こんにちは、テルプロです!
「AppStore申請のスクショをカッコ良くしたい」とお悩みではないでしょうか?
本記事ではそんな悩みを解決するアプリ「Mockview」をご紹介します!
- Mockviewの使い方がわかるようになる
- アプリの写真をカッコよく撮れるようになる
- AppStore申請のスクリーンショット作成に役立つ
AppStore申請 スクリーンショット作成に役立つツール
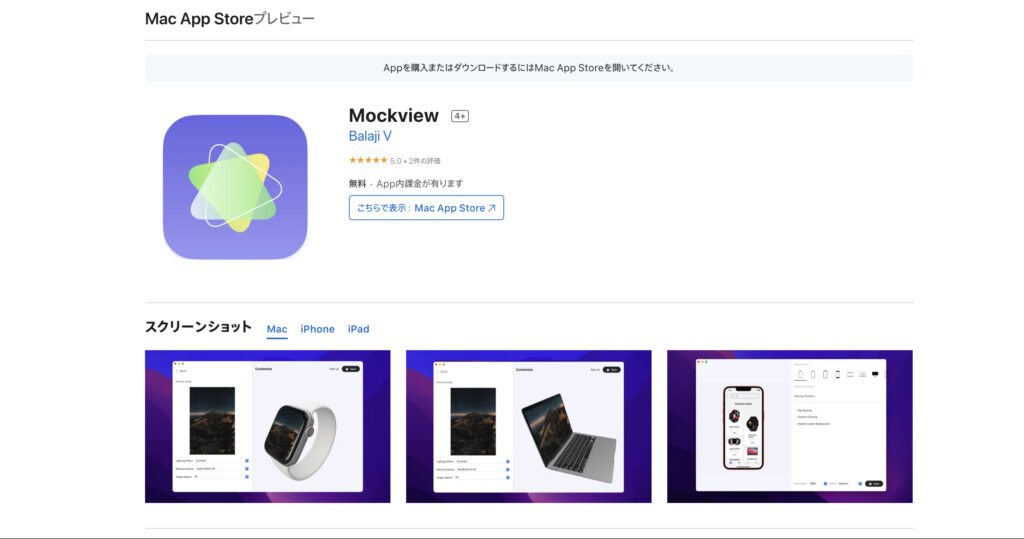
Mockviewとは

Mockviewとは、iPhone、iPad、MacBookなどのApple製品のデバイス写真のモックアップを簡単に作成できるツールです。
App Storeのプレビュー、コンテンツの作成など様々な場面で役立つこと間違いなし。
Mockviewの使い方
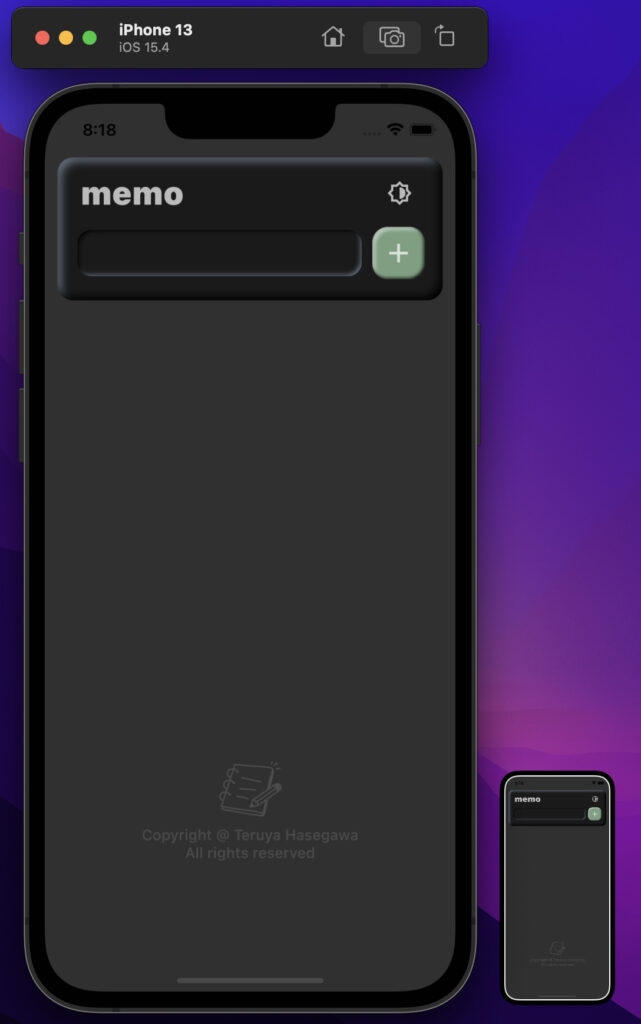
アプリのスクショを用意する

はじめに、アプリのスクショを用意しましょう。Simulatorでは、カメラマークのボタンを押す(または command + s)でアプリのスクショを撮ることができます。
Mockviewにスクショを反映させる
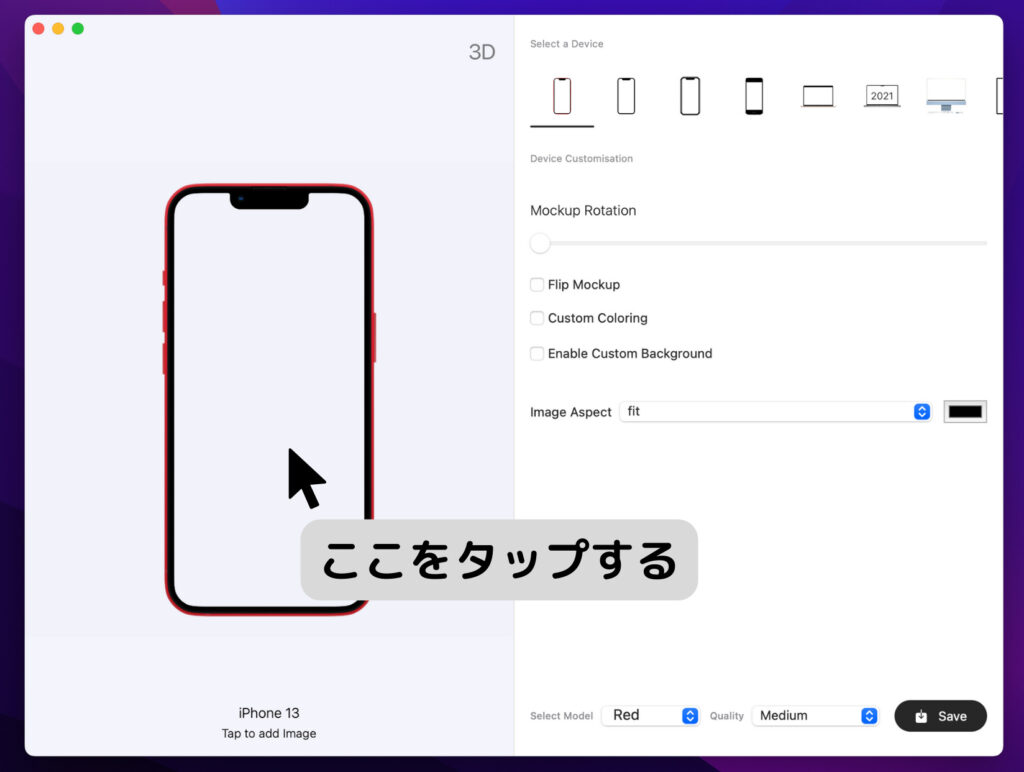
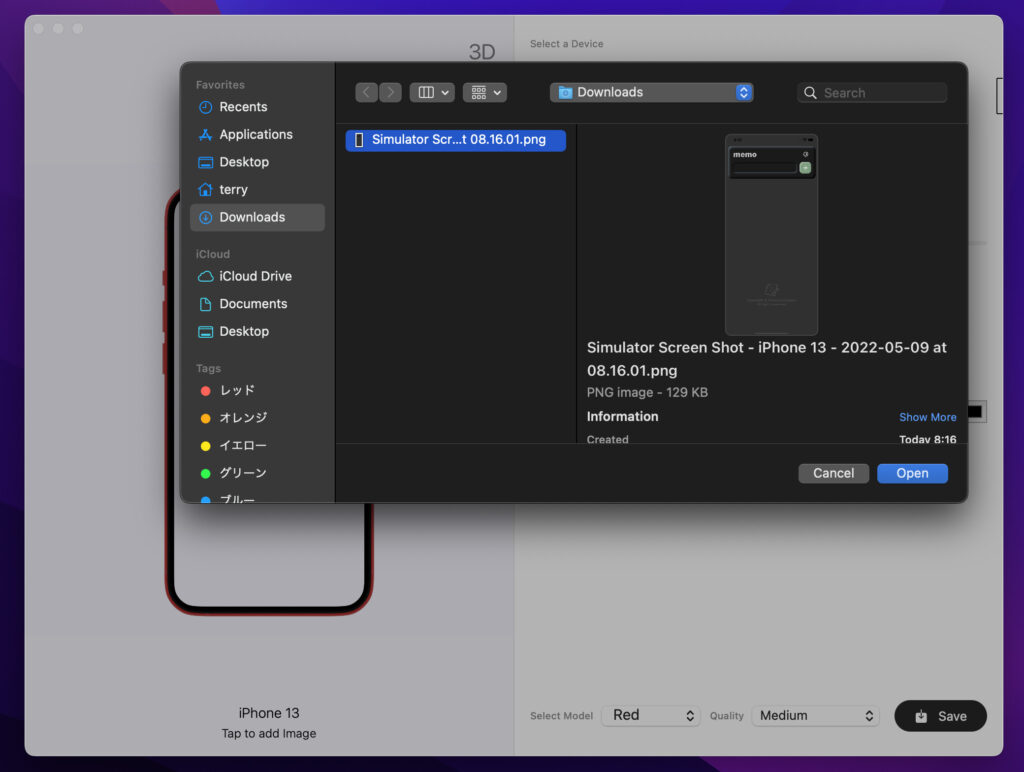
