こんにちは、テルプロです!
「UIの見た目を作るための考え方がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UIの見た目を作るための考え方を2つの手順で理解できる
- 例をもとに解説しているため、概念をしっかりと押さえられる
UIの見た目を作るための2つの手順

本記事は、プロが監修するUI/UXデザインコミュニティBONOの「UIビジュアルの作り方」を参考にまとめます。
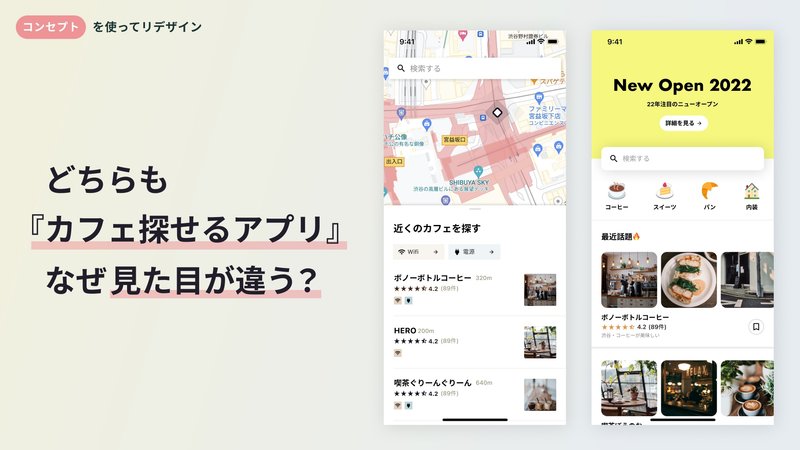
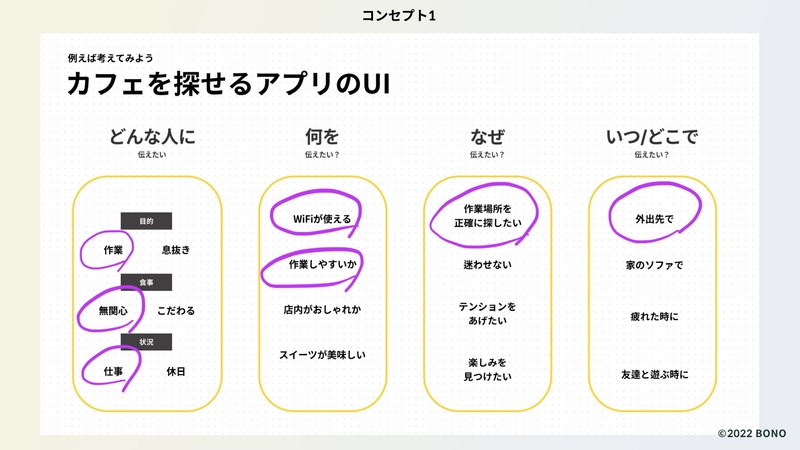
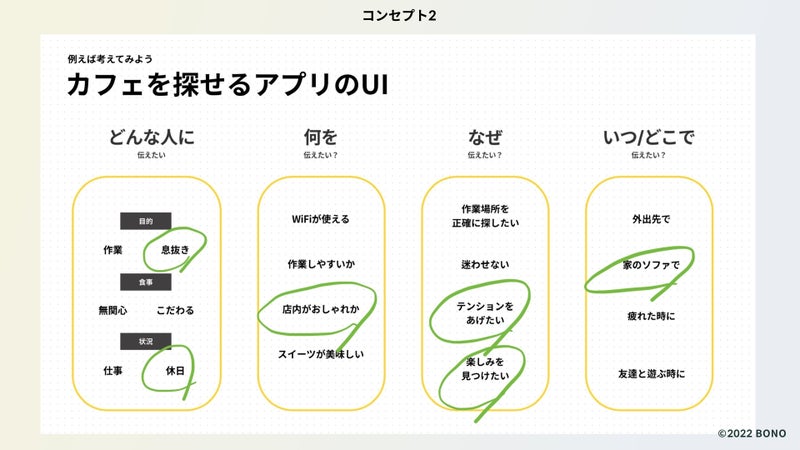
上記は『どちらもカフェ探せるアプリ』ですが、UIが全く異なります。
では、なぜこれほどの違いが生まれるのでしょうか。
それは両者の「コンセプト」が異なるからです。その本質を理解するためには基本的な手順を理解する必要があります。今回はその手順を解説します。
UIの見た目を作るための2つの手順は以下の通りです。
- 「メンタルモデル」から見た目のアイデアを出す
- 「表現性の方向性」コンセプトを決めて見た目をデザインする
それぞれ解説していきます。
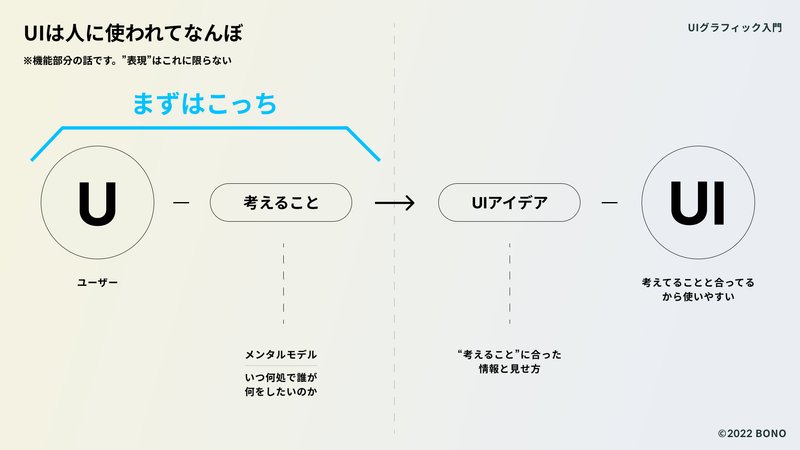
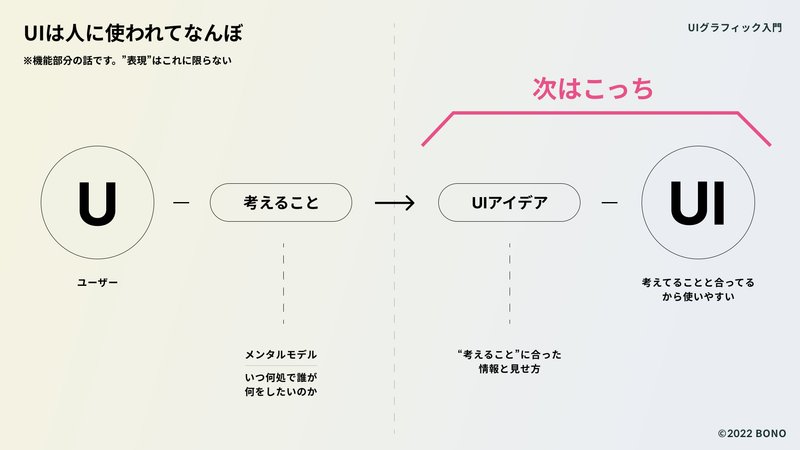
「メンタルモデル」から見た目のアイデアを出す

1つ目の手順は「メンタルモデル」から見た目のアイデアを出すことです。
実は、UIは作る前にビジュアルが決まっています。メンタルモデルの違いによって、UIが全く異なってくるのです。
メンタルモデルとは(どんな人に, 何を, なぜ, いつ/どこで)のことを指す。
では、実際にどのようにメンタルモデルを決めていくのでしょうか?
メンタルモデルを決める上でのポイントは以下の2点です。
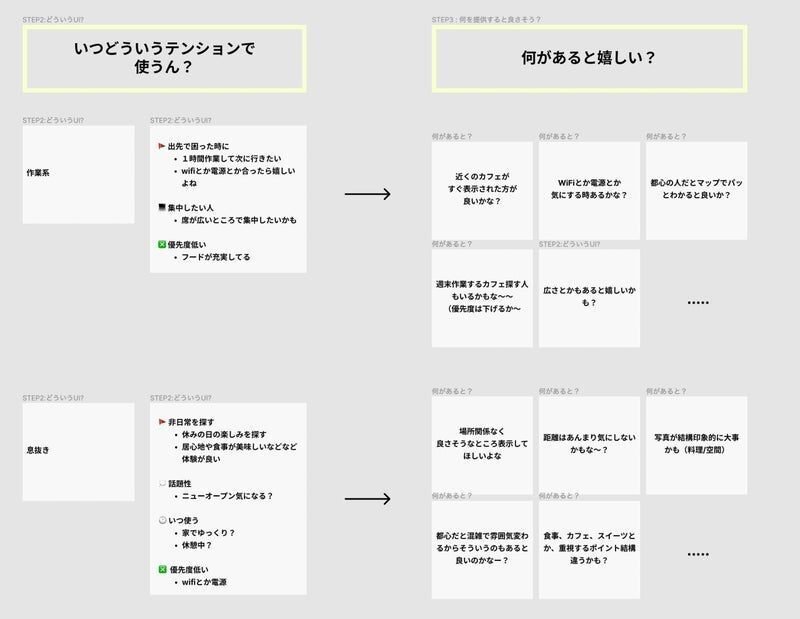
- いつどういうテンションで使うん?
- 何があると嬉しい?
これらの点を踏まえ、具体的な手順を解説します。
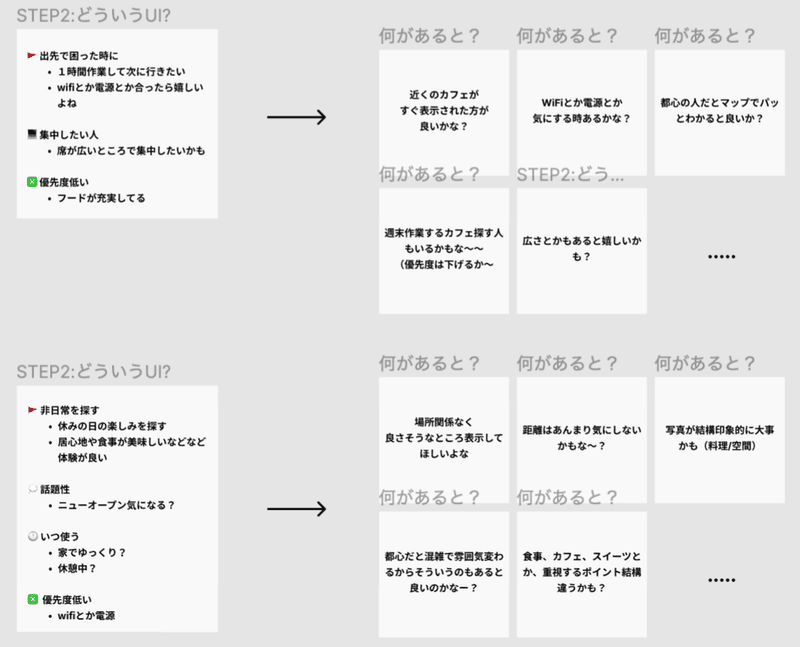
▼手順1:アイデアを発散させる

▼手順2:要点をまとめる


以上が「メンタルモデル」から見た目のアイデアを出す方法です。
「表現の方向性」コンセプトを決めて見た目をデザインする

2つ目の手順は「表現の方向性」 コンセプトを決めて見た目をデザインすることです。
では、実際にどのように表現の方向性を決めていくのでしょうか?
表現の方向性を決める上でのポイントは以下の2点です。
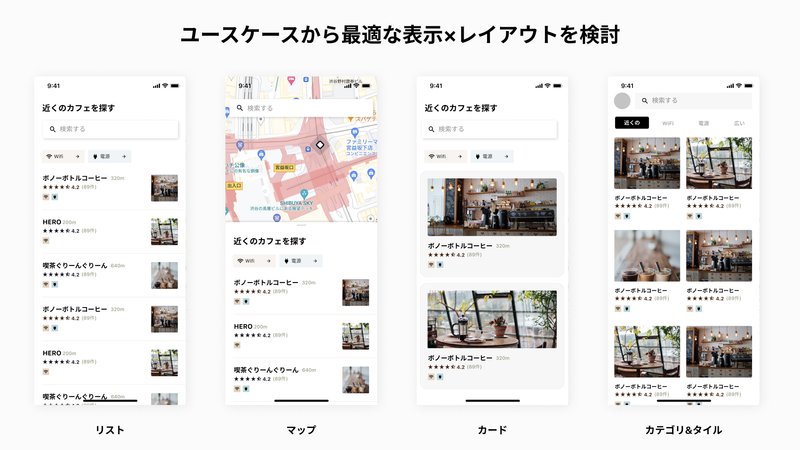
- ユースケースから最適な表示 x レイアウトを検討する(機能)
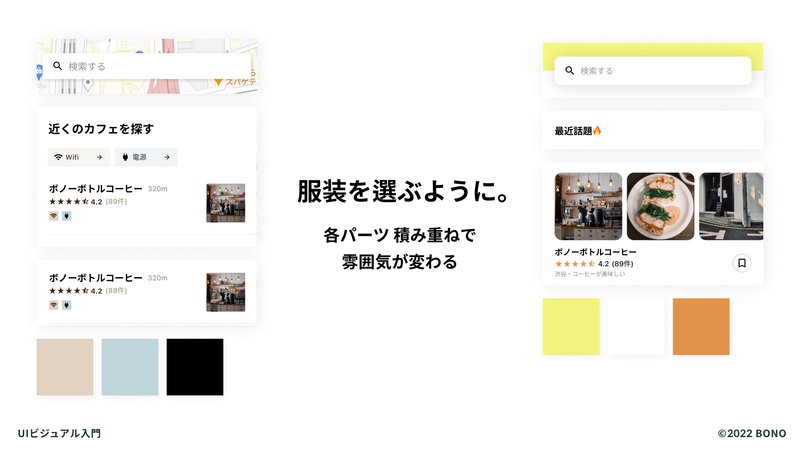
- ふさわしい雰囲気を定義し、デザイン要素を検討する(見た目)
これらの点を踏まえ、具体的な手順を解説します。
▼手順1:ユースケースを決める

▼手順2:レイアウトと中身のデータを検討する

▼手順3:雰囲気に合ったデザイン要素を検討する


以上が「表現の方向性」 コンセプトを決めて見た目をデザインする方法です。
まとめ
今回は「UIの見た目を作るための考え方」についてまとめました。
同じカフェを探すアプリでも、、
流行っているカフェを家で探している人に向けたものなら「ポップな印象」で「画像に焦点を当てる」とか。
仕事中で1時間だけカフェを使いたいサラリーマン向けのものなら「シックな印象」で「コンセントやWiFiの有無」を意識した作りにするとか。
UIをコンセプトから考えると「ここまでUIが違ってくるのか」と最初は驚くかもしれませんが、論理的に考えるとスムーズに理解できますね。
本記事が参考になっていれば幸いです。
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual