こんにちは、テルプロです!
「shared_preferencesの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- shared_preferencesの使い方がわかるようになる
- サンプルがあるので、自分の環境で確かめることができる
Contents
shared_preferencesの使い方
事前準備
公式パッケージ ver 2.0.13 (2022/04/23時点最新)
https://pub.dev/packages/shared_preferences
コマンドを実行する
flutter pub add shared_preferencespubspec.yamlに追記されていたらOK
dependencies:
flutter:
sdk: flutter
shared_preferences: ^2.0.13では早速、使用例を見ていきましょう!
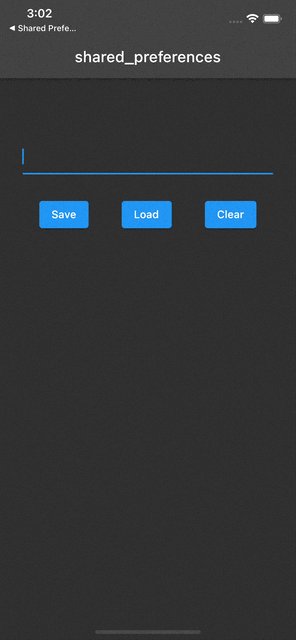
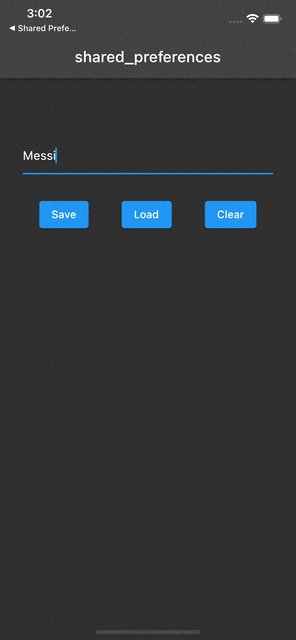
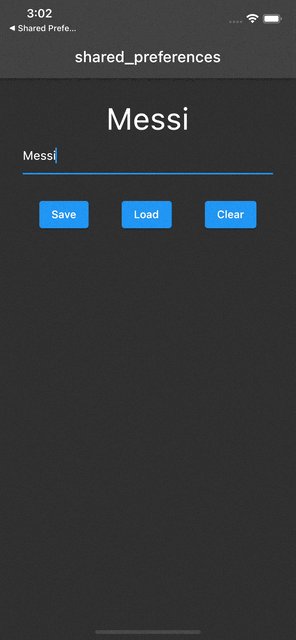
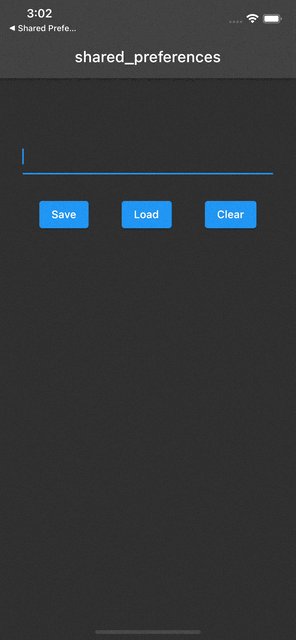
使用例

import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'shared_preferences',
theme: ThemeData.dark(),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// インスタンスの生成
final prefs = SharedPreferences.getInstance();
final controller = TextEditingController();
String value = '';
@override
void initState() {
super.initState();
init();
}
// 画面起動時に読み込むメソッド
void init() async {
final prefs = await SharedPreferences.getInstance();
setState(() {
// データの読み込み
value = prefs.getString('text')!;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('shared_preferences')),
body: Padding(
padding: const EdgeInsets.all(30.0),
child: Column(
children: [
// 保存されたデータが表示される
Text(value, style: const TextStyle(fontSize: 40.0)),
TextField(
controller: controller,
),
const SizedBox(height: 30.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
onPressed: () async {
final prefs = await SharedPreferences.getInstance();
// データの保存
prefs.setString('text', controller.text);
},
child: const Text('Save'),
),
ElevatedButton(
onPressed: () async {
final prefs = await SharedPreferences.getInstance();
setState(() {
// データの読み込み
value = prefs.getString('text')!;
});
},
child: const Text('Load'),
),
ElevatedButton(
onPressed: () async {
final prefs = await SharedPreferences.getInstance();
setState(() {
value = '';
controller.text = '';
// データの削除
prefs.remove('text');
});
},
child: const Text('Clear'),
),
],
),
],
),
),
);
}
}
お疲れ様でした!以上がshared_preferencesの使い方です!
shared_preferencesを使えば、ローカル環境にデータを/読み込み/保存/削除/することができます。簡単なデータの保存をしたい際に便利です。
下記の記事でshared_preferencesを用いた実践的なアプリの作り方をご紹介しています。
よろしければ、ご参考にどうぞ。
まとめ
今回は【Flutter/shared_preferences】の使い方をご紹介しました。
shared_preferencesを使えば、ローカルに簡単なデータを保存することができます。便利なパッケージなので、ぜひ使ってみてください。
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。よろしければご参考にどうぞ。
最後までご覧いただきありがとうございました。ではまた!