こんにちは、テルプロです!
「UIの基本構造がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
- UIの基本構造を意識してデザインする方法がわかるようになる
- 例をもとに解説しているため、概念をしっかりと理解できる
UIデザインにおけるUIの基本構造

本記事は、プロが監修するUI/UXデザインコミュニティBONOの「UIビジュアルの作り方」を参考にまとめます。
UIの見た目を作っていく上で、私たちはどのような点を意識するべきなのでしょうか。
押さえておくべき「UIの基本構造」は以下の通りです。
- 平面の階層表現
- UIを構成する3ブロック
- シャドウの基本
- モードとモーダル
それぞれ解説します。
平面の階層表現
UIの基本構造①「平面の階層表現を知る」です。
階層表現は、わかりやすく言うと「平面の中に凸凹を設計すること」を指します。これを意識することで、使いやすいUIを作る第一歩になります。
情報の構造をわかりやすくしたり、ボタンを押しやすくしたり、強弱をコントロールしたりすることが出来ます。平面で表現する私達にとっては欠かせない技術になります。
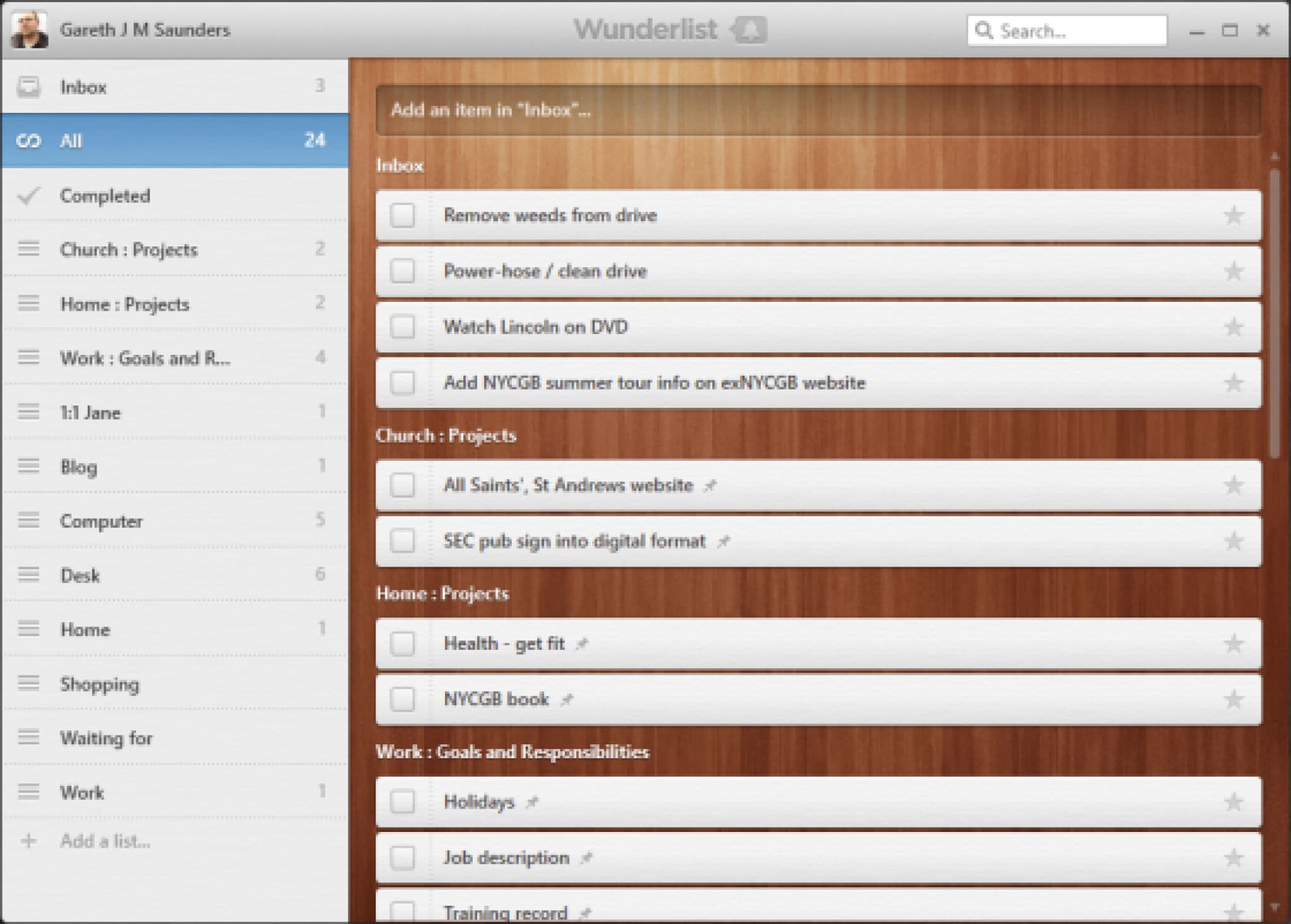
言葉だけだと理解しにくいと思うので、例を見てみましょう。例では「2013年」と「現代」の階層表現の違いを比較していきます。
2013年

上記が、2013年のUIになります。現代ではあまり使われない表現をしていますね。
真ん中を浮き出すような表現を使ったり、選択している青い部分は内側に影をつけることで、凹んでいるような表現を使ったりしています。
このUIからもわかるように、シャドーやグラデーションを使うことで、凹凸を表現し、何が重要であるかという階層を表現しています。
2013年のUIの特徴は以下の通りです。
- 実世界の何かに似せるための表現
- デジタルを触るという操作をやりやすくするために採用された
- デメリットは作るのが大変、描画が重いなどの点
- 実世界の表現を採用して、階層や凹凸を表現
現代 – フラット(寄り)のデザイン

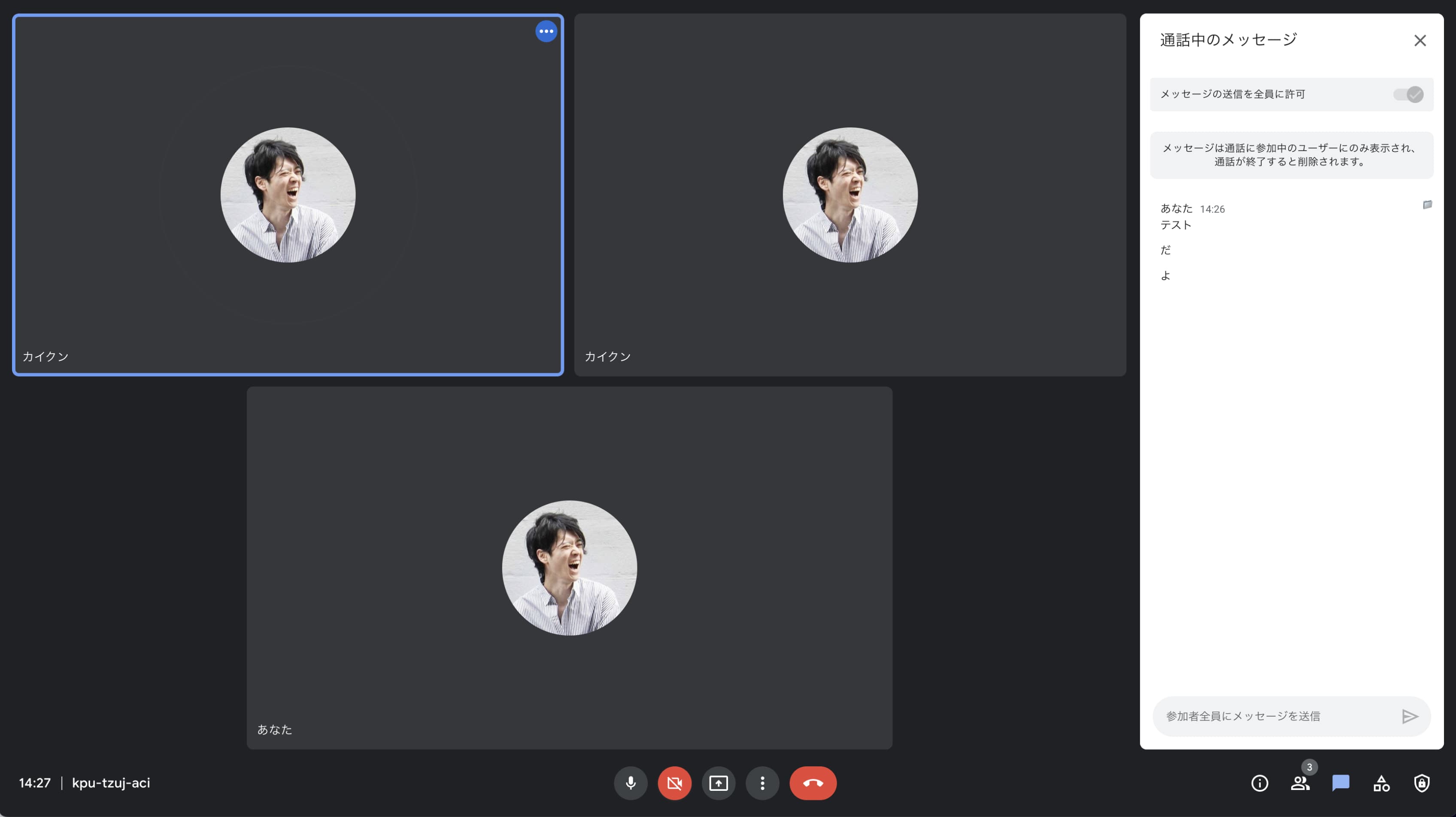
上記が、2013年のUIになります。お馴染みの「GoogleMeet」の画面ですね。
