こんにちは、テルプロです!
「UIデザインにおける配色の基本がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UIデザインにおける配色の基本が押さえられる
- 例をもとに解説しているため、概念をしっかりと理解できる
UIデザインにおける配色の基本

本記事は、プロが監修するUI/UXデザインコミュニティBONOの「UIビジュアルの作り方」を参考にまとめます。
UIデザインをする上で、私たちはどのような配色にこだわれば良いのでしょうか。
押さえておくべき「配色の基本」は以下の通りです。
- 配色設計
- テーマカラーの決め方
- 配色はメインUIを引き立てる
- テーマカラー2つ以上の時の考え方
それぞれ解説します。
配色設計

配色の基本①「配色設計」についてです。
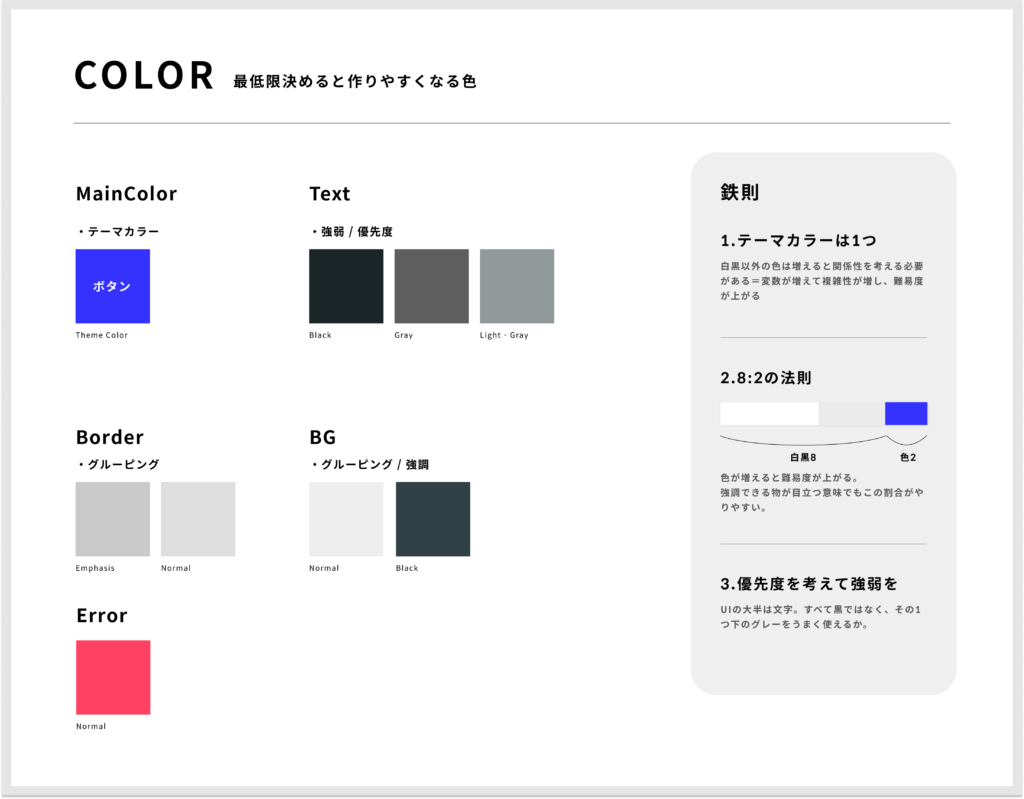
UIデザイン・Webデザインには、色の鉄則が存在します。基本的には、上記の通りに色を決めていけば問題ありません。
配色設計においては、以下の4点をしっかりと押さえておきましょう。
- メインカラー
- テキスト
- ボーダー
- 背景
それぞれ解説します。
メインカラー

