こんにちは!
JavaScriptでエラーに悩まされていませんか?
JavaScriptはスクリプト言語なので実行するまで文法エラーを見つけにくいです。
そんな悩みを解決してくれるエラーチェックがあります。
今回はJavaScriptのエラーチェックに関して解説していきます。
JavaScriptの文法エラーとは
まずは、JavaScriptの文法エラーにはどのようなものがあるか見ていきましょう。
例1:エラー ;がない場合
JavaScriptは文末を;で終える必要があります。
var x = 5;
var y = 3
var result = x + y; // エラー: セミコロンが抜けている
console.log(result);例2:エラー 加算の式が不完全な場合
JavaScriptは+の後に変数や数字を記載しないといけません。
var x = 5;
var y = 3;
var result = x + ; // エラー: `y`が欠けている
console.log(result);例3:エラー スペルミス
console.logと記載してログに出力したいときにconole.logとスペルミスした場合もエラーになります。
var x = 5;
var y = 3;
var result = x + y;
conole.log(result); // エラー: `s`が抜けているJavaScriptのエラーチェックの方法
JavaScriptはスクリプト言語なので文法エラーを見つけにくいですが、
静的コード解析ツールのJSHintを使用すればエラー箇所をチェックしてくれるため簡単に見つけることができます。
それでは先ほどのエラーをチェックしてみましょう。
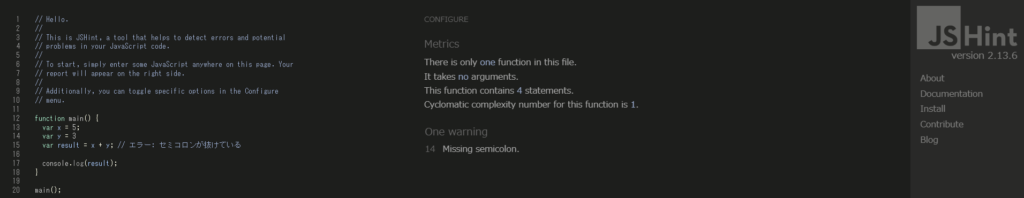
例1:エラー ;がない場合で試してみました。

14 Missing semicolon.(セミコロンがありません)とwarning(警告)が出ています。
この警告通りセミコロンを14行目につけてあげることでエラーのないソースになります。
まとめ
JavaScriptのエラーチェックの仕方を解説しました。
スクリプト言語は静的コード解析ツールでチェックすることで、文法エラーなどを見つけやすくなります。