こんにちは、テルプロです!
「UIのアイデア出しの手順がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UIのアイデア出しの手順がわかるようになる
- 例をもとに解説しているため、概念をしっかりと理解できる
要件を整理してアイデアを出すための3つの手順

本記事は、プロが監修するUI/UXデザインコミュニティBONOの「UIデザインの基礎」を参考にまとめます。
「Spotifyのようなアプリで、友達が聴いてる音楽がわかるUIをデザインしよう」というお題に従い、UIのアイデア出しの手順を解説していきます。
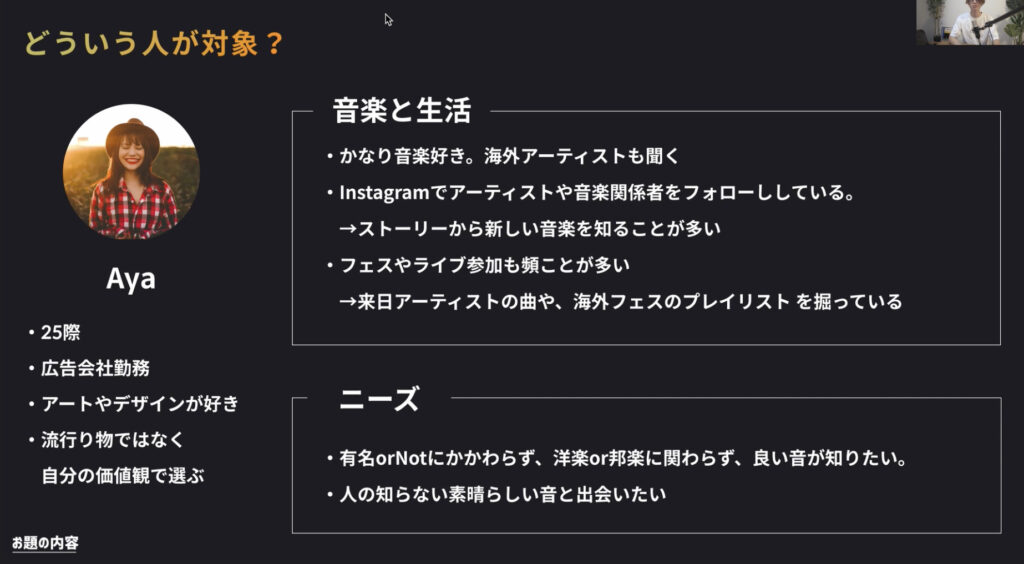
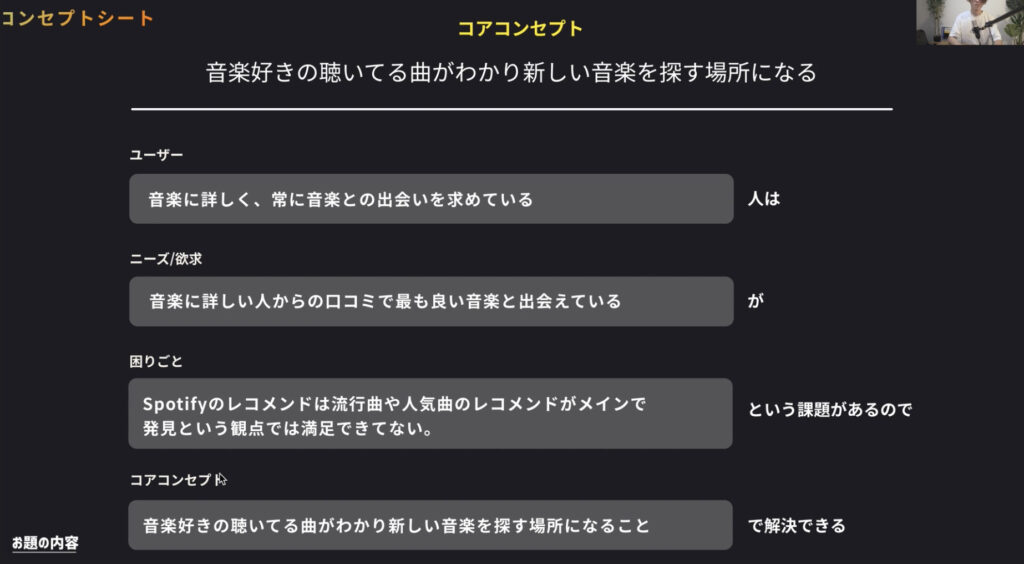
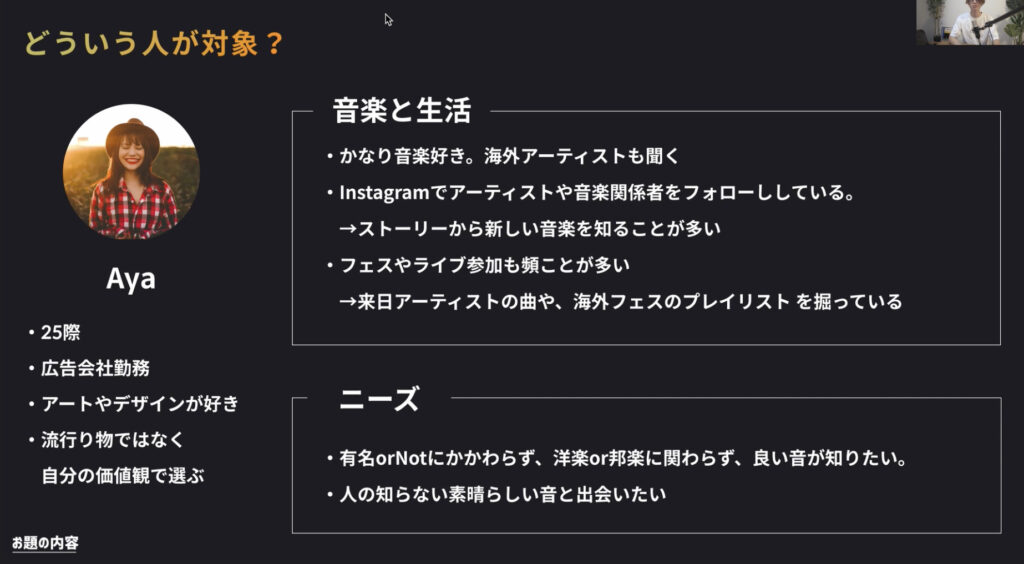
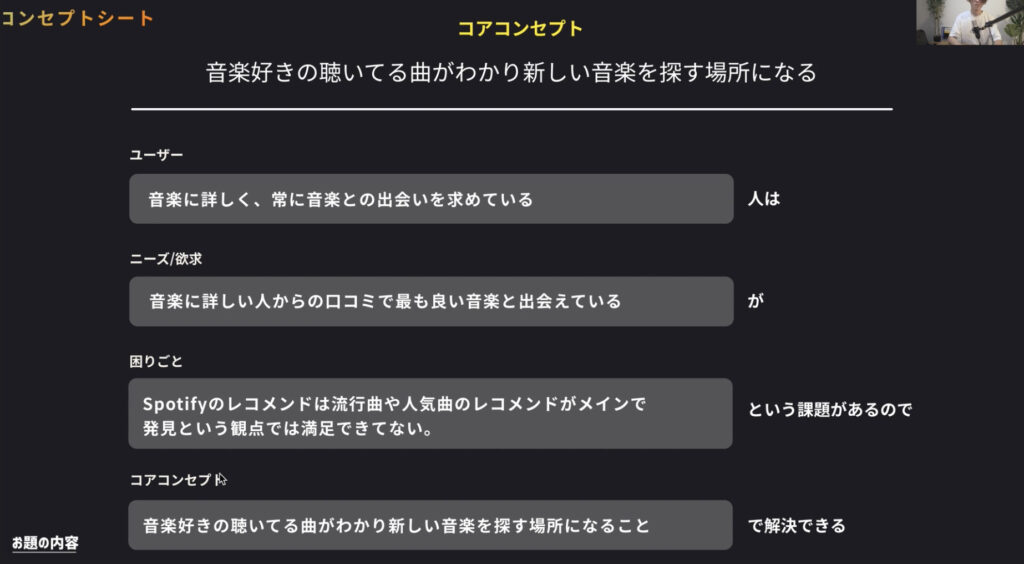
▼前提となる「ペルソナ」と「コアコンセプト」は以下の通りです。


