こんにちは、テルプロです!
「Flutterでテキストを音声化する機能を実装したい」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- Flutterでテキストを音声化する機能を実装できるようになる
- 「flutter_tts」パッケージの使い方が理解できる
- サンプルを用いた解説で、実践的なスキルを身につけられる
【Flutter】テキストを音声化をする方法
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_tts: ^3.6.3 //今回使用するパッケージ
dev_dependencies:
flutter_test:
sdk: flutter「flutter_tts」を使用するために、Androidのみ以下の設定が必要です。
//変更点のみ抜粋(元の記述:minSdkVersion flutter.minSdkVersion)
minSdkVersion 21事前準備は以上になります!
プロジェクト構成
リポジトリ構成

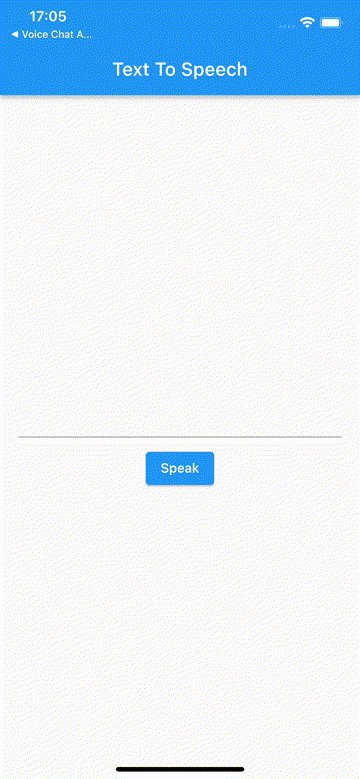
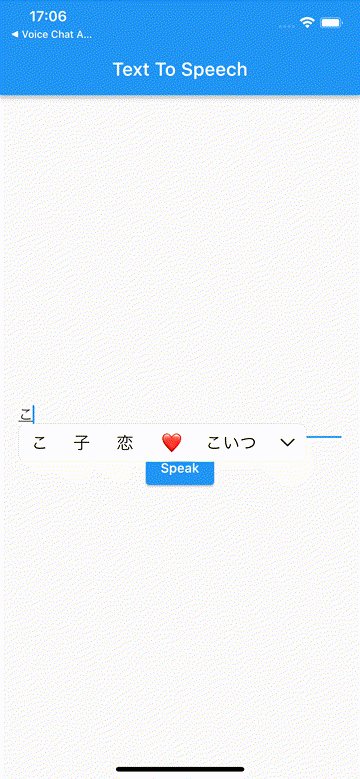
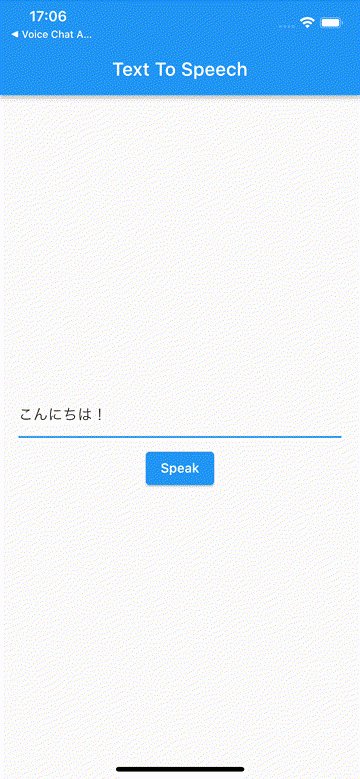
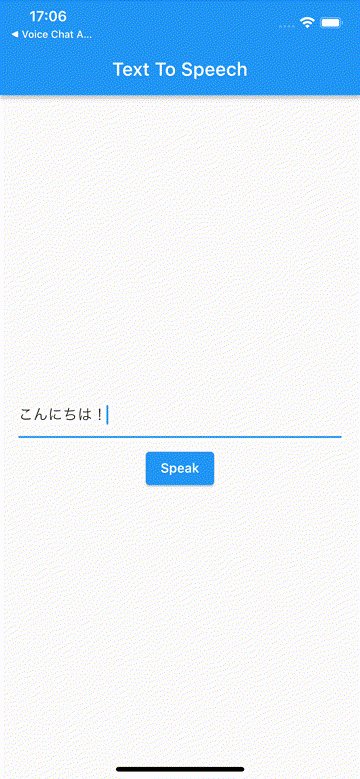
完成イメージ

本アプリは、1画面のみの構成です。入力フォームにテキストを入力し、ボタンを押します。そこで「入力したテキストが音声として再生される」アプリです。
それでは早速、こちらのテキストを音声化するアプリを作っていきましょう!
