こんにちは、テルプロです!
「HTMLに外部CSSを読み込ませる方法は?」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- コピペですぐに実装できる
- HTMLに外部CSSを読み込ませる方法がわかる
HTMLに外部CSSを読み込ませる方法
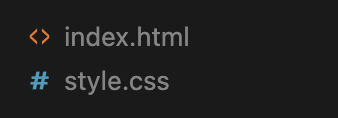
CSSがHTMLと同じ階層にある場合
<link rel="stylesheet" href="style.css">HTMLと同じ階層にある場合のソースコードは上記のようになります。

HTMLと同じ階層にある場合というのは上記の画像のような状態のことです。
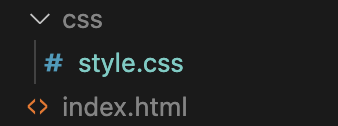
CSSがフォルダーの中に入っている場合
<link rel="stylesheet" href="css/style.css">CSSがフォルダーの中に入っている場合のソースコードは上記のようになります。今回は「CSS」というフォルダーの中に「style.css」が入っている場合を想定しました。
下記の画像のような状態です。

フォルダー名を変更したい場合→コードのcssの部分を任意の名前に変更
ファイル名を変更したい場合→style.cssのstyleを任意の名前に変更
まとめ
今回は、1行で簡単に出来るHTMLに外部CSSを読み込ませる方法をご紹介しました。
良ければ参考にしてみてください。
最後までご覧いただきありがとうございました。ではまた!