こんにちは、テルプロです!
「変数(const/let)の使い方がわからない」とお悩みではないでしょうか?
本記事ではそんな悩みを解決していきます!
変数とは

- 値を格納できる箱のこと
- モダンJavaScriptの変数には「const」と「let」 の2種類がある
変数を理解する上で、押さえておくべきポイントは上記の2点のみです。
では、詳しく解説していきます!
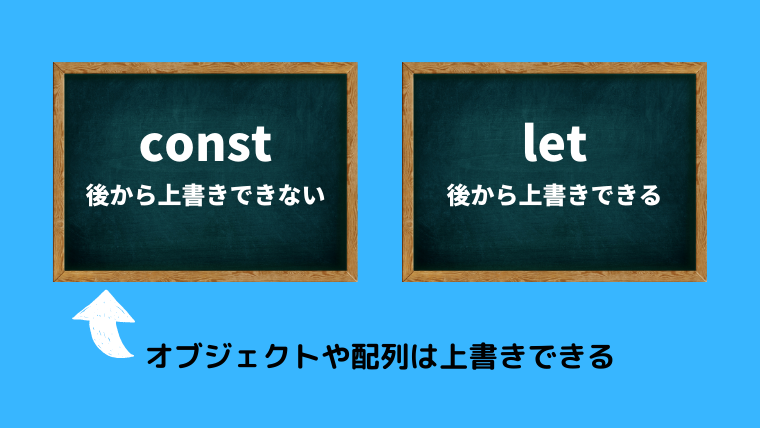
constとletの違い

モダンJavaScriptの変数には「const」と「let」 の2種類があります。
どちらも変数であることに違いはありませんが、値の上書きの可否が異なります。
constは後から上書きできませんが、letは後から上書きできます。しかし、1点注意が必要で、constの場合でもオグジェクトや配列は上書きすることができます。
では、実際の使用例を用いて解説していきます!
使用例
const 変数名 = 値;
let 変数名 = 値;const name1 = "ユウタ";
console.log(name1);
name1 = "ユウヤ";
// 出力結果 error
let name2 = "ユウタ";
console.log(name2);
name2 = "ユウヤ";
// 出力結果 ユウヤ
const profile = {
name: "ユウタ",
age: 20,
}
profile.name = 'ユウヤ';
console.log(profile);
// 出力結果 {name: "ユウヤ", age: 20}
const array = ["テル" ,"ユウタ" ,"ユウヤ"];
array[0] = "タクマ";
console.log(array);
// 出力結果 ["タクマ" ,"ユウタ" ,"ユウヤ"]簡単解説
上記は、変数の基本であるconstとletを用いたプログラムです。
constは後から上書きできませんが、letは後から上書きできます。そしてconstの場合でも、オグジェクトや配列は上書きすることができます。
以上が、変数の基本的な使い方です。
まとめ
今回は【変数】の概念や使い方を徹底解説しました。
解説の通り変数は、値を箱に格納したい際に用いるものとなります。JavaScriptの文法をしっかりと押さえて、開発の幅を広げていきましょう!
JavaScriptの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「JavaScript学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!