こんにちは、テルプロです!
「useRefの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- useRefの使い方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
【React Hooks】useRefの使い方
useRefとは
- 指定した要素への参照を行うことが出来るもの
- refの値を変更しても再レンダリングはされない
useRefを理解する上で、押さえておくべきポイントは上記の2点のみです。
では、実際の使用例を見ていきましょう!
使用例
上記は、TextFieldに値を入力し、ボタンを押すと下に値が表示されるというものです。
useRefを用いることで「inputタグ」の中身を参照しています。
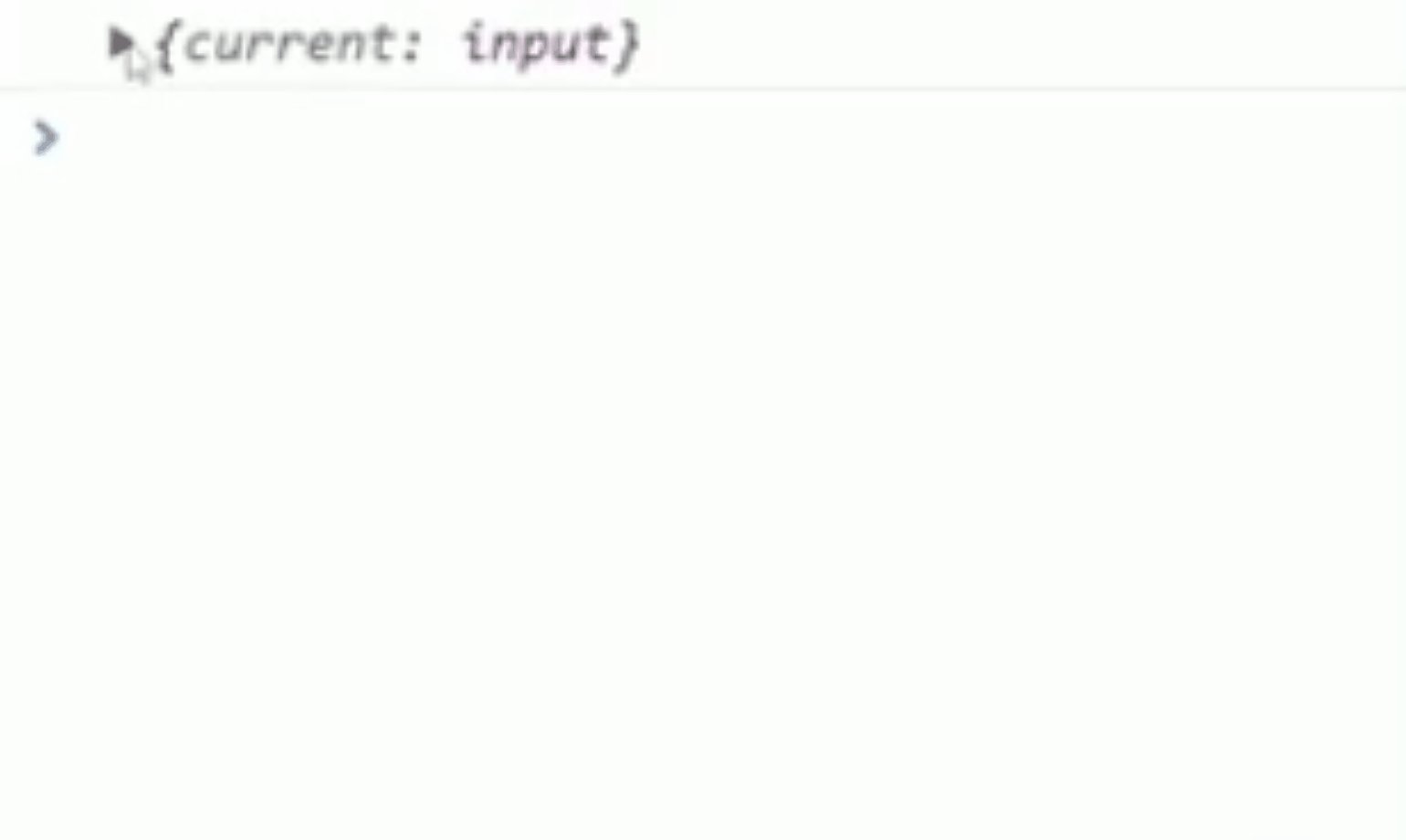