Mockviewを起動したら、このような画面が表示されます。デバイスの画面をタップすることで、画像を読み込むことができます。



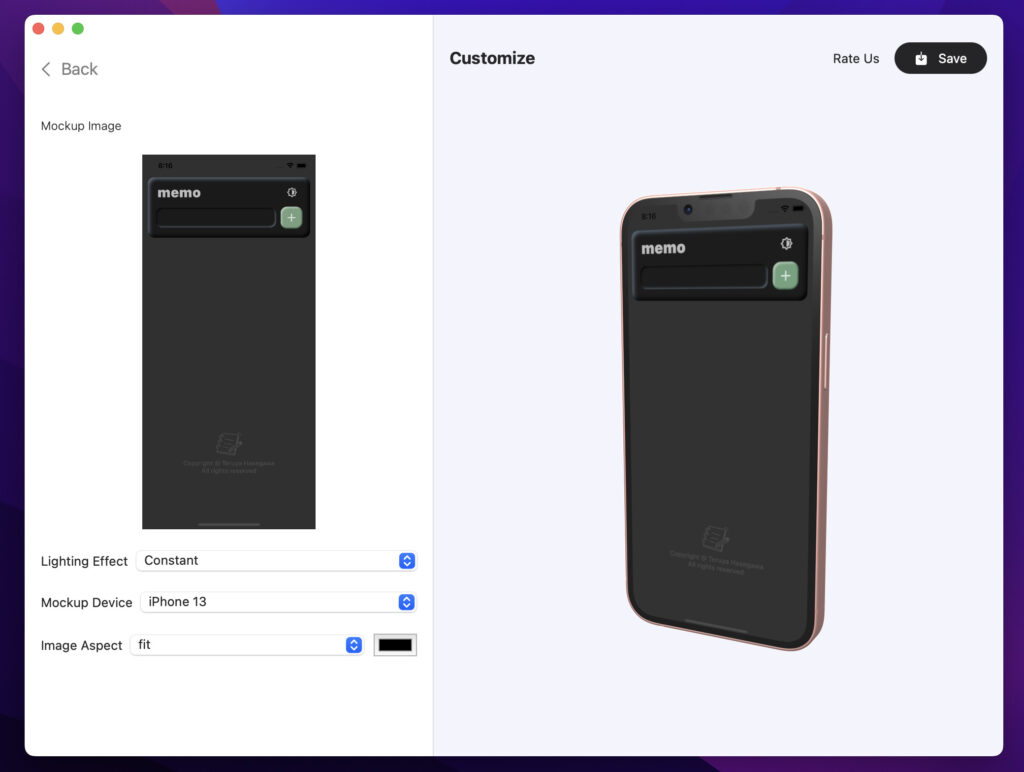
Mockviewの機能を使用する
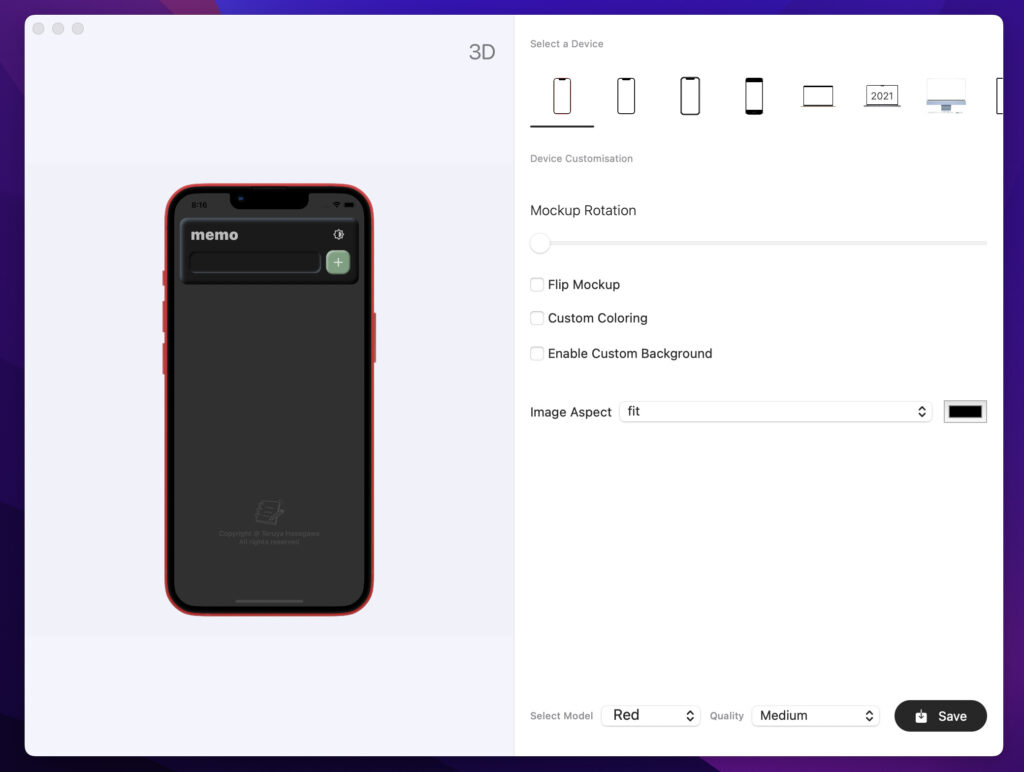
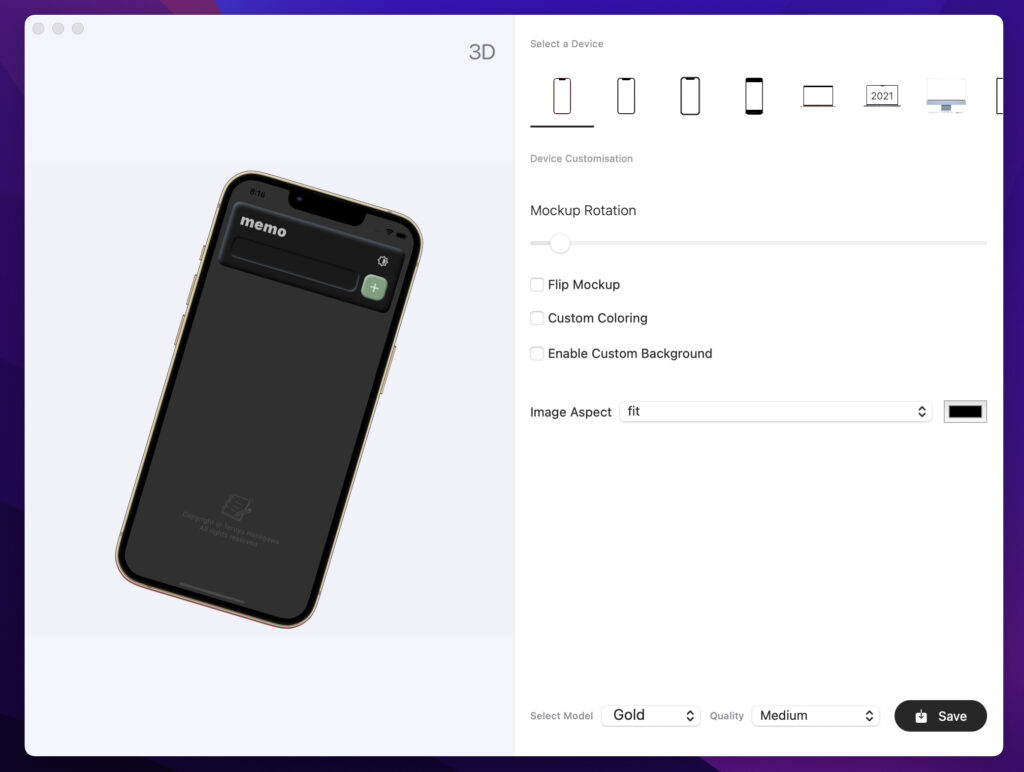
アプリのスクショが用意できたら後は、Mockviewの機能を使用するだけです。Mockviewでは、デバイスの種類、色、向きなど細かく調整することができます。


2Dだけでなく3Dで写真を撮ることもできるので、さまざまな角度から写真を撮ることができます。アプリ自体は非常に快適でサクサク動き、シンプルで使いやすいです。
非常におすすめです!!
ちなみに今回サンプルに使用したアプリは僕が開発した個人アプリです。良ければチェックしてみてください (笑)
まとめ
今回は「Mockview」スクリーンショット作成に役立つツールをご紹介しました。
Mockviewは、これだけの機能を押さえておきながらも無料で使用することのできる高機能アプリです。AppStore申請のスクリーンショット作成に役立つこと間違いなし。
今回紹介した機能のほかにも機能は豊富に揃っているのでぜひ自分で色々と試してみてください。本記事が参考になっていれば幸いです。
最後までご覧いただきありがとうございました。ではまた!