こんにちは、テルプロです!
「イラストなどの画像をゆらゆらと動かす方法は?」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- ゆらゆらと画像を揺らすCSSアニメーションのやり方がわかる
- コピペですぐに実装できる
ゆらゆらと画像を揺らすCSSアニメーション
ソースコード
See the Pen Untitled by terupro (@terupro) on CodePen.
テル
パンプキンが一定の間隔で上下に動いているね!
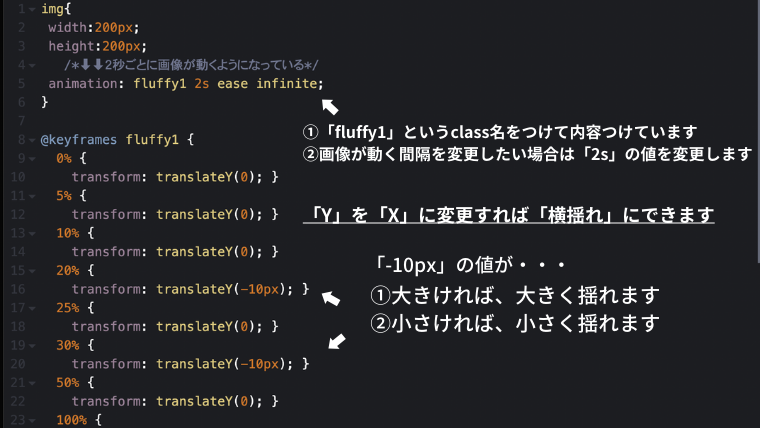
解説【画像で簡単】

上記の3箇所をいじることで動きを自由に変更することが可能です。
動きを変えたい場合は参考にして見てください。
まとめ
今回は「ゆらゆらと画像を揺らすCSSアニメーション」についてまとめました。
CSSアニメーションを利用することで、Webサイトが一気に華やかになります。デザインの幅も広がるので、身につけていて損はないスキルと言えますね!
CSSの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「CSS学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後まで記事をご覧いただきありがとうございました。ではまた!