現代のユーザーインターフェースでは、フラット(寄り)のデザインが採用されています。
フラットなのですが、色や形で階層を表現していることが分かります。上から白のメッセージ、次にグレーの部分、その次に黒の背景色ということです。
これは、明るい色の方が暗い色よりも手前にあるように見える性質を利用しています。また、色を変えることで強調の表現にもなっています。
現代のUIの特徴は以下の通りです。
- より最小の表現で「触れる」「固定する」などを表現している
- 無駄な装飾を省き、最小限に”抽象度”を上げて表現する
▼「階層表現」について詳しく知りたい方はこちら
https://material.io/design/environment/elevation.html(公式ドキュメント)
UIを構成する3ブロック
UIの基本構造②「UIを構成する3ブロックを知る」です。
UIは「ナビゲーション/コンテンツ/アクション」の3つによって構成されています。
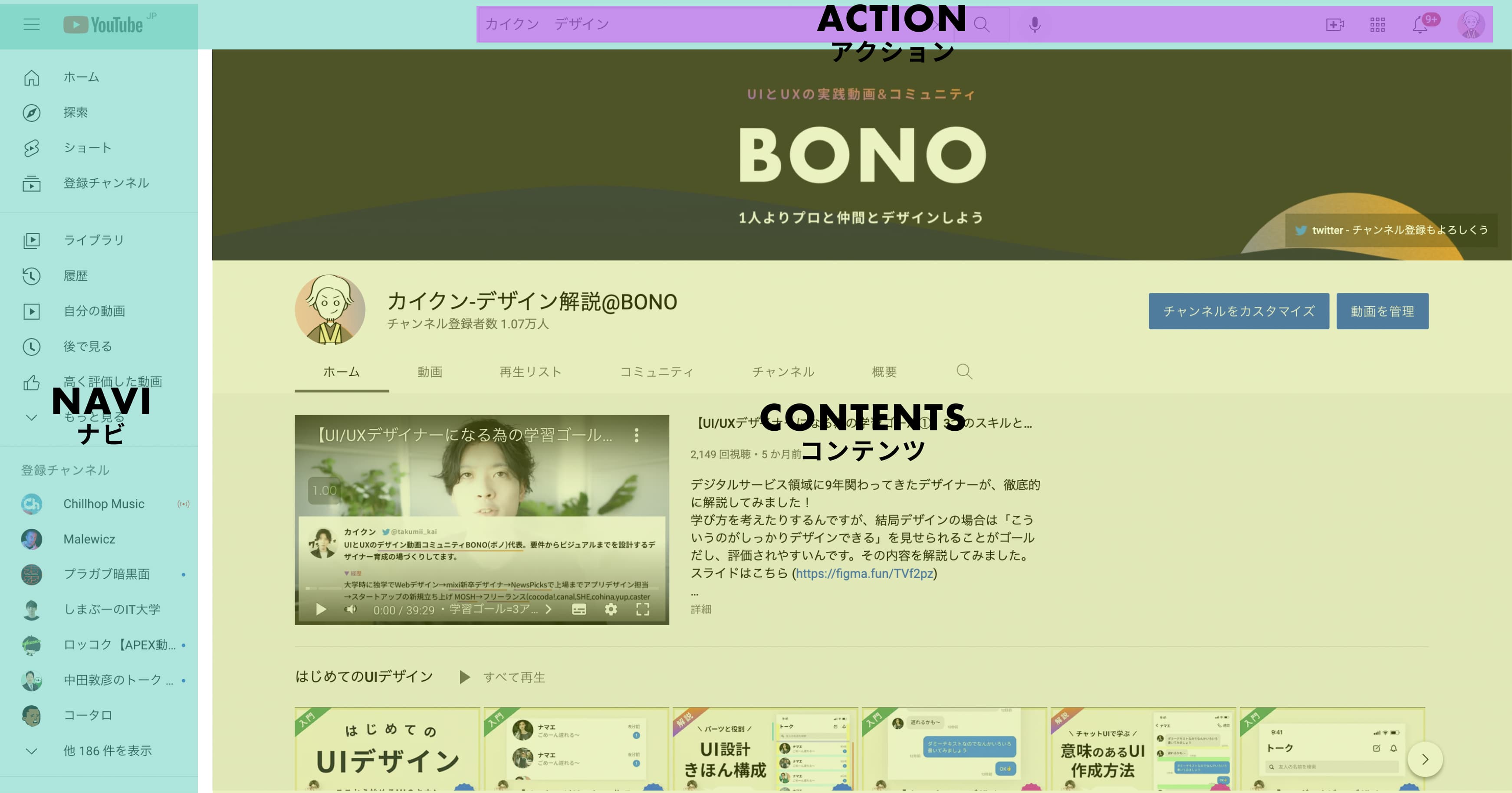
▼例えばこんな感じ

Navi
