こんにちは、テルプロです!
「テキスト範囲と文字位置の指定方法がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- SwiftUIにおけるテキスト範囲と文字位置の指定方法がわかる
- わかりやすい解説で初心者でも理解できる
テキスト範囲と文字位置の指定方法
長い文章を表示してみる

struct ContentView: View {
var body: some View {
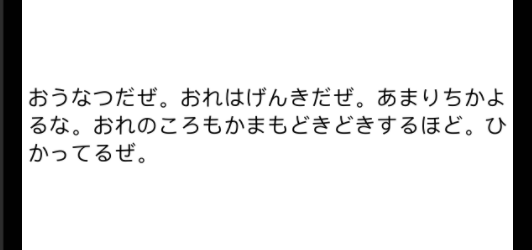
Text("おうなつだぜ。おれはげんきだぜ。あまりちかよるな。おれのころもかまもどきどきするほど。ひかってるぜ。")
}
}上記では、長い文章をテキストに表示しています。すると、テキストの横幅が画面一杯に広がり、入りきらない文字は次の行に表示されています。
テキストのインスペクタであるAlignmentやLine Limitなどを指定すると、テキストの範囲や文字の位置を設定することができます。
テキストの縦横サイズを指定する

struct ContentView: View {
var body: some View {
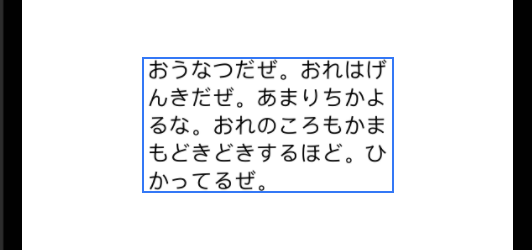
Text("おうなつだぜ。おれはげんきだぜ。あまりちかよるな。おれのころもかまもどきどきするほど。ひかってるぜ。")
.frame(width: 200, 0)
}
}このようにテキストに.frame(幅, 高さ)を指定することで、テキスト範囲を指定することができます。指定した範囲に収まらない文字は「…」と表示されます。
今回の場合はwidthのみ指定しているため、テキストの範囲は幅200pxで高さは文字の分だけ広がります。
テキストの行数を指定する

struct ContentView: View {
var body: some View {
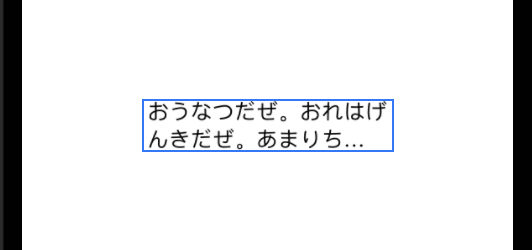
Text("おうなつだぜ。おれはげんきだぜ。あまりちかよるな。おれのころもかまもどきどきするほど。ひかってるぜ。")
.frame(width: 200, 0)
.lineLimit(2)
}
}行数指定のメソッドは、lineLimit(行数)です。上記では、lineLimit(2)でテキストを2行で表示するように指定しています。
複数行の文字の位置揃えを指定する

struct ContentView: View {
var body: some View {
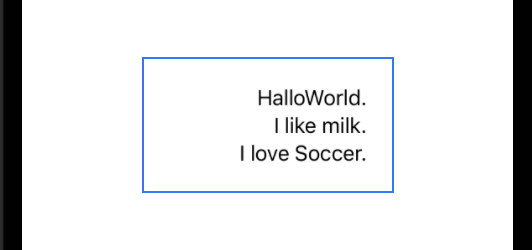
Text("""
HalloWorld.
I like milk.
I love Soccer.
""")
.frame(width: 200)
.multilineTextAlignment(.trailing)
}
}文字の位置揃えを指定するメソッドは、multilineTextAlignment(揃える位置)です。
揃える位置を指定には、下記のインスペクタを使用します。
- .leading(左揃え)
- .center(中央揃え)
- .trailing(右揃え)
まとめ
今回はSwiftUIにおけるテキスト範囲と文字位置の指定方法を解説しました。
テキスト範囲と文字位置の指定は見やすいレイアウトを作るためにも必須となってきますのでしっかりと押さえておきましょう。
▼以下では、私の実体験に基づいて「Swiftの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考文献
https://developer.apple.com/documentation/swiftui/