こんにちは、テルプロです!
「HTMLに外部JavaScirptを読み込ませる方法は?」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- コピペですぐに実装できる
- HTMLに外部JavaScriptを読み込ませる方法がわかる
HTMLに外部JavaScriptを読み込ませる方法
JavaScriptがHTMLと同じ階層にある場合
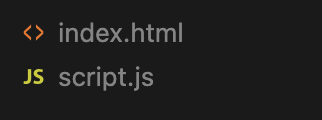
<script type="text/javascript" src="script.js" charset="UTF-8"></script>HTMLと同じ階層にある場合のソースコードは上記のようになります。

HTMLと同じ階層にある場合というのは上記の画像のような状態のことです。
JavaScriptがフォルダーの中に入っている場合
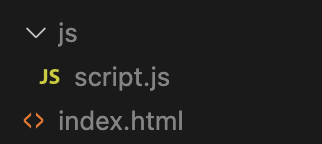
<script type="text/javascript" src="js/script.js" charset="UTF-8"></script>JavaScriptがフォルダーの中に入っている場合のソースコードは上記のようになります。今回は「js」というフォルダーの中に「JavaScript」が入っている場合を想定しました。

JavaScriptがフォルダーの中に入っている場合というのは上記の画像のような状態のことです。
フォルダー名を変更したい場合→コードのjsの部分を任意の名前に変更
ファイル名を変更したい場合→script.jsのscriptを任意の名前に変更
まとめ
今回は、1行で簡単に出来るHTMLに外部JavaScriptを読み込ませる方法をご紹介しました。
良ければ参考にしてみてください。
最後までご覧いただきありがとうございました。ではまた!