ページ内外の移動や表示をコントロールする役割を持つ。基本的に上か下か、あるいわページ全体を「覆える」位置にある。
Action
『名詞』に対してアクションする役割を持つ。Navi内か、アクションが作用するコンテンツの近くにある。
Contents
ページのメイン情報、ユーザーがページに来る目的となる役割を持つ。ページの軸であり、ユーザーはこれをみに来るのが大目的である。
3ブロックの概念は、パーツ単位でも同じように使うことができます。
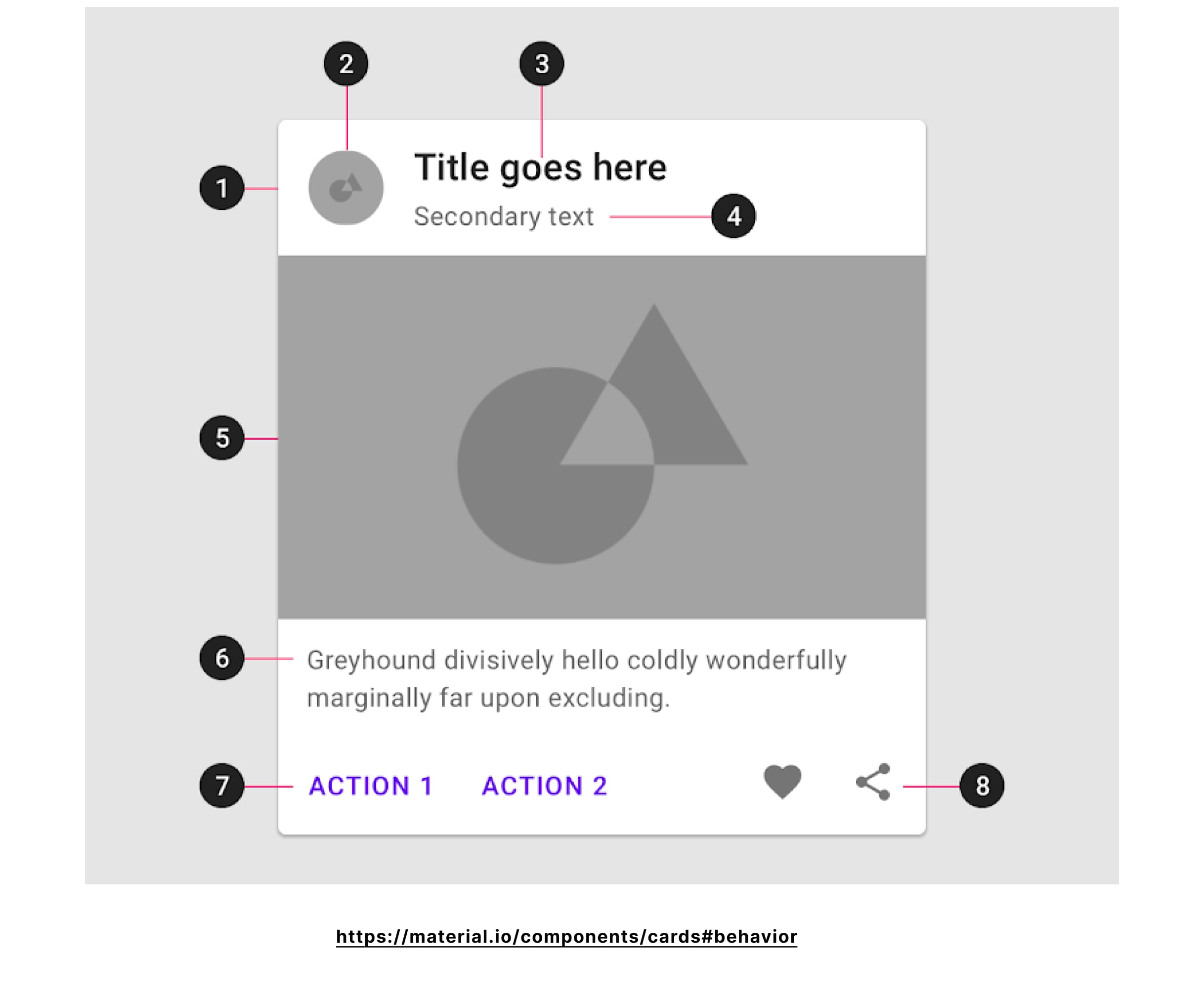
▼例えばこんな感じ

上記は、ヘッダー/フッター/コンテンツに分かれており、このカードに対するアクションをフッダーに置いていることが分かりますね。
この3ブロックの概念は、UIの構造を決める上での基本になるので、これを押さえた上で1つ1つの画面を作れるように意識しましょう。
シャドウの基本
UIの基本構造③「シャドウの基本」です。
シャドウは「階層を表現させる」or「目立たせる」ためことを目的に使います。シャドウの使い方に関しては、良い例と悪い例を比べると分かりやすいです。
▼シャドウの使い方の例


