こんにちは、テルプロです!
「ReactでTodoリストを作ってみたい」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- Todoリストの作り方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
Reactを用いたTodoリストの作り方【サンプル】
事前準備
パッケージをインストール
今回使用するパッケージは以下の通りです。
"dependencies": {
"react": "18.0.0",
"react-dom": "18.0.0",
"react-scripts": "4.0.0",
"uuid": "8.3.2"
}プロジェクト構成
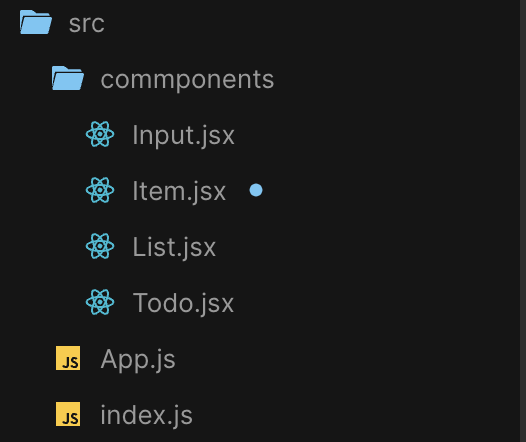
今回実装するアプリの「リポジトリ構成」と「完成イメージ」は以下の通りです。
リポジトリ構成

完成イメージ
今回実装するTodoアプリは、上記の通りです。フォームから新しいタスクを入力し、ボタンをクリックすることで、Todoを追加・削除をすることができます。
では早速、こちらのアプリを作っていきましょう!
ソースコード
Index.js
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>
);App.js
import React from "react";
import { Todo } from "./commponents/Todo";
const App = () => {
return (
<div>
<Todo />
</div>
);
};
export default App;
components/Todo.jsx
import React from "react";
import { useState } from "react";
import { v4 as uuidv4 } from "uuid";
export const Input = ({ createTodo }) => {
// inputに入力された値のstateを管理
const [value, setValue] = useState("");
const addTodo = () => {
// 未入力の場合、alertを表示させる
if (value === "") {
alert("Todoが入力されていません。");
return;
}
// 新しいtodoオブジェクトを生成
const newTodo = {
id: uuidv4(),
content: value
};
// createTodoの引数にnewTodoを渡す
createTodo(newTodo);
// inputの中身を空にする
setValue("");
};
return (
<div>
<input
type="text"
placeholder="入力してね"
value={value}
// 入力された値をvalueに反映する
onChange={(e) => setValue(e.target.value)}
/>
<button onClick={addTodo}>+</button>
</div>
);
};
components/List.jsx
import React from "react";
export const List = ({ todos, deleteTodo }) => {
return (
<div>
{/**受け取ったtodosをmapで回してtodoを取得する */}
{todos.map((todo) => {
return (
<div key={todo.id}>
<span>{todo.content} </span>
{/**押したボタンのIDをdeleteTodoの引数に渡す */}
<button onClick={() => deleteTodo(todo.id)}>-</button>
</div>
);
})}
</div>
);
};
components/Item.jsx
import React from "react";
export const Item = ({ todo, deleteTodo }) => {
return (
<div>
<div key={todo.id}>
<span>{todo.content} </span>
{/**押したボタンのIDをdeleteTodoの引数に渡す */}
<button onClick={() => deleteTodo(todo.id)}>-</button>
</div>
</div>
);
};
components/Input.jsx
import React from "react";
import { useState } from "react";
import { v4 as uuidv4 } from "uuid";
export const Input = ({ createTodo }) => {
// inputに入力された値のstateを管理
const [value, setValue] = useState("");
const addTodo = () => {
// 未入力の場合、alertを表示させる
if (value === "") {
alert("Todoが入力されていません。");
return;
}
// 新しいtodoオブジェクトを生成
const newTodo = {
id: uuidv4(),
content: value
};
// createTodoの引数にnewTodoを渡す
createTodo(newTodo);
// inputの中身を空にする
setValue("");
};
return (
<div>
<input
type="text"
placeholder="入力してね"
value={value}
// 入力された値をvalueに反映する
onChange={(e) => setValue(e.target.value)}
/>
<button onClick={addTodo}>+</button>
</div>
);
};
大変お疲れ様でした!以上でアプリは完成です!
▼Todoリストを作成することで学べること
- コンポーネント分割の方法
- コンポーネント間でのstateの受け渡し方
- イベントリスナーの使い方
- map/filterメソッドの使い方
Todoリストの作成は、React開発の基礎の部分を押さえられるので初心者の方には非常におすすめです。上記のコードを参考に、ぜひ色々と試してみてください!
▼TS版もあるので興味がある方はぜひご覧ください。
まとめ
今回は「Reactを用いたTodoリストの作り方」を解説しました。
今回解説したTodoリストは、Reactの基礎を押さえられる内容となっています。分からないところがあれば、ドキュメントを確認してしっかりと押さえておきましょう。
Reactの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「React学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!