめました。
優れた見た目は、デザインプロセスをしっかりと押さえられていることがわかります。闇雲に見た目を決めるのではなく、ロジカルに決めるべきということですね。
反対に、見た目を作るための手順(=型)を押さえられていれば、楽に見た目を設計できます。このような基本をしっかりと染み込ませていくことが重要です。
Webデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「Webデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual