こんにちは、テルプロです!
「Expandedの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- Expandedの使い方がわかるようになる
- 使用例を用いた解説で初心者でも理解できる
Contents
Expandedの使い方
Row(
children: [
Expanded(
子Widget
),
Expanded(
子Widget
),
],
);Expandedは、内包した単一の子Widgetを使用可能なスペース全体に広げてくれるWidgetです。RowやColumn内で使用することができます。
自動的にサイズを指定してくれるため、柔軟なレイアウトを可能にしてくれます。
使用例
class DicePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(
child: Image(
image: AssetImage('images/dice1.png'),
),
),
Expanded(
child: Image(
image: AssetImage('images/dice2.png'),
),
),
],
);
}
}

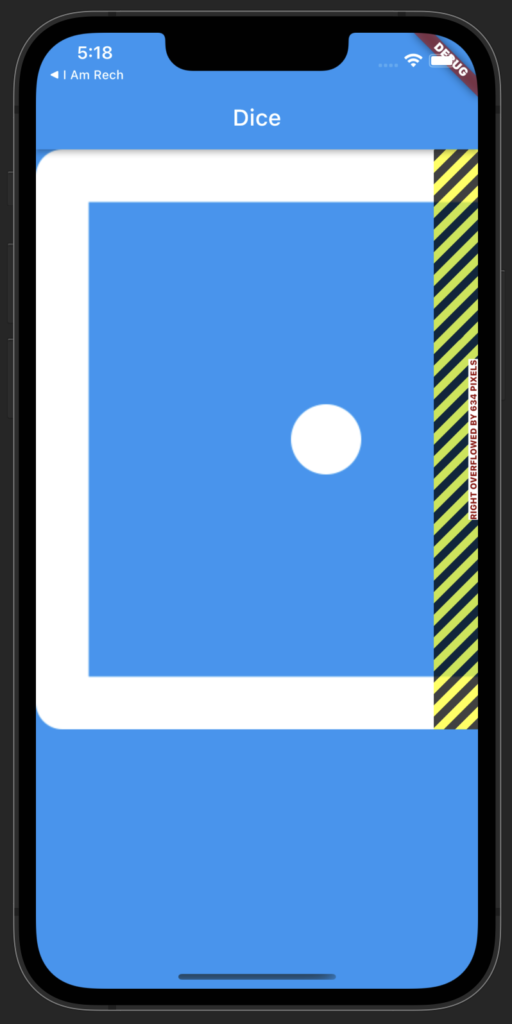
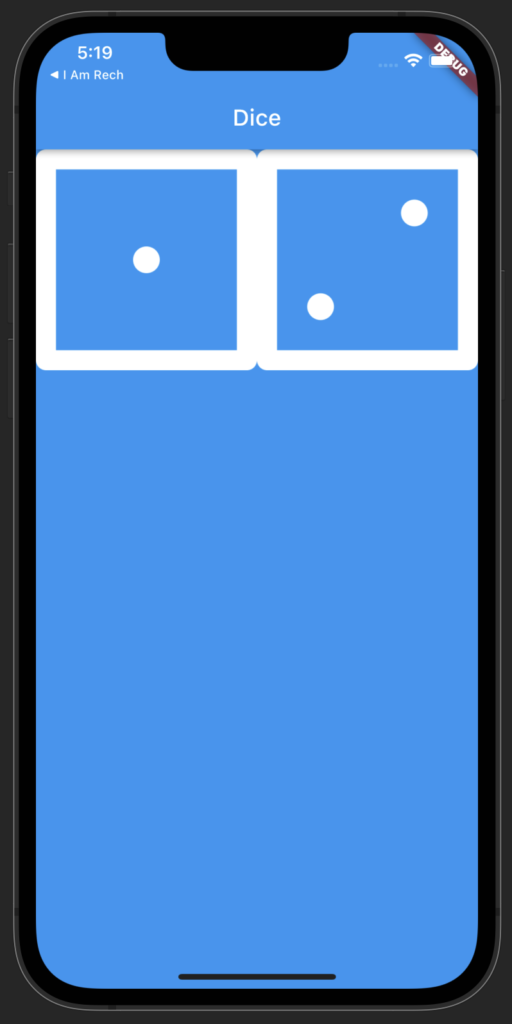
Expandedを使用した場合は、右側のように画面内に画像が収まるようにサイズを自動的に指定してくれます。対してExpandedを使用していない場合は、画像が元のサイズのまま表示されてしまい、画面内に収まらず、エラーが起きてしまいます。
このようにExpandedは、柔軟なレイアウトを可能にしてくれます。
まとめ
今回は、Expandedの使い方について解説しました。
Expandedはよく使う基本的なWidgetです。そのため、今回解説した内容をしっかりと押さえておきましょう!
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!