こんにちは!
この記事ではChatGPTを使ってメモ帳を作成する方法を解説します。
今回は、htmlとJavaScriptでメモ帳プログラムをChatGPTに作成してもらいましょう!!
ChatGPTでメモ帳を作成
それでは早速ChatGPTにメモ帳を作成してもらいましょう
1ファイルのjavascriptでメモ帳つくって
シンプルなメモ帳アプリをJavaScriptで作成するためには、基本的なHTMLとJavaScriptの知識が必要です。以下はスタイルを削除したシンプルな例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メモ帳</title>
</head>
<body>
<h1>メモ帳</h1>
<textarea id="note" rows="10" cols="30" placeholder="ここにメモを書いてください..."></textarea>
<br>
<button onclick="saveNote()">メモを保存</button>
<input type="file" id="fileInput" style="display:none" />
<button onclick="document.getElementById('fileInput').click()">メモを読み込み</button>
<button onclick="clearNote()">メモをクリア</button>
<script>
// メモを保存
function saveNote() {
const note = document.getElementById('note').value;
const blob = new Blob([note], { type: "text/plain;charset=utf-8" });
const link = document.createElement("a");
link.href = URL.createObjectURL(blob);
link.download = "memo.txt";
link.click();
}
// メモを読み込み
document.getElementById('fileInput').addEventListener('change', function(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function(e) {
document.getElementById('note').value = e.target.result;
alert('メモが読み込まれました。');
};
reader.readAsText(file);
}
});
// メモをクリア
function clearNote() {
document.getElementById('note').value = '';
alert('メモがクリアされました。');
}
</script>
</body>
</html>
ChatGPTで作成したメモ帳を保存する
ChatGPTの回答のソースコードを「ChatGPT_メモ帳.html」と名前をつけて保存します。
ChatGPTで作成したメモ帳を開く
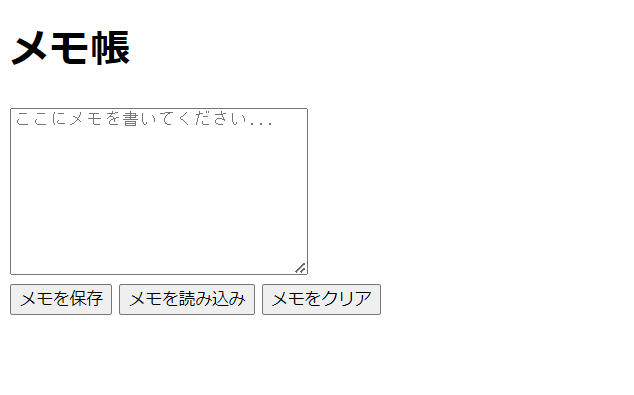
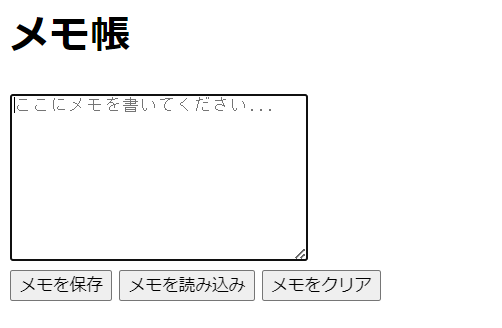
保存したhtmlファイルををブラウザで開いてみましょう!

メモを書くスペースと「メモを保存ボタン」、「メモを読み込みボタン」、「メモをクリアボタン」があります。シンプルだけどメモ帳としての機能はそろってますね。
機能の説明もしてもらいましょう。
このメモ帳の機能を簡単に説明して
メモを保存
- テキストエリアに入力されたメモをテキストファイル(
memo.txt)としてダウンロードすることができます。
メモを読み込み
- 保存されたテキストファイルを読み込み、その内容をテキストエリアに表示します。
メモをクリア
テキストエリアに入力されたメモの内容をクリアします。
大体予想通りの機能ですね。
ChatGPTで作成したメモ帳を動かす
それでは実際に動かしてみましょう。