左側の「シャドウの使い方の悪い例」に対する改善案は以下の通りです。
- コンテンツには影をつけずに「押せる感」をなくすべき
- ボタンはシャドウをつけずに、色で「押せる感」を出すべき
- Headerの影が濃すぎる、HeaderとFooterの影のバランスを整えるべき
階層表現の観点で言うと、ボタンが全体に対してのアクションになっているため、”ハイライト”に背景色を加わえることで、区別する必要があります。
また、ボタンの影が、HeaderやFooterよりも濃くなってしまったら、ボタンが1番上の階層になってしまうので、これまた注意が必要です。
影は情報量になります。
本当に必要な情報に目が行きづらくなるため、ボーダーと同じように出来るだけない方が無難です。階層は色で表現できるため、無理にシャドウを使う必要はありません。
モードとモーダルについて
UIの基本構造④「モードとモーダル」です。
- モード・・・タスクごとに集中させたいものを切り替える状態
- モーダル・・・別のタスクに集中させたい時に別ページを表示する概念
この2つは、複雑性を回避するために使うソフトウェア設計の基本になります。
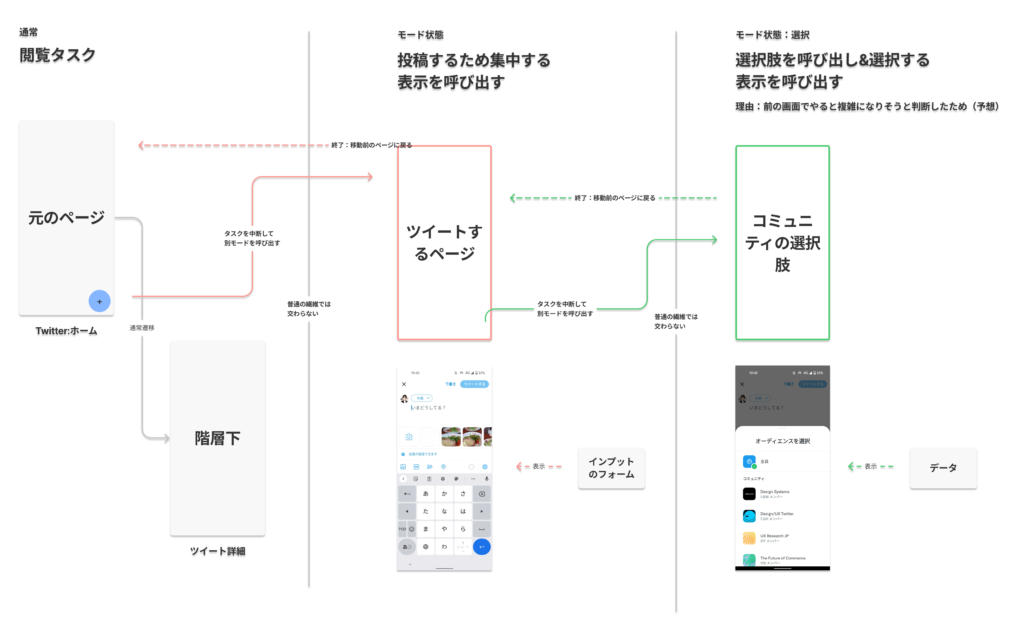
▼図で表すと以下のようなイメージです(例:Twitter)

モードとモーダルを使う上で意識すべきポイントは以下の2点です。
- モードが終了したら、移動前の画面に戻す
- モーダルには、どんなデータでも表示してもOK
Twitterで言うところの、投稿をするための表示を呼び出すことをモードといい、その画面自体をモーダルビューと言います。
少し難しい概念なので、実際にアプリを使いながらイメージを掴んでいきましょう。
実際の使用例

実際の使用例として「デザイン動画共有サービスの動画詳細UI」のリデザインに「UIの基本構造」を意識して取り組んでみました。
詳細は以下の通りです。
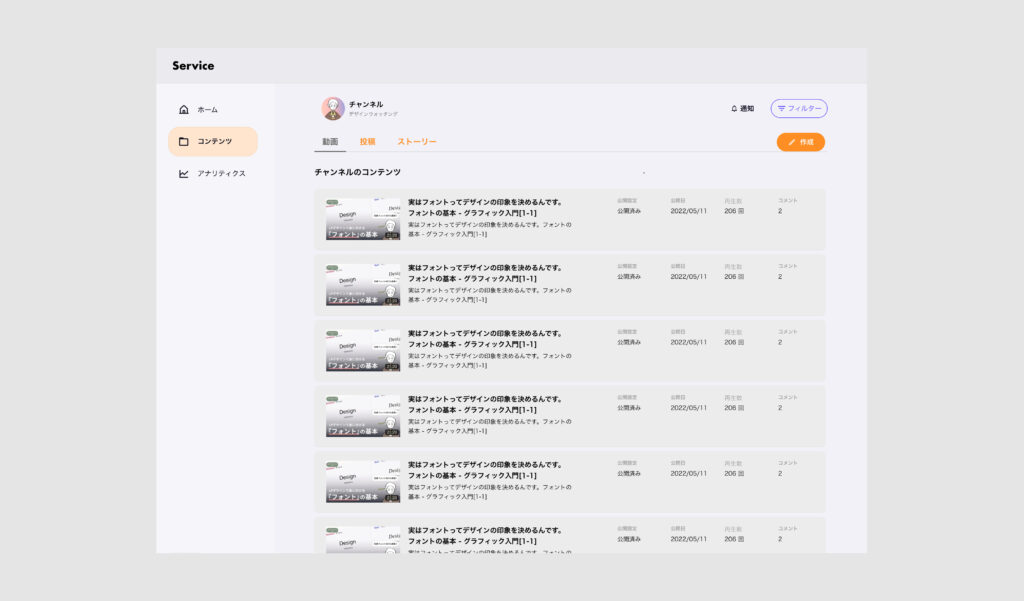
Before(リデザイン前)

フィルターの位置や投稿ボタンの位置、その他にもUIの基本構造を意識してデザインできていない箇所が多々ありますね。これだと何に対してのアクションかが分かりません。
こちらのUIを「UIの基本構造」を意識してリデザインすると以下のようになります。