1つ目は「メインカラー」です。
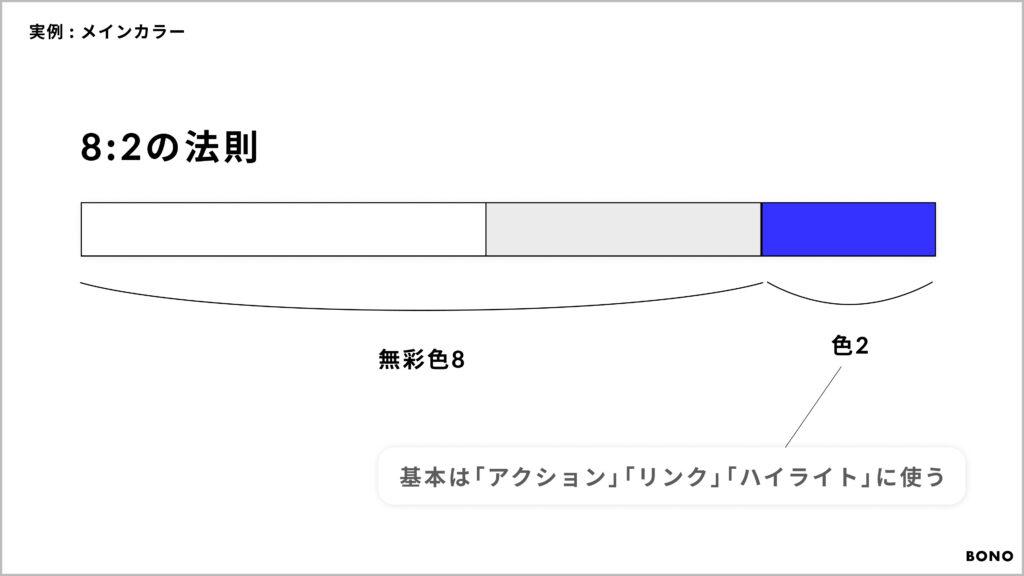
色は、種類が多いほど考えなければいけない項目が増えてしまいます。それが自然と、難易度が上がることに繋がります。


上記のように「8:2の法則」に従って色を決めましょう。
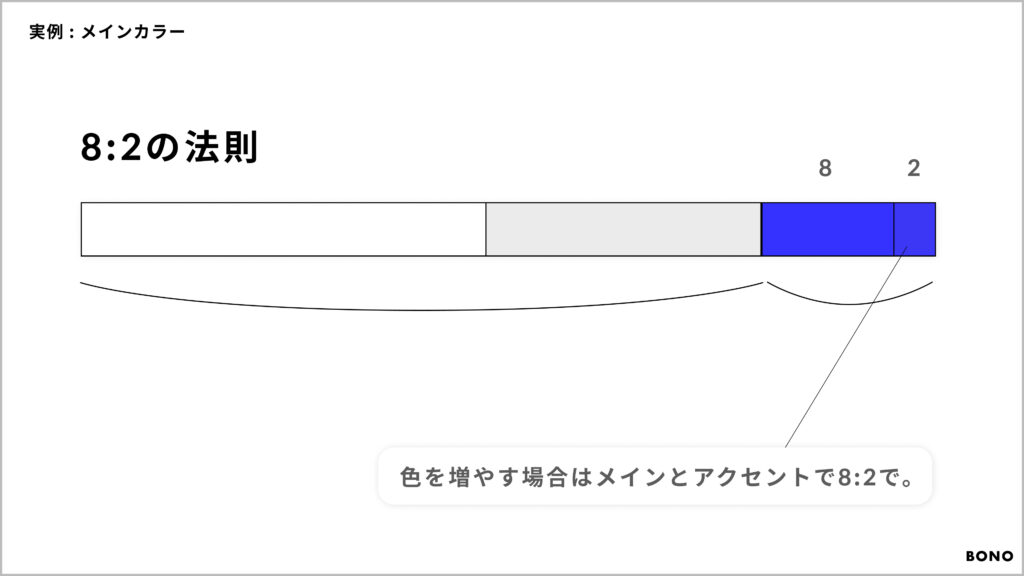
もしアクセントとして、色を増やしたい場合にはテーマカラーの中でもこの法則を適応させると良いです。
テキスト

2つ目は「テキスト」です。
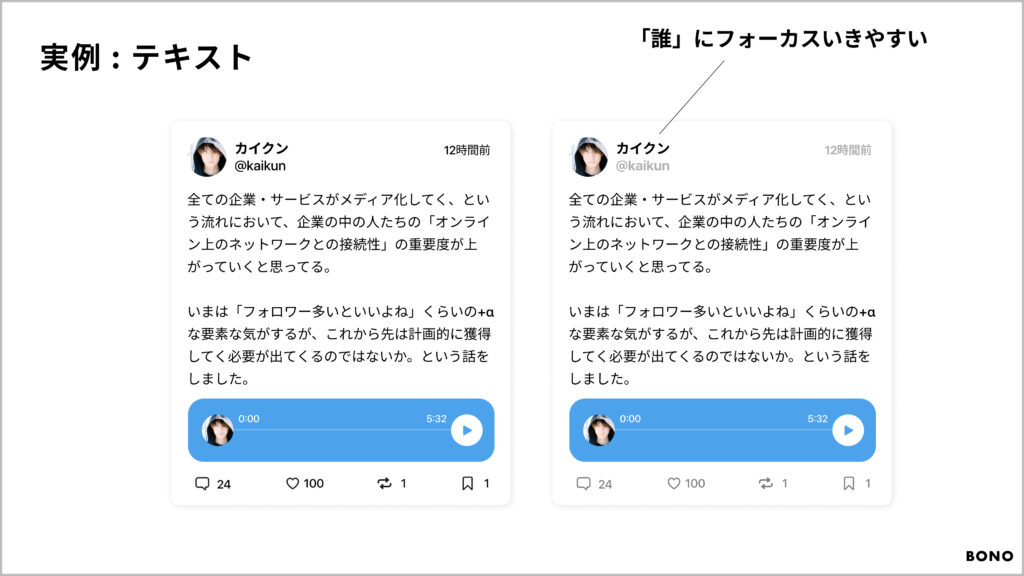
テキストの色は上記のように、強弱を分けて3つの色を使い分けるようにします。