メモを保存する
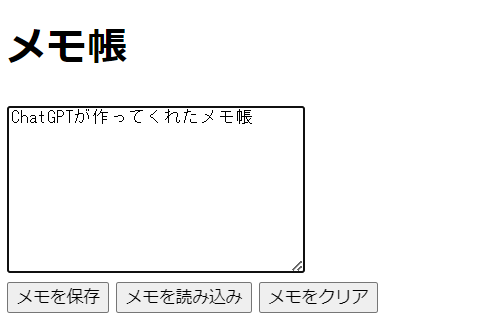
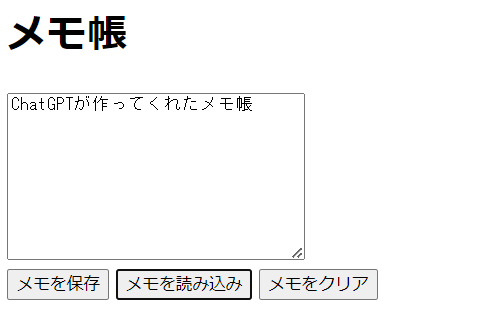
「ChatGPTが作ってくれたメモ帳」と入力して「メモを保存ボタン」をクリックしてみました。

メモがダウンロードされたみたいですね。
メモを読み込む
今度は「メモを読み込みボタン」をクリックしてみましょう。
先に入力していた文字をデリートキーを使用して「ChatGPTが作ってくれたメモ帳」という文字を削除してみました(メモをクリアボタンクリックではありません)

文字の入力欄が空になったので「メモを読み込みボタン」をクリックしてみましょう。

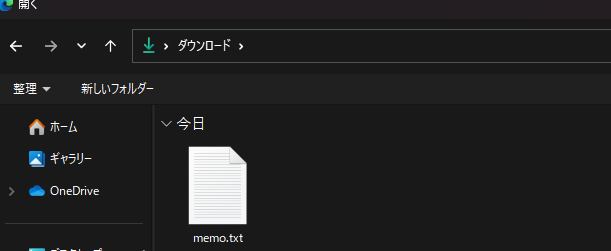
先ほど保存した「memo.txt」がありますね!
では早速開いてみましょう。

メモが読み込まれましたというダイアログが表示され、先ほどの文字が再度表示されました。
メモをクリアする
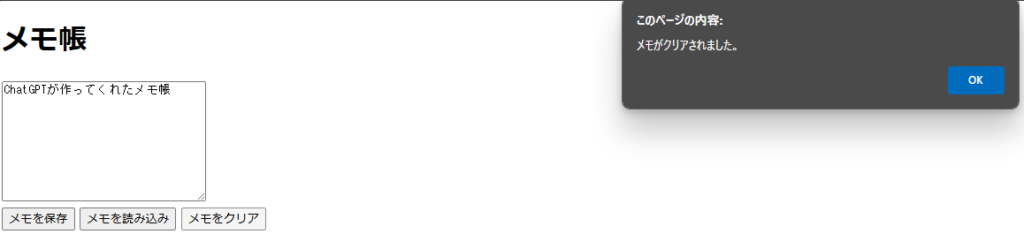
「メモをクリア」ボタンを押してメモをクリアしてみましょう。

メモがクリアされました。というダイアログが表示され、OKボタンを押すと
先ほどの文字が消えます。
メモの履歴を見れるようにする
ここからプラス要素ですが
保存したメモが常に分かるように右側に表示してもらいましょう
保存したメモを右側に常に表示したいな
メモを保存する際に、右側に常に表示されるようにコードを修正します。新しい要素を追加して、保存したメモを表示するためのエリアを作成します。
以下のコードをご覧ください:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メモ帳</title>
<style>
body {
display: flex;
}
#memo-area {
flex: 1;
padding: 20px;
}
#saved-notes {
flex: 1;
padding: 20px;
border-left: 1px solid #ccc;
}
textarea {
width: 100%;
box-sizing: border-box;
}
.note-item {
margin-bottom: 10px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="memo-area">
<h1>メモ帳</h1>
<textarea id="note" rows="10" cols="30" placeholder="ここにメモを書いてください..."></textarea>
<br>
<button onclick="saveNote()">メモを保存</button>
<input type="file" id="fileInput" style="display:none" />
<button onclick="document.getElementById('fileInput').click()">メモを読み込み</button>
<button onclick="clearNote()">メモをクリア</button>
</div>
<div id="saved-notes">
<h2>保存されたメモ</h2>
<div id="note-display"></div>
</div>
<script>
// メモを保存
function saveNote() {
const note = document.getElementById('note').value;
const blob = new Blob([note], { type: "text/plain;charset=utf-8" });
const link = document.createElement("a");
link.href = URL.createObjectURL(blob);
link.download = "memo.txt";
link.click();
// 右側にメモを表示
addNoteToDisplay(note);
}
// メモを読み込み
document.getElementById('fileInput').addEventListener('change', function(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function(e) {
document.getElementById('note').value = e.target.result;
alert('メモが読み込まれました。');
};
reader.readAsText(file);
}
});
// メモをクリア
function clearNote() {
document.getElementById('note').value = '';
alert('メモがクリアされました。');
}
// 保存されたメモを表示
function addNoteToDisplay(note) {
const noteDisplay = document.getElementById('note-display');
const noteItem = document.createElement('div');
noteItem.className = 'note-item';
noteItem.textContent = note;
noteDisplay.appendChild(noteItem);
}
</script>
</body>
</html>
修正してくれました。頼もしいですね
先ほどと同じようにして動かしてみましょう。

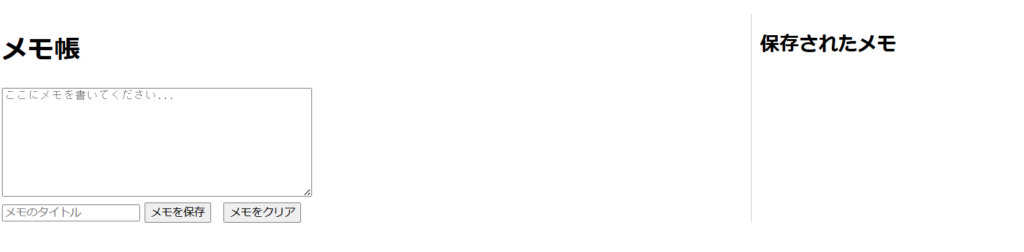
ちゃんと保存されたメモのスペースもあり要望通りになっていますね。
ちゃんと動くか確認してみましょう。
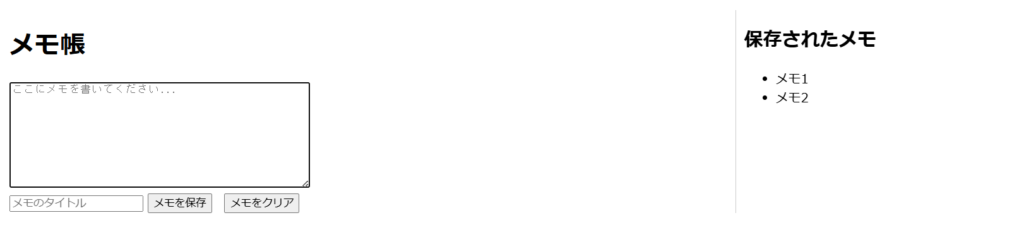
「ここに~」の場所に『メモ1だよ。』タイトル部分に「メモ1」と記載して保存し2回行いました。

しっかりとメモの履歴が見れるようになりましたね!
まとめ
今回はChatGPTを使用してメモ帳アプリを作りました。
途中あまりよくないアプリになってしまいましたが、修正をお願いすると無事に修正してくれました。
このようにChatGPTはすぐに修正してくれるので大変便利です。
皆さんもぜひ使ってみてください。