こんにちは、テルプロです!
「Flutter/WebViewの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- WebViewの使い方がわかるようになる
- サンプルがあるので、自分の環境で確かめることができる
Contents
WebViewの使い方
事前準備
公式パッケージ ver 3.0.2 (2022/04/21時点最新)
https://pub.dev/packages/webview_flutter
コマンドを実行する
flutter pub add webview_flutterpubspec.yamlに追記されていたらOK
dependencies:
flutter:
sdk: flutter
webview_flutter: ^3.0.2では早速、使用例を見ていきましょう!
使用例

import 'package:flutter/material.dart';
import 'dart:io';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
void initState() {
super.initState();
// Androidに対応させる
if (Platform.isAndroid) WebView.platform = AndroidWebView();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Flutter Demo')),
body: const WebView(
initialUrl: 'https://flutter.dev', //表示したいWebページを指定する
),
);
}
}
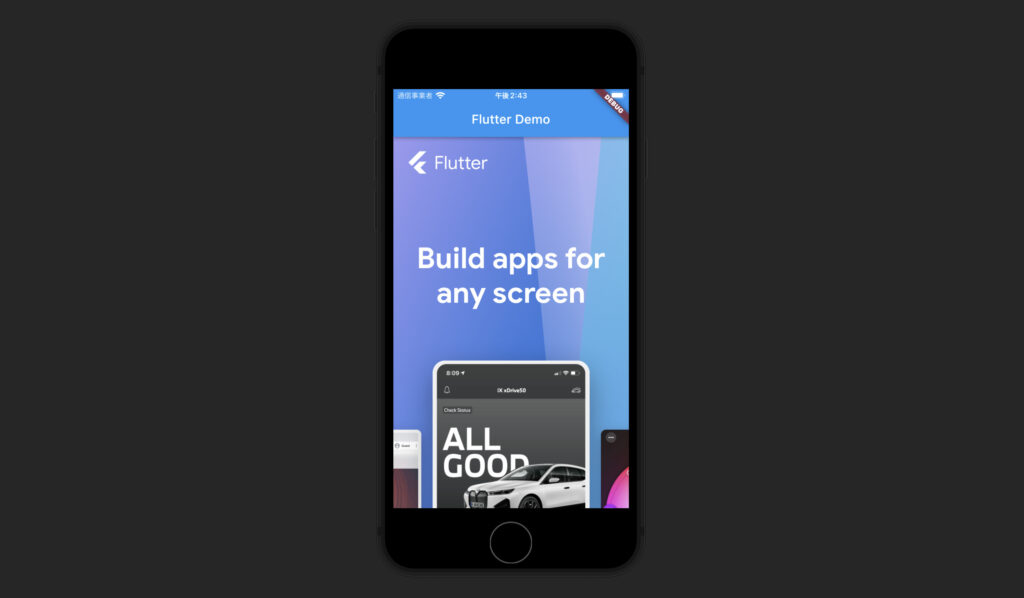
お疲れ様でした!以上がWebViewの使い方です!
WebViewウィジェットの引数にURLを指定することで、簡単にWebページを表示させることができます。
下記の記事でWebViewを用いた実践的なアプリの作り方をご紹介しています。
よろしければ、ご参考にどうぞ。
まとめ
今回は【Flutter/WebView】の使い方をご紹介しました。
WebViewを使えば、アプリ上に簡単にWebページを表示することができます。便利なパッケージなので、ぜひ使ってみてください。
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。よろしければ、ご参考にどうぞ。
最後までご覧いただきありがとうございました。ではまた!