こんにちは、テルプロです!
「FlutterFire UIでユーザー認証を楽に実装したい」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- FlutterFire UIの導入手順がわかる
- ユーザー認証を楽に実装できるようになる
FlutterFire UIの導入手順
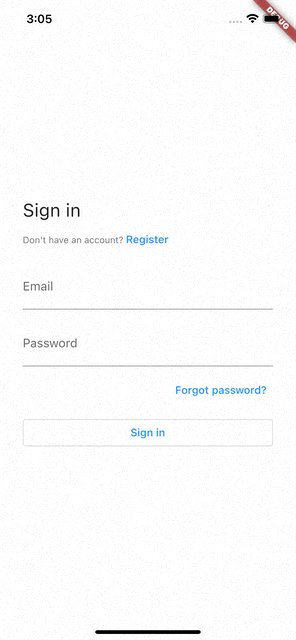
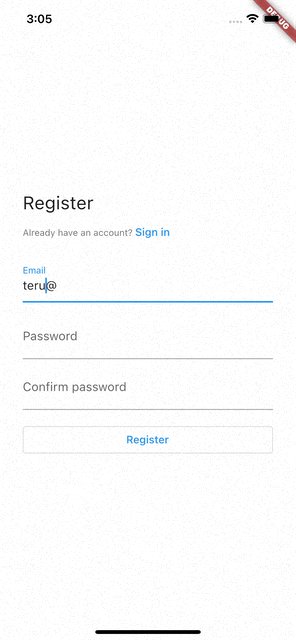
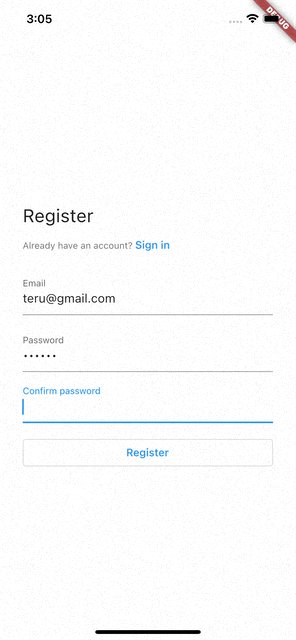
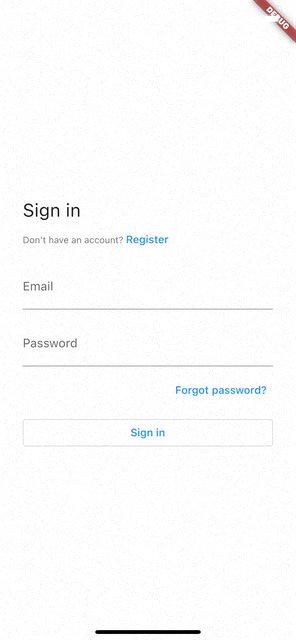
完成イメージ

FlutterFire UIを使用すれば、サインイン画面(SignInScreen)やサインアップ画面(RegisterScreen)などを自分で構築することなく簡単に作成することができます。
数分で簡単に作れちゃうので、本当に楽ちんです。
では早速、FlutterFire UIの導入手順を解説していきます!
事前準備
パッケージのインストール
今回使用するパッケージは以下の通りです。
dependencies:
flutter:
sdk: flutter
firebase_auth: ^3.3.11
flutterfire_ui: ^0.3.6+1
dev_dependencies:
flutter_lints: ^1.0.0
flutter_test:
sdk: flutterFirebaseのセットアップ
Firebaseのセットアップは下記のYoutubeを参考に進めてください。わかりやすく解説されているので、こちらの手順通りに進めてもらえれば問題ありません。
https://www.youtube.com/c/JohannesMilke
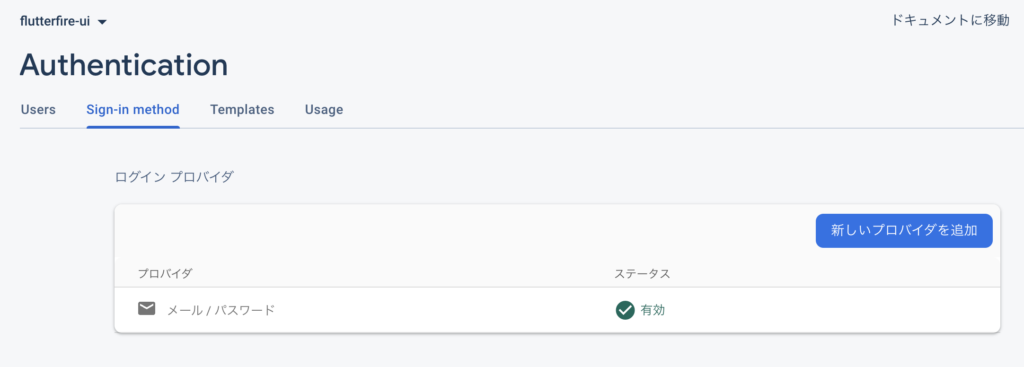
Authenticationの設定
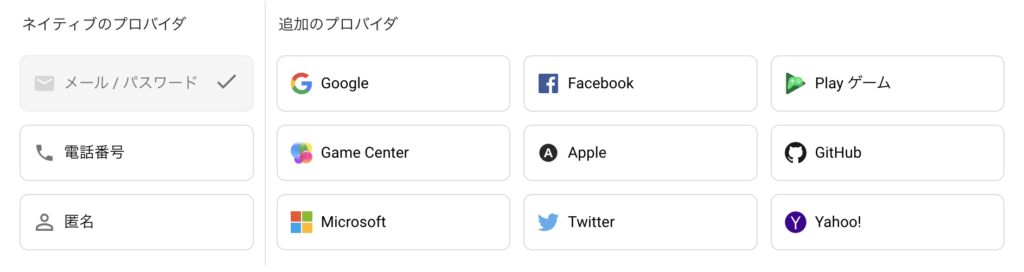
Firebaseのセットアップが完了したら、使用したい認証方法を有効にしましょう。

メールアドレス認証の他にも、GoogleやTwitterアカウントでの認証も行えます。

ソースコード
では、実際のソースコードを見ていきましょう!
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'package:flutterfire_ui/auth.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MainPage(),
);
}
}
class MainPage extends StatelessWidget {
const MainPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (snapshot.hasData) {
// ユーザーがサインインしている場合
return const HomePage();
} else {
// ユーザーがサインインしてない場合
return const SignInScreen(
providerConfigs: [
// 使用したい認証方法をここに追加する
EmailProviderConfiguration(),
],
);
}
},
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Home"),
actions: [
IconButton(
// ボタンを押したサインアウト
onPressed: () => FirebaseAuth.instance.signOut(),
icon: const Icon(Icons.logout))
],
),
);
}
}
お疲れ様でした。以上でFlutterFire UIの導入は完了です!
まとめ
今回は「FlutterFire UIの導入手順」をご紹介しました。
FlutterFire UIを使えば、手が掛かるユーザー認証を楽に実装することができます。非常に便利なので、本記事を参考にぜひ使ってみてください。
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。よろしければ、ご参考にどうぞ!
最後までご覧いただきありがとうございました。ではまた!