こんにちは!
javascriptがおすすめって言われてるけどなんでおすすめなの?
と疑問に思ってる方もいるかと思います。
そこで、この記事では
なぜプログラミング初心者にJavaScriptがおすすめなのかを説明します。
プログラミング言語の種類と用途
有名なプログラミング言語を簡単に説明します。プログラミング言語にはそれぞれに特徴があり、言語によって得意なことが異なります。
・Python:ウェブ開発、データサイエンス、機械学習、スクリプト作成など
・JavaScript:ウェブ開発、サーバーサイド開発(Node.js)、モバイルアプリ開発など
・Java:ウェブ開発、モバイルアプリ(Android)など
・C#:ウィンドウズアプリケーション開発、ウェブ開発、ゲーム開発(Unity)など
・PHP:ウェブ開発、動的ウェブページの生成など
なぜプログラミング初心者にJavaScriptがおすすめ?
Javascriptはプログラミングの環境作成が簡単
学習するプログラミング言語を選ぶ基準として用途、習得難易度、プログラム環境作成の難易度、日本語での学習方法などいろいろありますが、
『プログラム環境作成の難易度』を基準にするのがおすすめです。
プログラミング環境作成は複雑でここでつまづく人が多いです。
おすすめ言語のJavaScriptはメモ帳などのテキストエディタとMicrosoft Edge、Google Chromeなどブラウザの2つでプログラム環境ができます!
JavaScriptの特徴
概念や基本の文法がわかりやすく習得難易度が低いです。
またウェブ開発、サーバーサイド開発、モバイルアプリ開発など様々なことができるので、JavaScriptプログラマーは需要がたかくトップクラスです。
Javascriptのプログラムとはどのようなものなのか?
Javascriptのプログラムとはどのようなものなのか?
実際のコードを載せてみます。
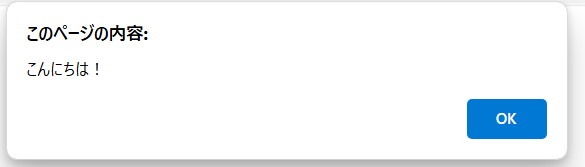
今回は、ボタンがあり、「クリックしてね」ボタンをクリックすると「こんにちは!」と表示されます。その後、OKをクリックすると「クリックしてね」ボタンが「クリックされました!」と表示が変わるプログラムです。
下記のソースをテキストエディタにコピーして、「test.html」という名前で保存しブラウザで開くだけで、プログラムが動きます。
<script>から</script>の内容がJavaScriptになります。
<html lang="ja">
<body>
<button id="myButton" onclick="handleClick()">クリックしてね</button>
<script>
function handleClick() {
// メッセージを表示
alert('こんにちは!');
// ボタンのテキストを変更
const button = document.getElementById('myButton');
button.textContent = 'クリックされました!';
}
</script>
</body>
</html>



また別の記事でjavascriptを基礎を学ぶことが出来る
Udemyという動画サイトの動画紹介もしてますので合わせてお読みいただければと思います!
まとめ
JavaScriptは簡単に動かすことができるので非常におすすめです。
初心者の方は初めに学ぶ言語の候補にしてみてください!