上記からは「優先順位」を意識して色を決めることの重要性が分かります。
単色しか使わないデザインだと、どれも同じ優先順位となっていますが、補足的な情報のテキストの色を抑えることで、優先度の高いテキストに注目が集まります。
色によって、目線が行く場所を決められるという訳です。「どこに目線を行かせたいか?」という優先度を意識して色を決めることが重要であることが分かります。
ボーダー

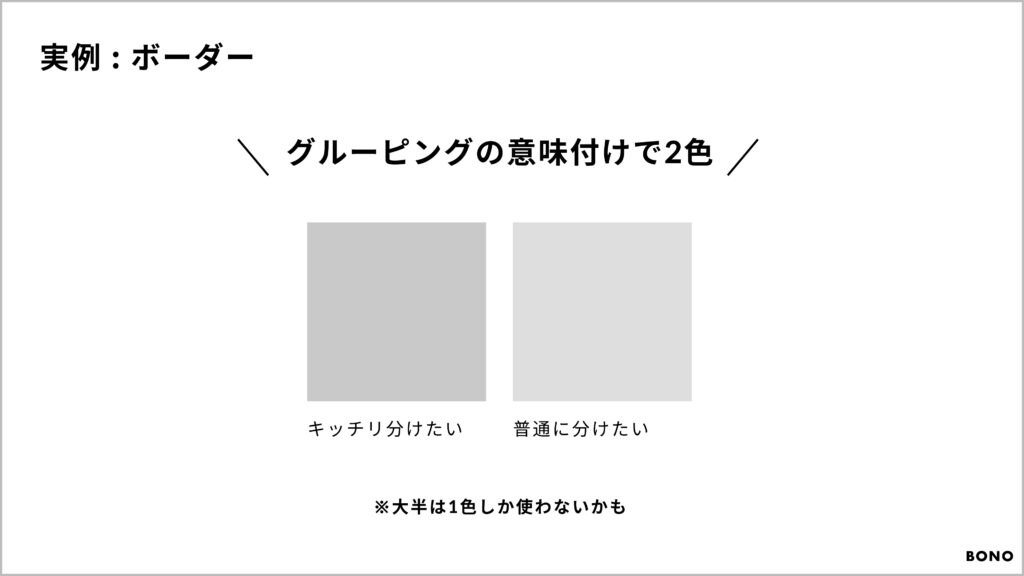
3つ目は「ボーダー」です。
ボーダーの色が強いほど、グループをパキッと分けることが可能です。グループを分けることによって、人の情報処理を手助けすることに繋がります。

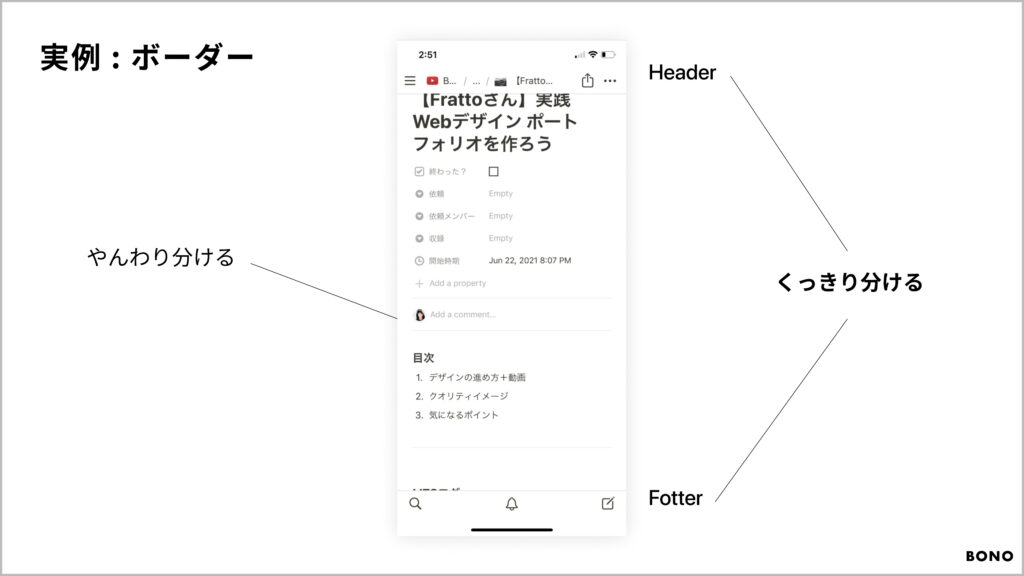
上記のように、HeaderとFotterのボーダーは濃く、コンテンツ内のボーダーは薄くすることで、グループの分け方に強弱を付けることが出来るのです。
背景