UIのアイデア出しの手順は以下の通りです。
- 目的に必要な要素をフローで整理
- 目的に合致するアイデアを出す
- アイデア選択と必要な要素整理
それぞれ解説します。
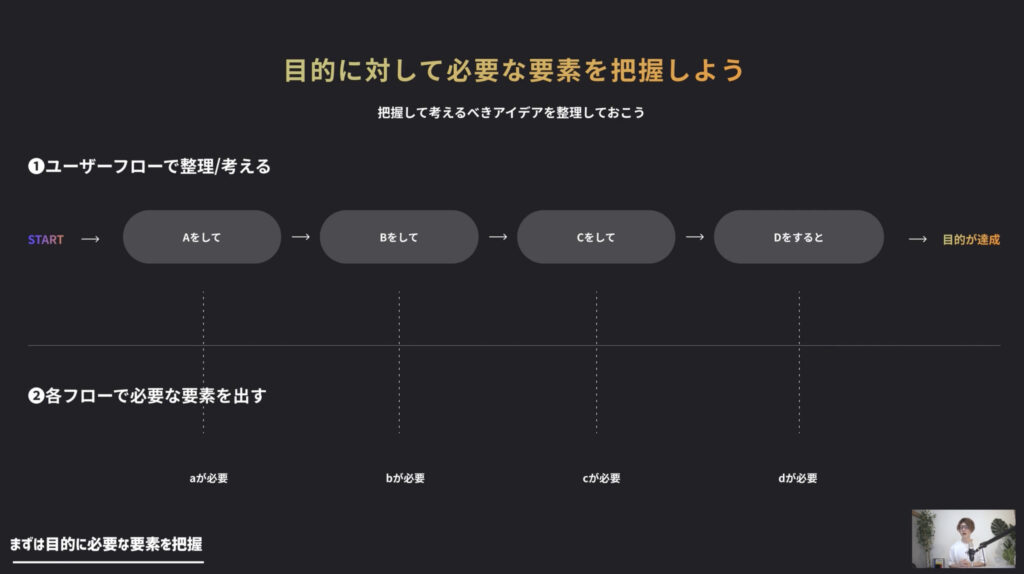
目的に必要な要素をフローで整理

