こんにちは、テルプロです!
「画面遷移のやり方がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- 画面遷移のやり方がわかるようになる
- 使用例を用いた解説で初心者でも理解できる
画面遷移の基本

Flutterにおける画面遷移はいくつかありますが、基本的には2パターンに分かれます。
- 画面が2つの場合
- 画面が3つ以上の場合
それでは、それぞれ詳しく見ていきましょう!
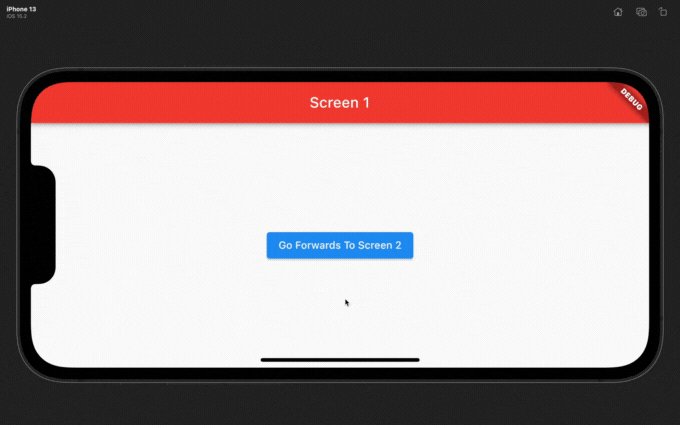
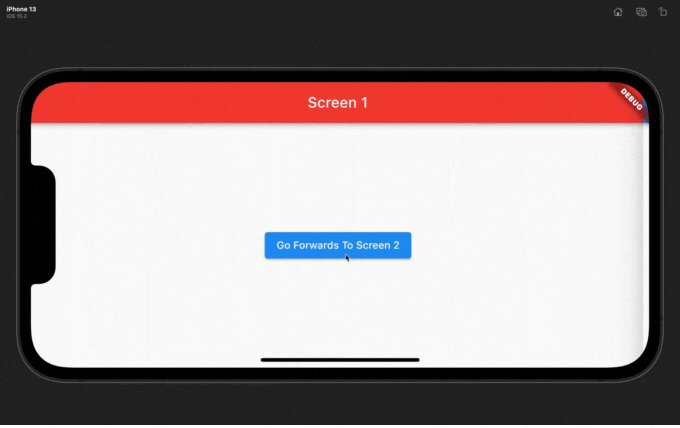
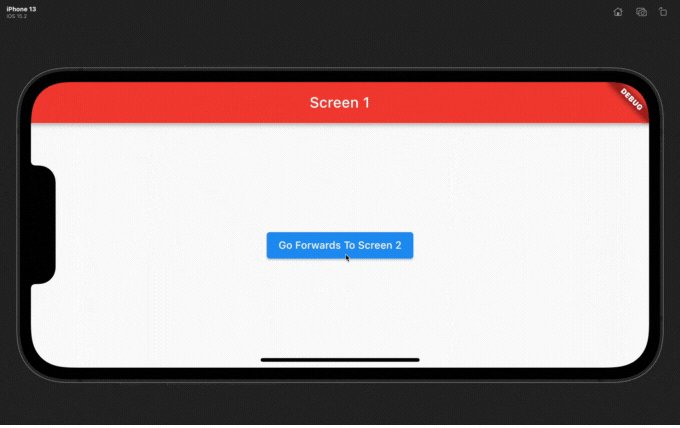
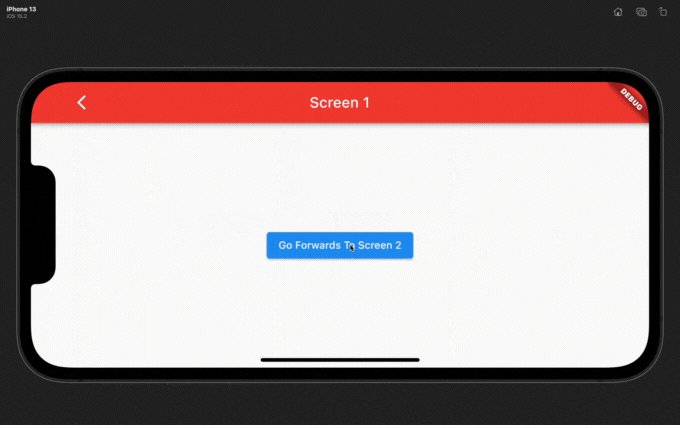
画面が2つの場合