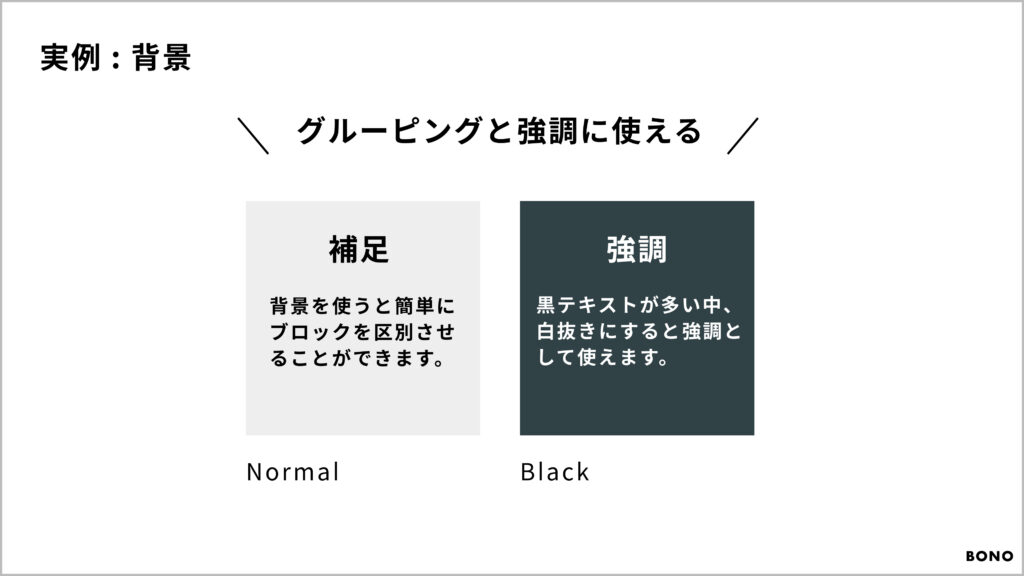
4つ目は「背景」です。
背景に色を加えることで、グループとして認識することができます。また、テキストを強調させる効果もあります。

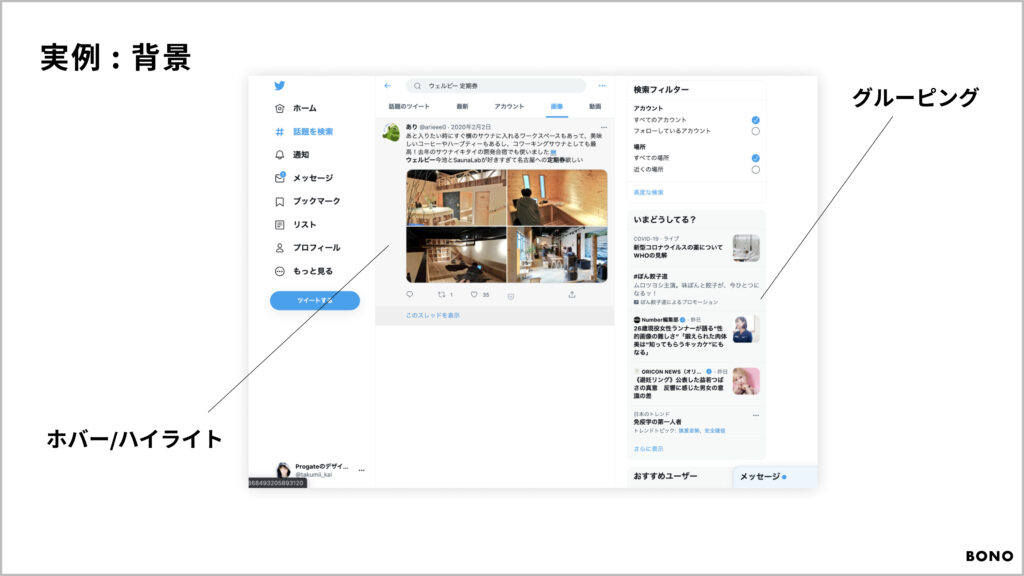
上記はPC版のTwitterのUIですが「いまどうしてる?」のゾーンが、グレーになっていることが分かります。こうすることで、本来のツイートと区別しているのです。
テーマカラーの決め方
配色の基本②「テーマカラーの決め方」についてです。
テーマカラーの決め方は以下の通りです。
- コンセプト – どんなサービスで人の感情はどう動く?
- 参考イメージを集める
- パターンを出す
- 決める
それぞれ意識すべきポイントを簡単にまとめます。
コンセプト – どんなサービスで人の感情はどう動く?
- ロゴやモチーフを作るかの如く方向性が必要
- サービスのコンセプトを表現する
– 人の感情が動く
– ロゴのモチーフ
– 機械的に選ぶ
参考イメージを集める
- まずは定番イメージを探してみる
- 類似の定番イメージを探してみる
- 競合も見てみる
パターンを出す
- 参考で探したのから発想してみる。いろんなものを出す
- 画像やイメージから引っ張って、調整する
- コントラストに注意する : AAを目指そう
決める
- コンセプトとの合致
- 競合との差別化
- ユーザーに正しく伝えたい印象を与えられるか
このようなフローで「テーマカラー」を決めていきましょう。
配色はメインUIを引き立てる