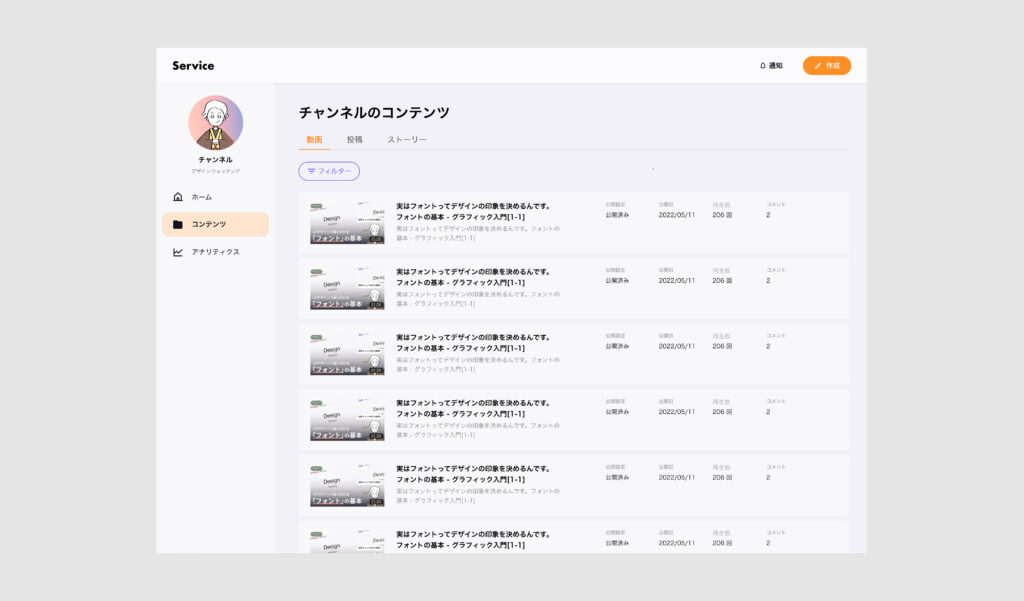
After(リデザイン後)

UIの基本構造を意識してデザインすることで、何の情報で何のアクションかが分かりやすくなりました。階層を意識するだけでこんなにも分かりやすさが変わってきます。
「UIの基本構造」を意識することが如何に重要なことかが分かりますね!!
まとめ
今回は「UIの見た目を作る上での基本構造」についてまとめました。
優れたUIは、基本構造をしっかりと押さえられていることがわかります。闇雲にUIを決めるのではなく、ロジカルに決めるべきということですね。
反対に、UIの基本構造(=型)を押さえられていれば、楽にUIを設計できます。このような基本をしっかりと染み込ませていくことが重要です。
UI/UXデザインの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「UI/UXデザイン学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!
参考:https://www.bo-no.design/series/uivisual