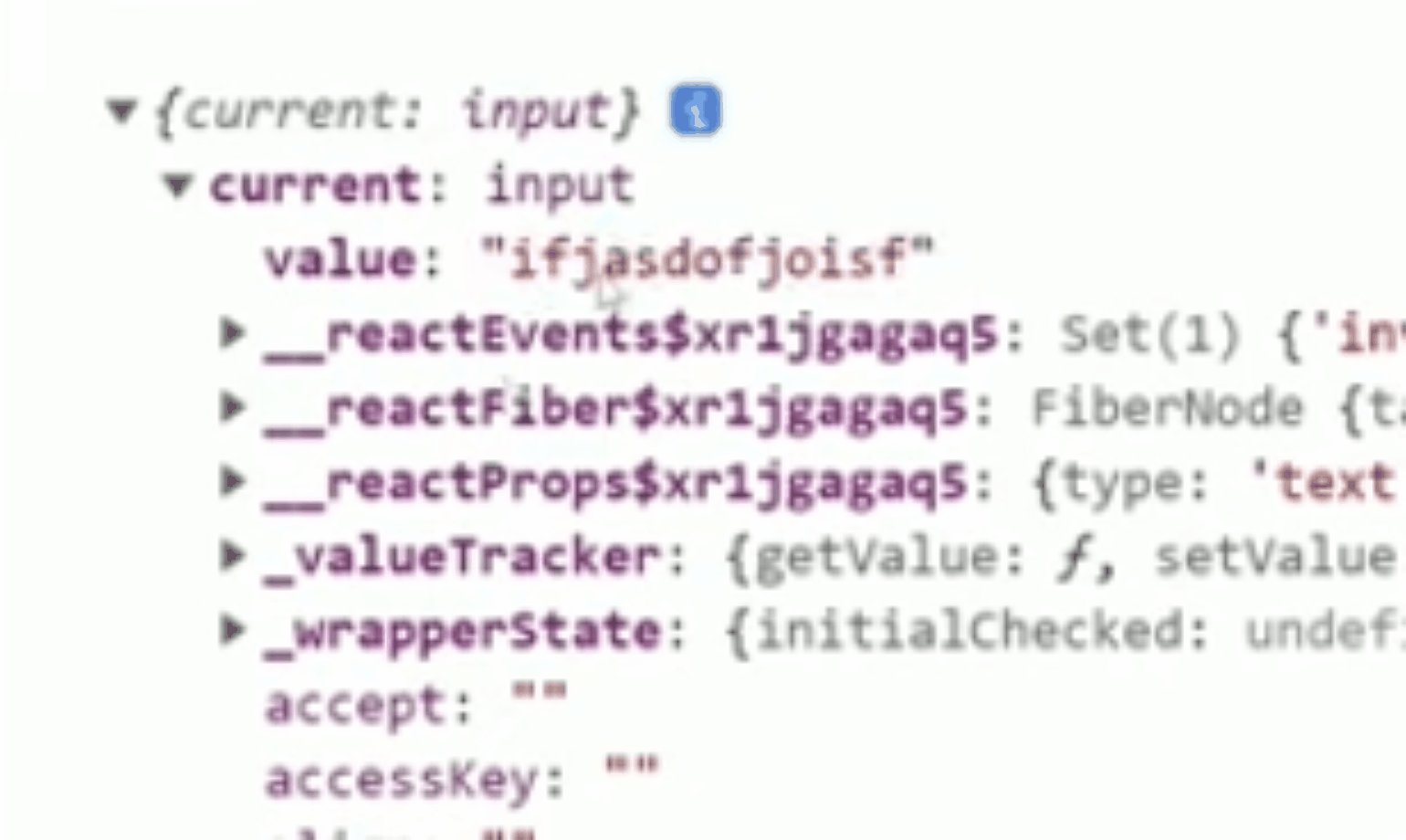
以下のように、入力された値は「current > value」に入っています。
(Chromeの開発者ツールで要素の中身を見れます。)
useRefで、こちらを取得していきます。

取得した値は、useStateで値を状態を保持し、最終的に表示しています。
以上が、useRefの基本的な使い方です。
まとめ
今回は「useRefの使い方」を解説しました。
React Hooksの機能の1つであるuseRefを使うことで、指定した要素への参照を行うことができます。
Reactの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「React学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!