ソースコード
main.dart
import 'package:flutter/material.dart';
import 'package:text_to_speech_app/home_screen.dart';
import 'package:text_to_speech_app/text_to_speech.dart';
// アプリを起動するためのエントリーポイント
void main() async {
// Flutterフレームワークの初期化
WidgetsFlutterBinding.ensureInitialized();
// テキストを音声に変換するための初期化処理
TextToSpeech.initTTS();
// MyAppウィジェットを実行してアプリを起動
runApp(const MyApp());
}
// アプリのルートウィジェット
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// ホーム画面にHomeScreenクラスのインスタンスを指定
home: HomeScreen(),
// デバッグ用のバナーを非表示にする
debugShowCheckedModeBanner: false,
// アプリのタイトルを指定する
title: 'Speech To Text',
);
}
}
text_to_speech.dart
「flutter_tts」に関する内容をまとめるクラスを記述したファイルになります。
import 'package:flutter_tts/flutter_tts.dart';
class TextToSpeech {
// FlutterTtsのインスタンスを作成
static FlutterTts tts = FlutterTts();
// テキストを音声に変換するための初期化処理
static initTTS() {
tts.setLanguage("ja-JP"); // 言語を日本語に設定
}
// テキストを音声に変換して再生する
static speak(String text) async {
tts.setStartHandler(() {
print("TTS STARTED");
});
tts.setCompletionHandler(() {
print("COMPLETED");
});
tts.setErrorHandler((message) {
print(message);
});
await tts.setSpeechRate(1.0); // 速度を設定
await tts.setVolume(1.0); // 音量を設定
await tts.setPitch(1.0); // ピッチを設定
await tts.awaitSpeakCompletion(true);
await tts.speak(text); // テキストを音声に変換して再生する
}
}home_screen.dart
さて今回の本題である、音声認識機能を実装した画面を実装していきましょう!
import 'package:flutter/material.dart';
import 'package:text_to_speech_app/text_to_speech.dart';
// ホーム画面を構築するためのクラス
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key});
@override
Widget build(BuildContext context) {
// テキストフィールドのコントローラーを作成
var textController = TextEditingController();
return Scaffold(
// アプリバーを作成
appBar: AppBar(
centerTitle: true,
title: const Text('Text To Speech'),
),
// テキストフィールドとボタンを含むカラムを作成
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// テキストフィールドを作成
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 10),
child: TextField(
controller: textController,
),
),
// ボタンを作成して、テキストを音声に変換する処理を呼び出す
ElevatedButton(
onPressed: () {
TextToSpeech.speak(textController.text);
},
child: const Text('Speak'),
),
],
),
);
}
}
大変お疲れ様でした!以上でアプリは完成です!
以下は、今回ご紹介したアプリのソースコードです。ぜひ参考にしてみてください。
GitHub:https://github.com/terupro/speech_to_text
「音声をテキスト化する方法」についても同じように解説しています。興味のある方はぜひ参考にしてみてください。
まとめ
今回は「Flutterでテキストを音声化する方法」をご紹介しました。
「flutter_tts」パッケージを使用することで、テキストを音声化する機能を実装することができます。ご紹介したサンプルを参考に、自分なりにアレンジしてみてください。
▼以下では、私の実体験に基づいて「Flutterの効率的な勉強法」の具体的な手順を詳しく解説しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!