こんにちは、テルプロです!
「Flutterで音声をテキスト化する機能を実装したい」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- Flutterで音声をテキスト化する機能を実装できるようになる
- 「speech_to_text」パッケージの使い方が理解できる
- サンプルを用いた解説で、実践的なスキルを身につけられる
【Flutter】音声をテキスト化をする方法
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
avatar_glow: ^2.0.2 //アニメーションに使用します
speech_to_text: ^6.1.1 //音声をテキスト化するパッケージ(こっちがメイン)
dev_dependencies:
flutter_test:
sdk: flutter次に「speech_to_text」を使用するための設定を行います。iOS・Androidの設定は、それぞれ異なるので、指定のファイルに必要な内容を記述してください。
iOS用の設定:
<true/>//trueの閉じタグの下に記述します
//ここから
<key>NSSpeechRecognitionUsageDescription</key>
<string>アプリの音声認識に利用します。</string>
<key>NSMicrophoneUsageDescription</key>
<string>アプリの音声認識に利用します。</string>
//ここまで
</dict>
</plist>Android用の設定:
//package="com.example.stt"の部分は作成したプロジェクトのままで構いません
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.stt">
//ここから
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
<uses-permission android:name="android.permission.BLUETOOTH_CONNECT"/>
<queries>
<intent>
<action android:name="android.speech.RecognitionService" />
</intent>
</queries>
//ここまで
<application>
<!-- 省略 -->
</application>
</manifest>//変更点のみ抜粋(元の記述:minSdkVersion flutter.minSdkVersion)
minSdkVersion 21事前準備は以上になります!
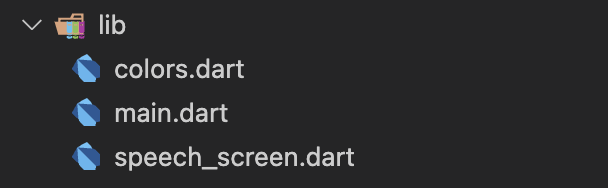
プロジェクト構成
リポジトリ構成

完成イメージ

本アプリは、1画面のみの構成です。ボタンを長押しすると、音声を認識できる状態になります。そこで「話しかけた内容がテキストとして表示される」アプリです。
それでは早速、こちらの音声をテキスト化するアプリを作っていきましょう!
ソースコード
main.dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:speech_to_text_app/speech_screen.dart';
void main() {
// ステータスバーの背景色を透明に設定
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(statusBarColor: Colors.transparent));
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: SpeechScreen(),
debugShowCheckedModeBanner: false,
title: 'Speech To Text',
);
}
}
colors.dart
背景色とテキスト色の定数を定義するためのファイルです。
import 'package:flutter/material.dart';
const bgColor = Color(0xff00A67E);
const textColor = Color(0xffFEFDFC);speech_screen.dart
さて今回の本題である、音声認識機能を実装した画面を実装していきましょう!
// 必要なパッケージをインポート
import 'package:avatar_glow/avatar_glow.dart';
import 'package:flutter/material.dart';
import 'package:speech_to_text/speech_to_text.dart';
import 'package:speech_to_text_app/colors.dart';
// StatefulWidgetを継承したSpeechScreenクラス
class SpeechScreen extends StatefulWidget {
const SpeechScreen({super.key});
@override
State<SpeechScreen> createState() => _SpeechScreenState();
}
// SpeechScreenクラスの状態を管理するためのクラス
class _SpeechScreenState extends State<SpeechScreen> {
// SpeechToTextクラスのインスタンス
SpeechToText speechToText = SpeechToText();
// 初期のテキスト
var text = "Hold the button and start speaking";
// 音声認識中かどうかのフラグ
var isListening = false;
@override
Widget build(BuildContext context) {
return Scaffold(
// フローティングアクションボタンの位置を指定
floatingActionButtonLocation:
FloatingActionButtonLocation.miniCenterFloat,
// AvatarGlowを利用して、ボタンにグロー効果を追加
floatingActionButton: AvatarGlow(
endRadius: 75.0,
animate: isListening, // isListeningがtrueの場合、アニメーションする
duration: const Duration(milliseconds: 2000),
glowColor: bgColor,
repeatPauseDuration: const Duration(milliseconds: 100),
showTwoGlows: true,
child: GestureDetector(
// タップを押し始めたときの処理
onTapDown: (details) async {
if (!isListening) {
var available = await speechToText.initialize();
if (available) {
setState(() {
isListening = true;
speechToText.listen(onResult: (result) {
setState(() {
text = result.recognizedWords;
});
});
});
}
}
},
// タップを離したときの処理
onTapUp: (details) {
setState(() {
isListening = false;
});
speechToText.stop();
},
child: CircleAvatar(
backgroundColor: bgColor,
radius: 35,
child: Icon(
isListening ? Icons.mic : Icons.mic_none,
color: Colors.white,
),
),
),
),
// アプリバーの設定
appBar: AppBar(
backgroundColor: bgColor,
leading: const Icon(Icons.sort_rounded, color: Colors.white),
title: const Text(
'Speech to Text',
style: TextStyle(fontWeight: FontWeight.w600, color: textColor),
),
),
// 本文の設定
body: Container(
alignment: Alignment.center,
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 16),
margin: const EdgeInsets.only(bottom: 150),
child: Text(
text,
style: const TextStyle(
fontSize: 20, color: Colors.black54, fontWeight: FontWeight.w600),
),
),
);
}
}
大変お疲れ様でした!以上でアプリは完成です!
以下は、今回ご紹介したアプリのソースコードです。ぜひ参考にしてみてください。
GitHub:https://github.com/terupro/clima
「テキストを音声化する方法」についても同じように解説しています。興味のある方はぜひ参考にしてみてください。
まとめ
今回は「Flutterで音声をテキスト化をする方法」をご紹介しました。
「speech_to_text」パッケージを使用することで、音声をテキスト化する機能を実装できます。ご紹介したサンプルを参考に、自分なりにアレンジしてみてください。
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!