配色の基本③「配色はメインUIを引き立てる」についてです。
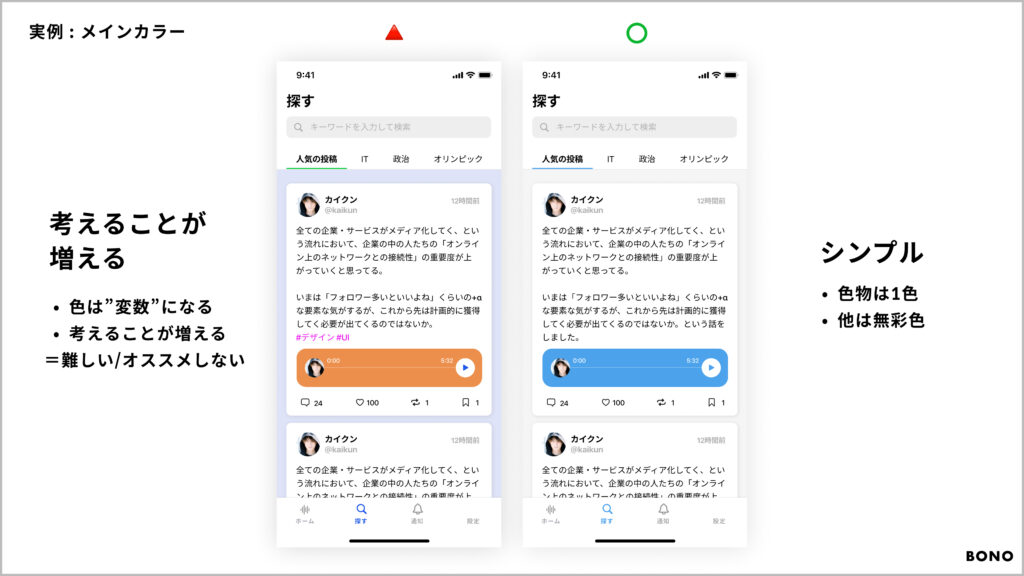
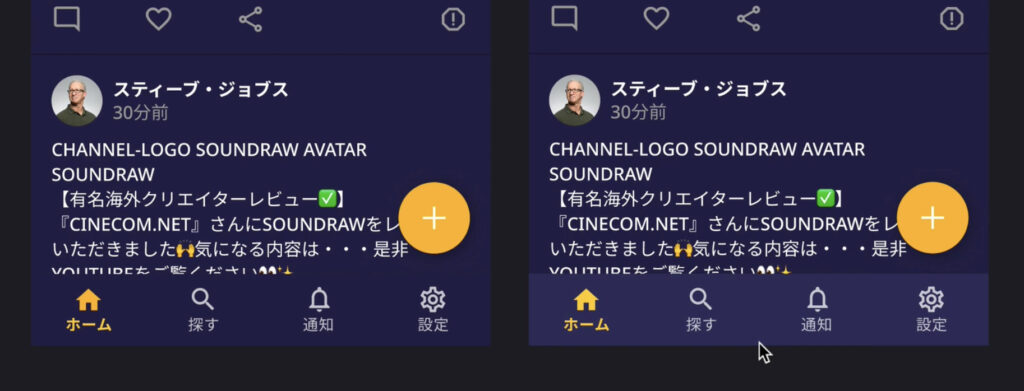
上記は、左側が配色を意識したデザイン、右側が配色を意識していないデザインの例になります。比べてみると、見やすさが全く違いますよね。
色も情報量です。そのため、背景に色味の強いものをセレクトしてしまうと、文字が読みにくくなってしまいます。基本的なメインのコンテンツが引き立つように背景色を設定することが重要です。
重要なアクションには、メインカラーを使いましょう。今回の例だと、アクションボタンを押してもらわないと、投稿ができないのでサービスとしての機能を果たさないからです。ボタンとリンクに色を使っているのも同じ理屈です。
背景色には基本的に、白・黒・グレーなどの無彩色を選ぶようにしましょう。初心者は背景に彩度のある色を使うことをおすすめしないとのことです。