1つ目は「目的に必要な要素をフローで整理」です。
アイデアを出す前にここをしっかりとやっておくと、抜けのない機能を作れます。ポイントは、ユーザーの体験をフローで並べることです。
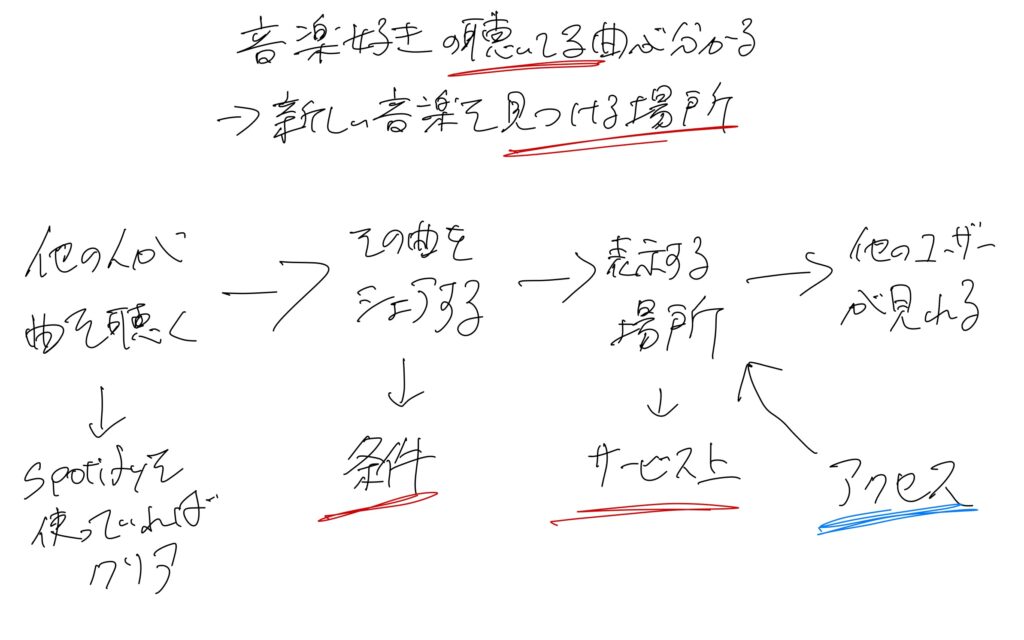
以下のように「”①音楽好き”の→”②聴いてる曲”が→”③分かる”」の達成に必要な要素を書き出していきます。

