こんにちは、テルプロです!
「useStateの使い方がわからない」とお悩みではないでしょうか?
テルプロ
本記事ではそんな悩みを解決していきます!
本記事を読むことで
- useStateの使い方をサンプルで理解できる
- コードを公開しているので、自分の環境で確かめることができる
【React Hooks】useStateとは
- 関数コンポーネントが持つ状態「state」を管理することができる
- 「state」が変更されると再レンダリングされる
useStateを理解する上で、押さえておくべきポイントは上記の2点のみです。
では、実際の使用例を見ていきましょう!
▶︎ 公式ドキュメントはこちら
実際の使用例
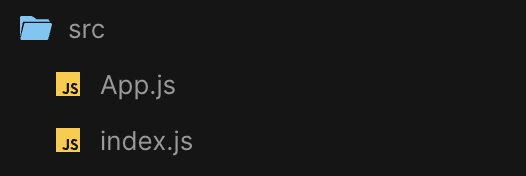
プロジェクト構成
サンプルの「ディレクトリ構成」と「完成イメージ」は以下の通りです。
ディレクトリ構成

完成イメージ
上記は、ボタンを押すとカウントの状態が更新されるシンプルなカウンターアプリです。今回は、useStateを用いてカウントの状態を管理しています。
では、ソースコードを用いて解説していきます!
ソースコード
Index.js
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>
);
App.js
// 関数コンポーネントで「useState」を使用するためにimportする
import { useState } from "react";
export default function App() {
// stateの宣言
const [count, setCount] = useState(0);
// stateの更新
const onClickCountUp = () => {
return setCount((prevCount) => prevCount + 1);
};
const onClickCountDown = () => {
return setCount((prevCount) => prevCount - 1);
};
return (
<>
<div style={{ textAlign: "center" }}>
{/** stateの表示 */}
<h1>count:{count}</h1>
<button onClick={onClickCountUp}>カウントアップ</button>
<button onClick={onClickCountDown}>カウントダウン</button>
</div>
</>
);
}
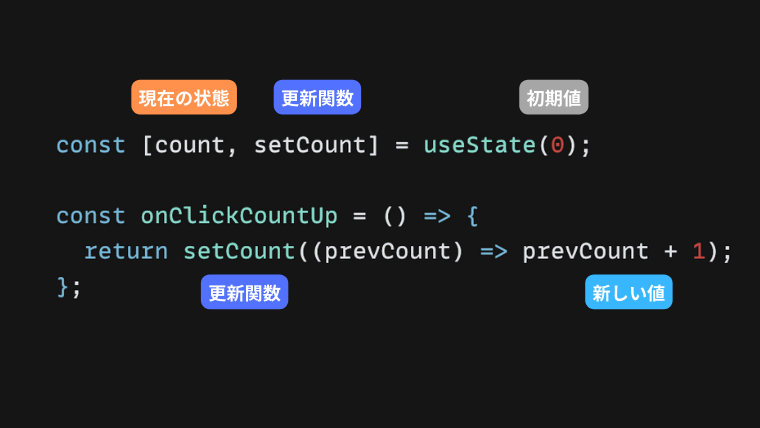
簡単解説

useStateは上記のように、stateを宣言した上で「onClickCoutUp」のようなstateを更新するためのコードを記述します。
新しい値に変更が加えられると、現在の状態が更新されます。
以上が、useStateの基本的な使い方です。
まとめ
今回は「useStateの使い方」を徹底解説しました。
React Hooksの機能の1つであるuseStateを使うことで、各コンポーネントが持つ状態「state」を管理することができます。
Reactの実践的なスキルを身につけたい方には「Udemy」がおすすめです。オンラインコースの数は10万以上。世界で4000万人以上の人が学習に利用しています。
▼以下では、口コミをもとに厳選した「React学習におすすめのUdemy講座3選」をご紹介しています。ぜひ参考にしてみてください!
最後までご覧いただきありがとうございました。ではまた!