また、上記のようにボトムナビゲーションバーの色を変えるとまた違った印象を受けることが分かります。
これは薄ければ薄いほど浮いているように、濃ければ濃いほど下にあるように見えているのです。井戸の奥底は遠いから、真っ暗に見えるのと同じ現象ですね。
テーマカラー2つ以上の時の考え方
配色の基本④「テーマカラー2つ以上の時の考え方」についてです。
テーマカラーは基本的に、プライマリーカラーのみですが、雰囲気を出したいという場合にはセカンダリーカラー使う必要性がある場合もあります。
セカンダリーカラーの使い方は以下の2点です。
- 基本的には「アクセント」として用いる
- 使う場合には役割の設定が重要
これに関しては、下記UIの「Before/After」を見てもらうと理解しやすいです。
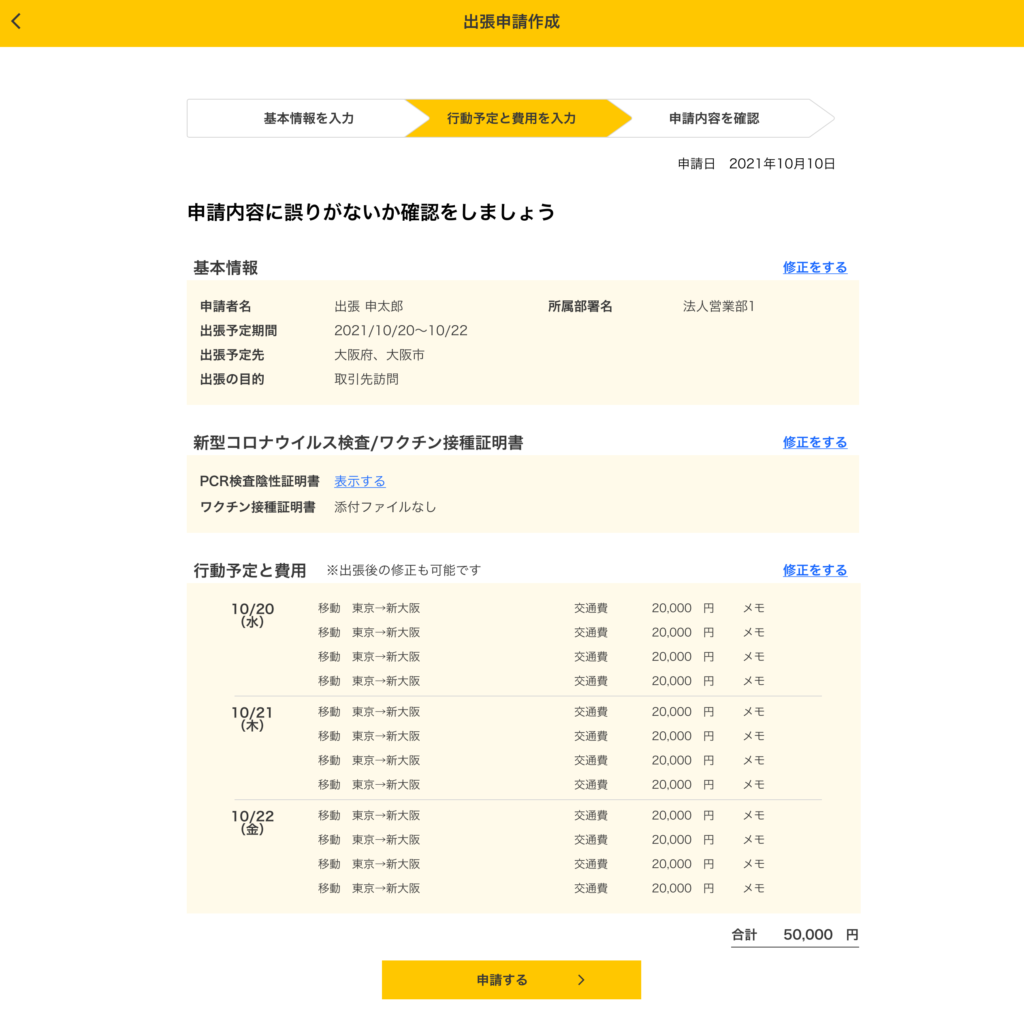
Before