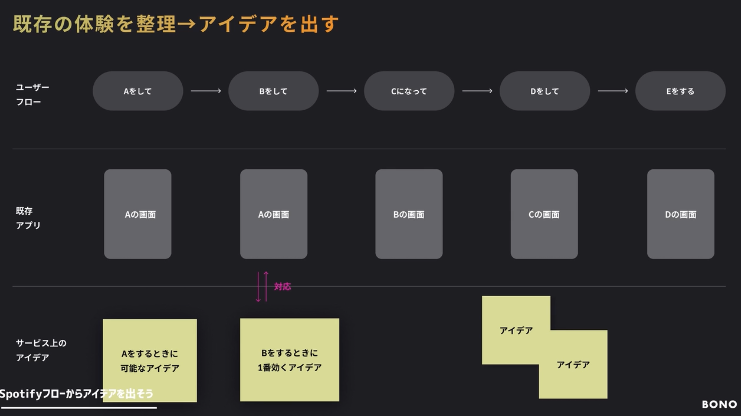
目的に合致するアイデアを出す

2つ目は「目的に合致するアイデアを出す」です。
1つ目に出した条件を満たすことを考えつつ、具体的にどういうUIを作っていくのかというアイデアを出していきます。
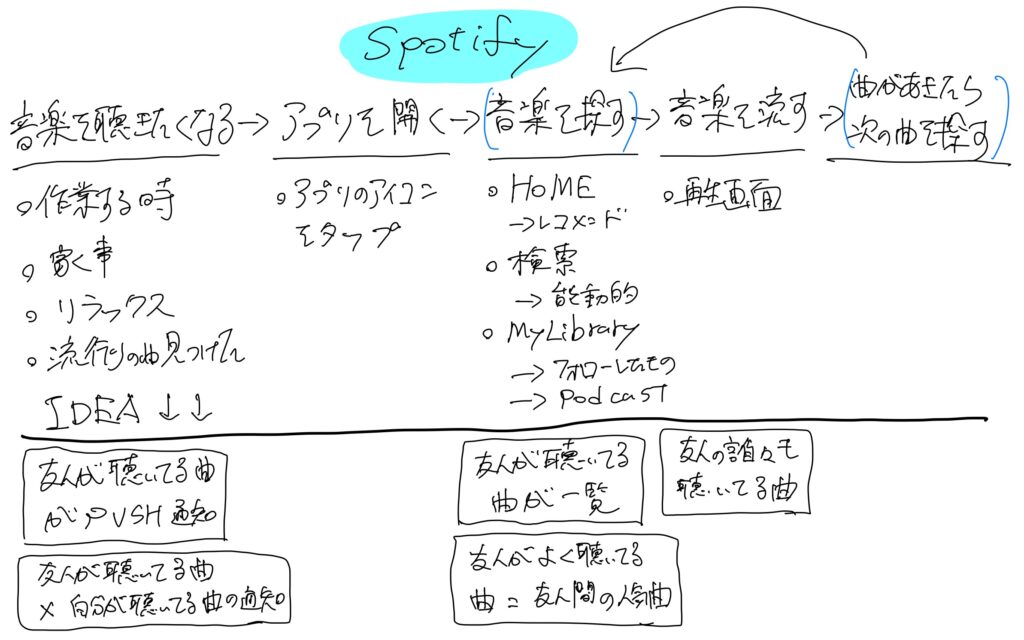
今回はSpotifyに機能を追加するため、Spotifyの利用フローを整理します。それにより、Spotify上のどこにUIを配置するのかが明確になりアイデアが出やすくなります。
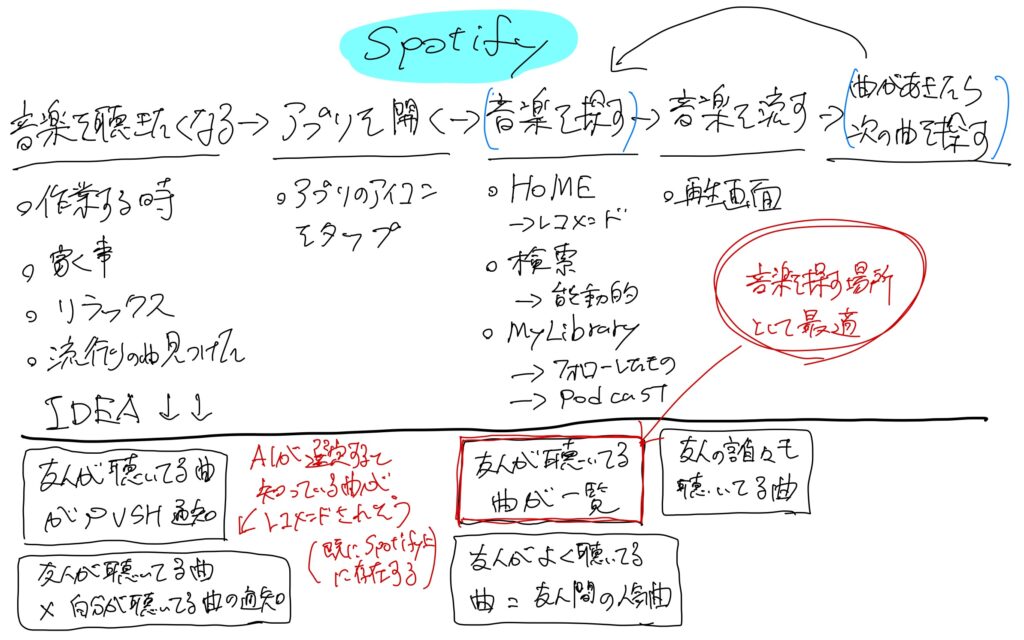
以下のように「フロー整理→画面アクション→アイデア」を書き出していきます。

アイデア選択と必要な要素整理
3つ目は「アイデア選択と必要な要素整理」です。
このフェーズでは、コンセプトとアイデアを照らし合わせていくことが重要になってきます。具体的に言うと、ユーザーの特徴や課題感を一番クリアしてくれるアイデアはどれかというのを決めていく作業です。
▼今回の「ペルソナ」と「コアコンセプト」を再度確認します


今回のユーザーは、かなりの音楽好きであるため、海外アーティストや日本のマイナーアーティストの曲を聴いていっては、お気に入りを見つけることが出来ています。
今困っていることとしては、「同じ音楽好きが最近聴いてる音楽」を知りたいという点です。これがSpotifyだと出来ないため、困っているという状態になります。
そこで、このコンセプトと一番合致しているアイデアを探していきます。
以下のように、音楽を探す場所を作るという意味で「友人が聴いてる曲がその場で一覧で見れる場所」をUIで具現化するのが良いと結論付けました。

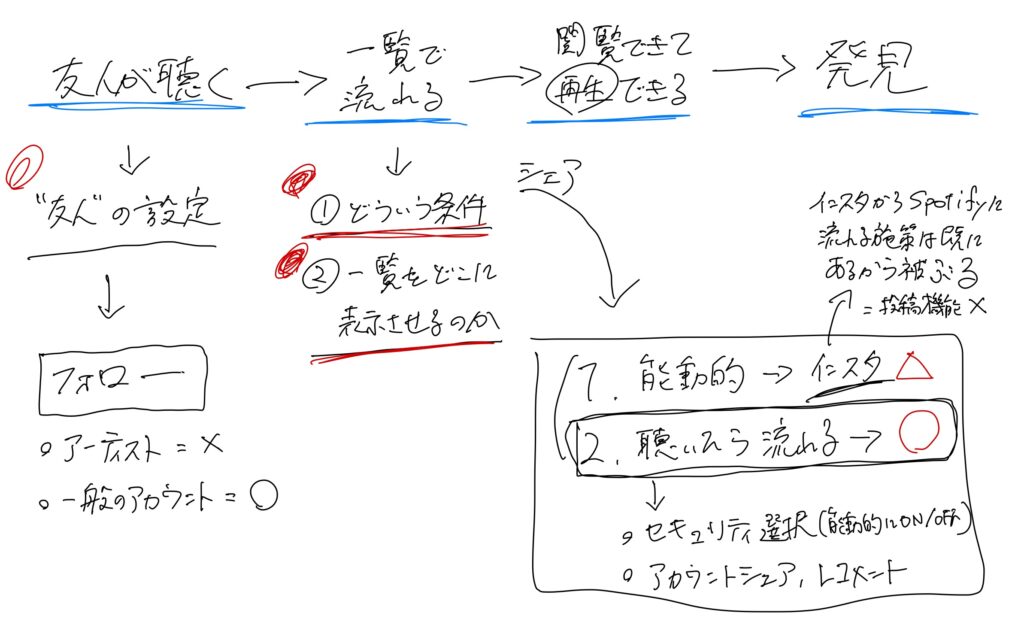
次に結論付けたアイデアをどう具現化するのかを考えていきます。今回は以下のように「聴いたら流れる」という設計で、UIを作ることにしました。

これを考えるとこで「一覧をどこに表示させるのか」という考えるべきUIの方向性を定めることが出来ました。付随して、シェアをするにあたってのセキュリティも考える必要があることが分かってきまね。
以上が「要件を整理してアイデアを出すための3つの手順」です!
まとめ
今回は「要件を整理してアイデアを出すための3つの手順」についてまとめました。
このように直感でUIを決めるのではなく、UIの方向性(コンセプト)を決めてからグラフィックに移っていくとブレのないUIを作ることができますね。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!