上記のデモを用いて解説していきます!
ファイル構成

STEP1 – 次の画面に遷移する
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => Screen2),
);
},解説
初期画面にあるボタンのonPressed()にNavigator.pushを加え、遷移させたい画面を戻り値として返します。
そうすることにより、次の画面に遷移することができます。
STEP2 – 前の画面に遷移する
onPressed: () {
Navigator.pop(context);
},解説
2つ目の画面にあるボタンのonPressed()にNavigator.popを加えます。
そうすることにより、遷移元である前の画面に遷移することができます。
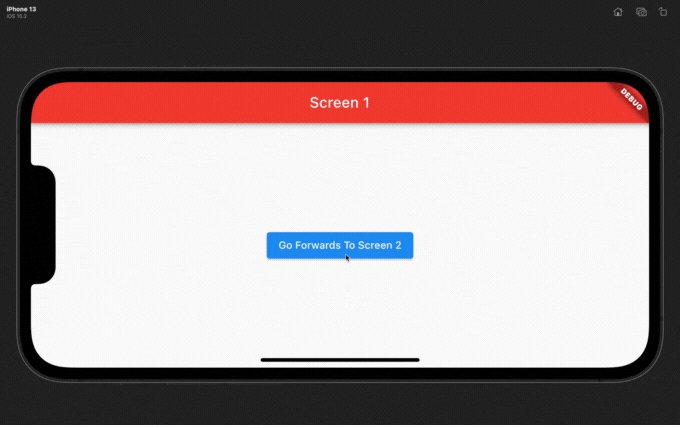
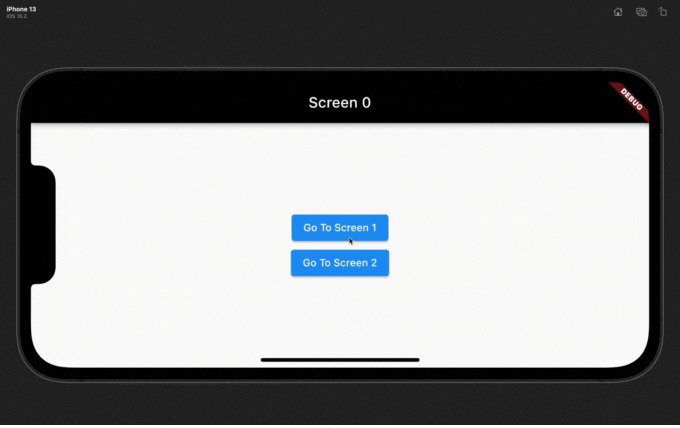
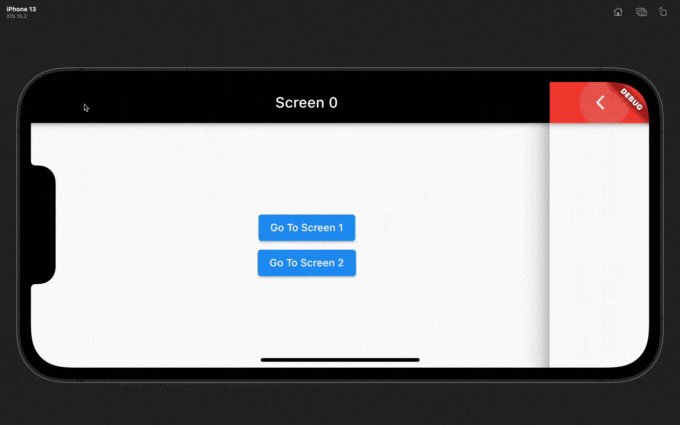
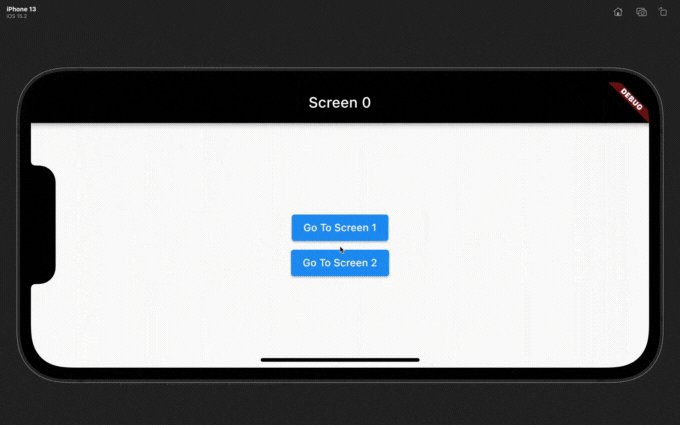
画面が3つ以上の場合

上記のデモを用いて解説していきます!
ファイル構成

STEP1 – main.dartにルートを作成する
import 'package:flutter/material.dart';
import 'screen0.dart';
import 'screen1.dart';
import 'screen2.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/', // 初期画面を'/'とする
routes: {
'/': (context) => Screen0(), // Screen0()を'/'とする
'/first': (context) => Screen1(), // Screen1()を'/first'とする
'/second': (context) => Screen2(), // Screen2()を'/second'とする
},
);
}
}
解説
main.dartでそれぞれの画面に名前(/…)をつけます。名前はinitialRouteで初期画面を設定し、routesでその他の画面を設定します。
STEP2 – 移動したい画面に遷移する
onPressed: () {
Navigator.pushNamed(context, '/first'); // 移動したい画面の名前を設定する
},解説
後は上記のように、ボタンのonPressedに遷移させたい画面を設定するだけです。
contextの隣にmain.dartで設定した画面の名前を入れることで、その画面に遷移することができます。
まとめ
今回は「基本的な画面遷移のやり方を2パターン」ご紹介しました。
画面遷移はマルチスクリーンのアプリを開発する際には必須なので、しっかりと押さえておきましょう。
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!