こんにちは、テルプロです!
「ColumnとRowの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- ColumnとRowの使い方がわかるようになる
- 使用例を用いた解説で初心者でも理解できる
Contents
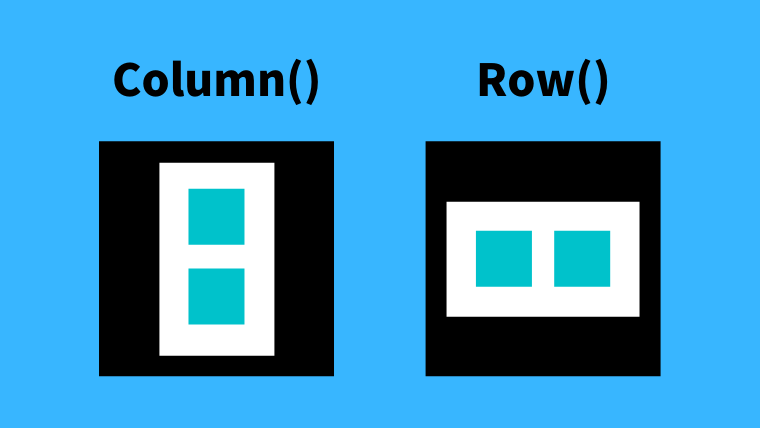
ColumnとRowの基本的な使い方

ColumnとRowは複数のWidgetをレイアウトする際に用いるものです。単一のWidgetをレイアウトする際に用いる際にはContainer()を利用します。
・垂直方向にWidgetを並べるColumn()
・水平方向にWidgetを並べるRow()
このような認識で問題ありません。それでは各々解説していきます。
Column
Columnは、内包する子Widgetを垂直方向に配置するWidgetです。
□よく使うプロパティ
| プロパティ | 内容 |
|---|---|
| mainAxisSize: MainAxisSize.(位置) | 垂直方向で子Widgetの位置を指定 |
| crossAxisAlignment: CrossAxisAlignment.(位置) | 水平方向で子Widgetの位置を指定 |
Column (
// Property
children: [
子Widget1
子Widget2
︙
],
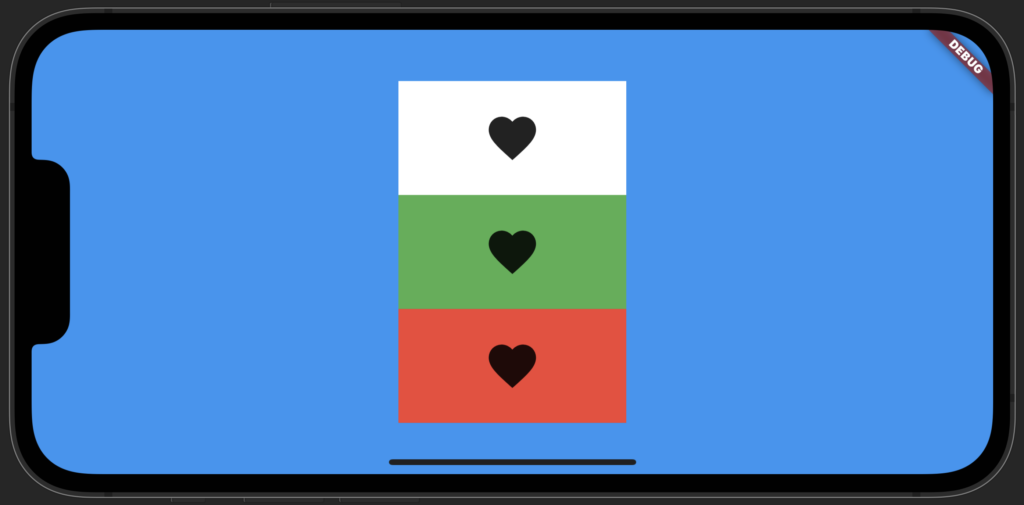
),使用例
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 200,
color: Colors.white,
child: Icon(Icons.favorite, size: 50,),
),
Container(
height: 100,
width: 200,
color: Colors.green,
child: Icon(Icons.favorite, size: 50,),
),
Container(
height: 100,
width: 200,
color: Colors.red,
child: Icon(Icons.favorite, size: 50,),
),
],
),
),
),
),
);
}

Row
Rowは、内包する子Widgetを水平方向に配置するWidgetです。
□よく使うプロパティ
| プロパティ | 内容 |
|---|---|
| mainAxisSize: MainAxisSize.(位置) | 垂直方向で子Widgetの位置を指定 |
| crossAxisAlignment: CrossAxisAlignment.(位置) | 水平方向で子Widgetの位置を指定 |
Row (
// Property
children: [
子Widget1
子Widget2
︙
],
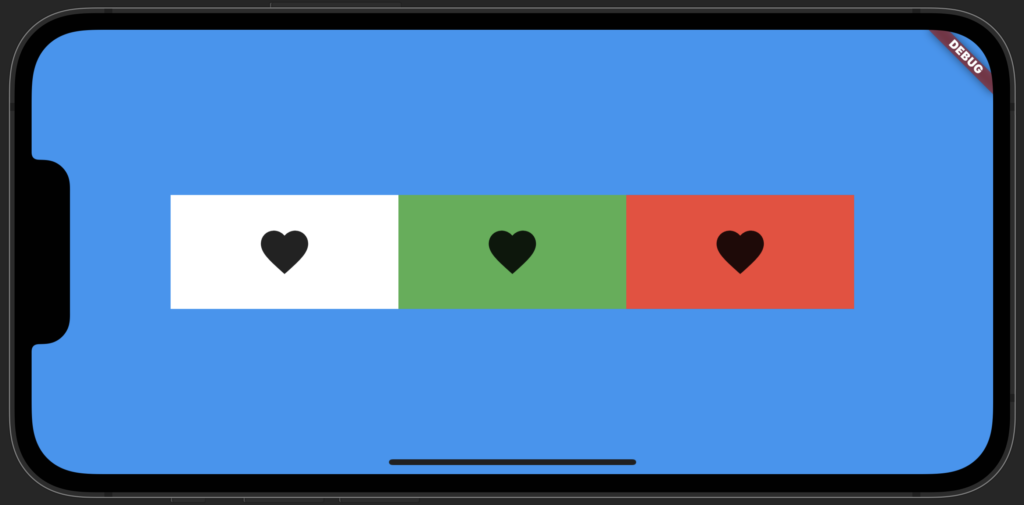
),使用例
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 200,
color: Colors.white,
child: Icon(Icons.favorite, size: 50,),
),
Container(
height: 100,
width: 200,
color: Colors.green,
child: Icon(Icons.favorite, size: 50,),
),
Container(
height: 100,
width: 200,
color: Colors.red,
child: Icon(Icons.favorite, size: 50,),
),
],
),
),
),
),
);
}

まとめ
今回は、ColumnとRowの使い方について解説しました。
ColumnとRowはよく使うWidgetなので、しっかりと押さえておきましょう!
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!