こちらのUIは、1次色として「黄色」/ 2次色として「青」を使っています。
アクションには1次色を使うのが基本ですが、今回の場合は黄色を使っています。ここまでは問題ないのですが、それに加えて、ハイライトするところにも黄色を使ってしまっているのが問題です。
アクションとハイライトが同じ色になってしまうと、同じ役割に見えてしまうため、メリハリが付きづらくなってしまう問題があるのです。
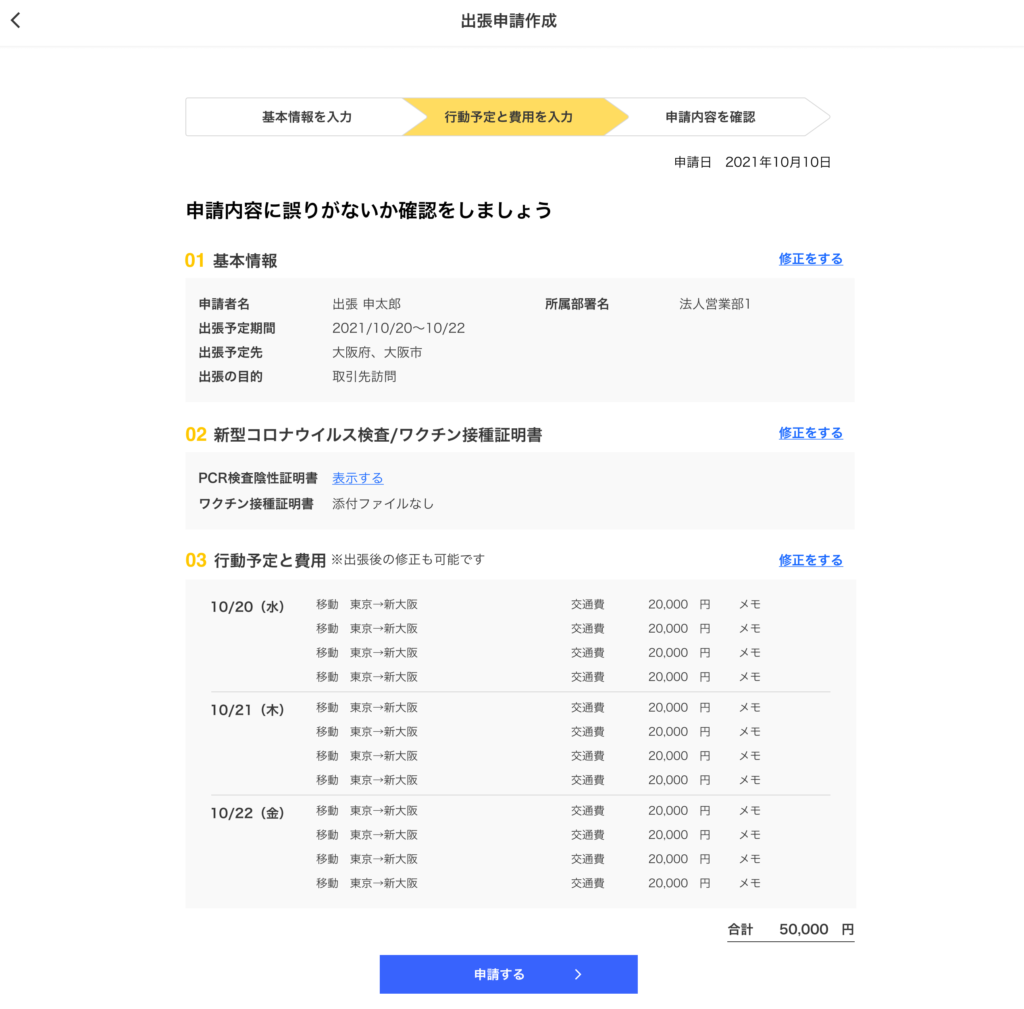
After

こちらのUIは、1次色として「青」/ 2次色として「黄色」を使っています。Beforeと比べて、色の優先度が反対になりました。
アクションとハイライトの色を分けることにより、それぞれの役割が明確になったことがわかると思います。「役割とバランス」これが非常に重要な点です。
黄色のみで表現するの問題ないのですが、黄色はコンストラクトが強いため、白文字が目立たなくなります。ボタンの文字色は白がいいことを考えての青ということですね。
実際の使用例

実際の使用例として「デザイン動画共有サービスの動画詳細UI」のリデザインに「配色の基本」を意識して取り組んでみました。
詳細は以下の通りです。
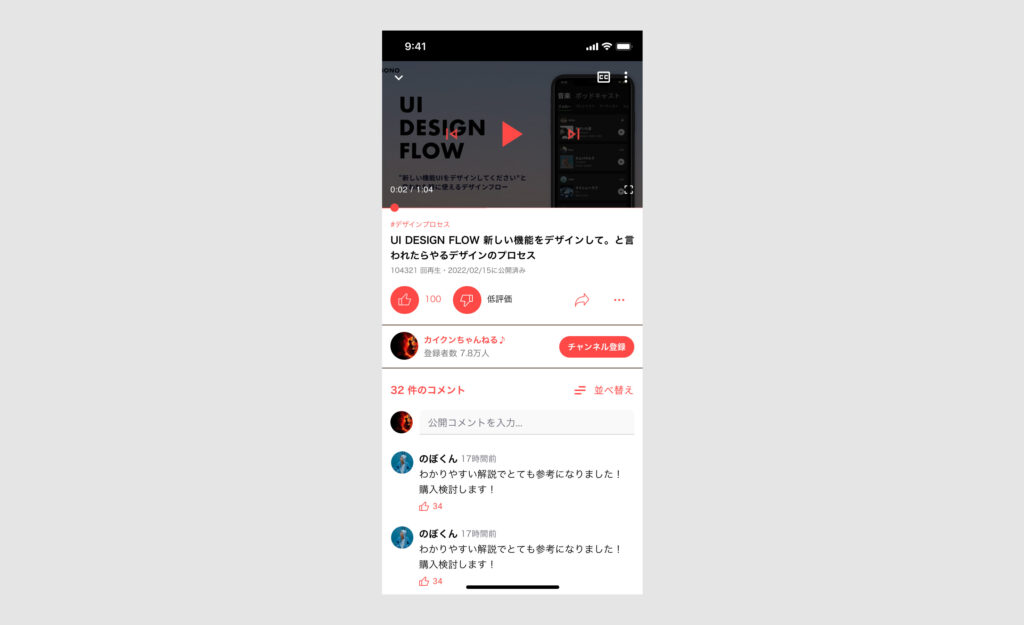
Before(リデザイン前)

テーマカラーの赤を多用しすぎており、どれが重要な情報なのか分かりづらいですね。これだとユーザーに迷いが生じてしまい、脳を疲れさせてしまいます。
こちらのUIを「配色の基本」を意識してリデザインすると以下のようになります。
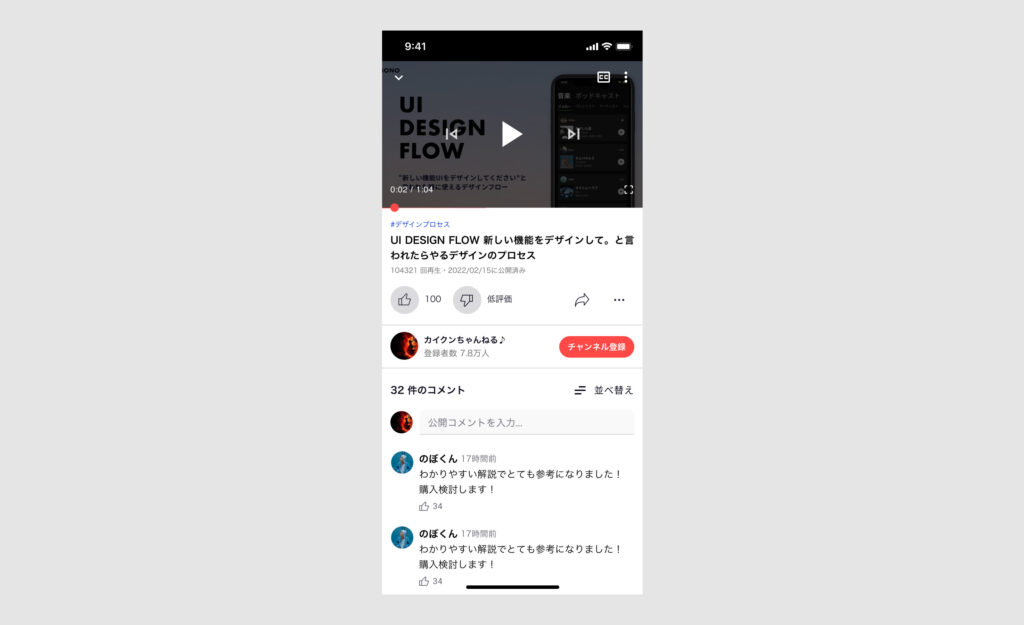
After(リデザイン後)

テーマカラーを最も目立たせたいボタンに指定することで、すっと情報が入るようになりました。また、テキストの色を変えることで重要度の区別が出来ています。
「配色の基本」を意識することが如何に重要なことかが分かりますね!!
まとめ
今回は「UIデザインにおける配色の基本」についてまとめました。
優れたUIは、配色の基本をしっかりと押さえられていることがわかります。闇雲に配色を決めるのではなく、ロジカルに決めるべきということですね。
反対に、配色の基本(=型)を押さえられていれば、楽に配色を設計できます。このような基本をしっかりと染み込ませていくことが重要です。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual